通过syntaxhighlight实现帝国cms代码高亮/语法高亮(一)
发布时间:2013-08-02 10:18:00 作者:佚名  我要评论
我要评论
默认的将帝国CMS的编辑器没有插入代码选项,内容页展示代码时也没有代码高亮,这给我们带来了很多不便。下边就介绍将syntaxhighlight与帝国CMS的编辑器整合,实现发表文章内容中代码高亮
一、 在帝国cms中使用该插件:
1.下载syntaxhighlight插件,地址为:
http://alexgorbatchev.com/SyntaxHighlighter/download/download.php?sh_current
2.解压syntaxhighlighter_3.0.83.zip文件;
3.syntaxhighlighter_3.0.83文件夹中的styles、scripts、src文件夹复制到ecms中相应的文件夹中。
将sytles中的css文件存放在"skin/default/css/syntaxhighlighter/"文件夹中。注意复制的是css文件。
将scripts、src文件夹存放在"skin/default/js/syntaxhighlighter/"文件夹中。注意复制的是scripts和src文件夹。
4.在需要代码高亮的内容页添加如下内容:
<link href="[!--news.url--]skin/default/css/syntaxhighlighter/shCore.css" _fcksavedurl=""[!--news.url--]skin/default/css/syntaxhighlighter/shCore.css"" rel="stylesheet" type="text/css" />
<link href="[!--news.url--]skin/default/css/syntaxhighlighter/shThemeDefault.css" rel="stylesheet" type="text/css" />
<script src="[!--news.url--]skin/default/js/syntaxhighlighter/scripts/shCore.js" type="text/javascript"></script>
<script src="[!--news.url--]skin/default/js/syntaxhighlighter/scripts/shBrushCss.js" type="text/javascript"></script>
<script src="[!--news.url--]skin/default/js/syntaxhighlighter/scripts/shBrushJScript.js" type="text/javascript"></script>
<script src="[!--news.url--]skin/default/js/syntaxhighlighter/scripts/shBrushXml.js" type="text/javascript"></script>
<script src="[!--news.url--]skin/default/js/syntaxhighlighter/scripts/shBrushJava.js" type="text/javascript"></script>
<script type="text/javascript">
SyntaxHighlighter.all()
</script>
由于上面的js过多,网上有人讲js整合为一个文件,方便调用。
如图所示:
5.点击编辑器的“源代码”按钮,在源代码视图粘贴如下代码,如图所示。
<pre class="brush: java; smart-tabs: true" title="www.ishang123.com">
class Foo {
T value;
}
Gson gson = new Gson();
Foo foo = new Foo();
gson.toJson(foo); // May not serialize foo.value correctly
gson.fromJson(json, foo.getClass());
</pre>
6.刷新内容页,网页效果如图所示:
7.至此,我们完成了在编辑器里写syntaxhighlight源代码方式实现代码的高亮。下一节将介绍如何在编辑器页面添加syntaxhighlight的快捷方式。
8。关于syntaxhighlight更详细的用法参见:
http://alexgorbatchev.com/SyntaxHighlighter/manual/configuration/
1.下载syntaxhighlight插件,地址为:
http://alexgorbatchev.com/SyntaxHighlighter/download/download.php?sh_current
2.解压syntaxhighlighter_3.0.83.zip文件;
3.syntaxhighlighter_3.0.83文件夹中的styles、scripts、src文件夹复制到ecms中相应的文件夹中。
将sytles中的css文件存放在"skin/default/css/syntaxhighlighter/"文件夹中。注意复制的是css文件。
将scripts、src文件夹存放在"skin/default/js/syntaxhighlighter/"文件夹中。注意复制的是scripts和src文件夹。
4.在需要代码高亮的内容页添加如下内容:
复制代码
代码如下:<link href="[!--news.url--]skin/default/css/syntaxhighlighter/shCore.css" _fcksavedurl=""[!--news.url--]skin/default/css/syntaxhighlighter/shCore.css"" rel="stylesheet" type="text/css" />
<link href="[!--news.url--]skin/default/css/syntaxhighlighter/shThemeDefault.css" rel="stylesheet" type="text/css" />
<script src="[!--news.url--]skin/default/js/syntaxhighlighter/scripts/shCore.js" type="text/javascript"></script>
<script src="[!--news.url--]skin/default/js/syntaxhighlighter/scripts/shBrushCss.js" type="text/javascript"></script>
<script src="[!--news.url--]skin/default/js/syntaxhighlighter/scripts/shBrushJScript.js" type="text/javascript"></script>
<script src="[!--news.url--]skin/default/js/syntaxhighlighter/scripts/shBrushXml.js" type="text/javascript"></script>
<script src="[!--news.url--]skin/default/js/syntaxhighlighter/scripts/shBrushJava.js" type="text/javascript"></script>
<script type="text/javascript">
SyntaxHighlighter.all()
</script>
由于上面的js过多,网上有人讲js整合为一个文件,方便调用。
如图所示:

5.点击编辑器的“源代码”按钮,在源代码视图粘贴如下代码,如图所示。

复制代码
代码如下:<pre class="brush: java; smart-tabs: true" title="www.ishang123.com">
class Foo {
T value;
}
Gson gson = new Gson();
Foo foo = new Foo();
gson.toJson(foo); // May not serialize foo.value correctly
gson.fromJson(json, foo.getClass());
</pre>
6.刷新内容页,网页效果如图所示:

