微信小程序-详解数据缓存
每个微信小程序都可以有自己的本地缓存,可以通过 wx.setStorage(wx.setStorageSync)、wx.getStorage(wx.getStorageSync)、wx.clearStorage(wx.clearStorageSync)可以对本地缓存进行设置、获取和清理。本地缓存最大为10MB。
注意: localStorage 是永久存储的,但是我们不建议将关键信息全部存在 localStorage,以防用户换设备的情况。
wx.setStorage(OBJECT)
将数据存储在本地缓存中指定的 key 中,会覆盖掉原来该 key 对应的内容,这是一个异步接口。
OBJECT参数说明:
示例代码
wx.setStorage({
key:"key"
data:"value"
})
wx.setStorageSync(KEY,DATA)
将 data 存储在本地缓存中指定的 key 中,会覆盖掉原来该 key 对应的内容,这是一个同步接口。
OBJECT参数说明:
示例代码
try {
wx.setStorageSync('key', 'value')
} catch (e) {
}
wx.getStorage(OBJECT)
从本地缓存中异步获取指定 key 对应的内容。
OBJECT参数说明:
示例代码:
wx.getStorage({
key: 'key',
success: function(res) {
console.log(res.data)
}
})
wx.getStorageSync(KEY)
从本地缓存中同步获取指定 key 对应的内容。
参数说明:
示例代码:
try {
var value = wx.getStorageSync('key')
if (value) {
// Do something with return value
}
} catch (e) {
// Do something when catch error
}
wx.getStorageInfo(OBJECT)
异步获取当前storage的相关信息
OBJECT参数说明:
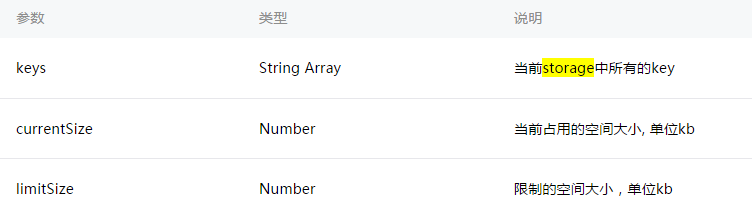
success返回参数说明:
示例代码:
wx.getStorageInfo({
success: function(res) {
console.log(res.keys)
console.log(res.currentSize)
console.log(res.limitSize)
}
})
wx.getStorageInfoSync
同步获取当前storage的相关信息
示例代码:
try {
var res = wx.getStorageInfoSync()
console.log(res.keys)
console.log(res.currentSize)
console.log(res.limitSize)
} catch (e) {
// Do something when catch error
}
wx.removeStorage(OBJECT)
从本地缓存中异步移除指定 key 。
OBJECT参数说明:
示例代码:
wx.removeStorage({
key: 'key',
success: function(res) {
console.log(res.data)
}
})
wx.removeStorageSync(KEY)
从本地缓存中同步移除指定 key 。
参数说明:
示例代码:
try {
wx.removeStorageSync('key')
} catch (e) {
// Do something when catch error
}
wx.clearStorage()
清理本地数据缓存。
示例代码:
wx.clearStorage()
wx.clearStorageSync()
同步清理本地数据缓存
示例代码:
try {
wx.clearStorageSync()
} catch(e) {
// Do something when catch error
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。












最新评论