7.至此,我们完成了在编辑器里写syntaxhighlight源代码方式实现代码的高亮。下一节将介绍如何在编辑器页面添加syntaxhighlight的快捷方式。
8。关于syntaxhighlight更详细的用法参见:
http://alexgorbatchev.com/SyntaxHighlighter/manual/configuration/
相关文章

帝国CMS根据内容正文字段[newstext]批量获取描述简介字段[smalltext]的
这篇文章主要介绍了帝国CMS根据内容正文字段[newstext]批量重新生成简介字段[smalltext]的方法,需要的朋友可以参考下2023-06-26
帝国CMS 7.2和7.5适用的火车头采集免登陆发布模块配置方法详解(亲测可
帝国cms7.2版本开始增加了金刚模式,登录发布有难度。亲测可用的帝国CMS 7.2/7.5适用免登陆新闻发布模块插件配合火车采集器,可以解决这类问题。堪称完美2022-04-21帝国cms高危SQL注入漏洞(盲注)系统自带RepPIntvar过滤函数使用方法
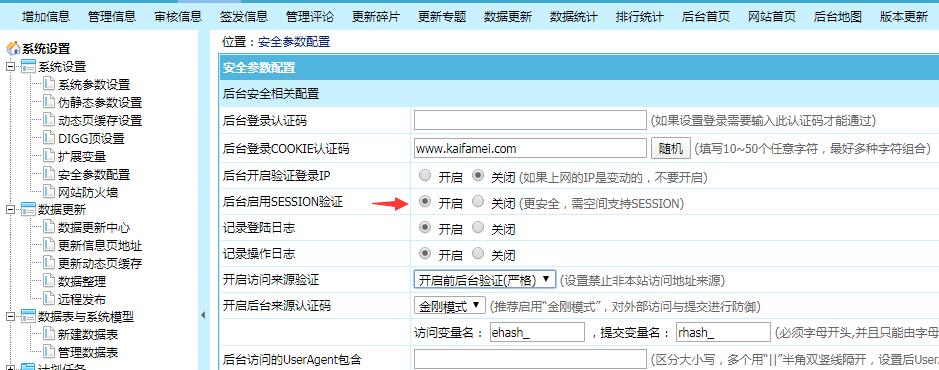
帝国cms开发的时候要注意一些危险的注入漏洞,防止被黑,RepPIntvar为系统自带函数可以起到过滤字符的作用,下面就为大家介绍一下使用方法2021-07-26 帝国cms后台启用SESSION验证所有的登录信息都是保存在服务器端的,尤其是公共场所登录用默认的cookies是不安全的2021-07-26
帝国cms后台启用SESSION验证所有的登录信息都是保存在服务器端的,尤其是公共场所登录用默认的cookies是不安全的2021-07-26 最近需要将老版本的帝国cms将7.2升级到7.5版本,参考这篇文章完美升级,特分享一下给需要的朋友2020-08-02
最近需要将老版本的帝国cms将7.2升级到7.5版本,参考这篇文章完美升级,特分享一下给需要的朋友2020-08-02 整理了一些常用的帝国CMS调用,灵动标签和万能标签的调用方法举例,包括幻灯片、标题、一级栏目、二级栏目、带模版的友情链接(下拉菜单)、判断内容页字段为空时是如何调用2020-02-04
整理了一些常用的帝国CMS调用,灵动标签和万能标签的调用方法举例,包括幻灯片、标题、一级栏目、二级栏目、带模版的友情链接(下拉菜单)、判断内容页字段为空时是如何调用2020-02-04 这篇文章主要介绍了帝国cms网站地图sitemap.xml的制作方法,需要的朋友可以参考下2020-02-04
这篇文章主要介绍了帝国cms网站地图sitemap.xml的制作方法,需要的朋友可以参考下2020-02-04 在使用帝国cms的时候有时候需要把前台数据都更新一下,那么就可以参考下面的文章了,要不漏掉了部分就达不到更新的目地了2020-02-04
在使用帝国cms的时候有时候需要把前台数据都更新一下,那么就可以参考下面的文章了,要不漏掉了部分就达不到更新的目地了2020-02-04 今天接到网友询问怎么修改后台登录界面及后台界面,特把方法分享出来需要的朋友可以参考下2020-02-04
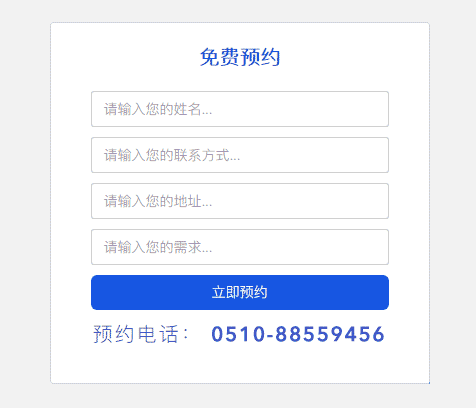
今天接到网友询问怎么修改后台登录界面及后台界面,特把方法分享出来需要的朋友可以参考下2020-02-04 最近仿站团队接到很多仿站客户订单,这里面有一个这样的功能,表单提交,今天花时间写个教程给大家,需要的朋友可以参考下2020-02-02
最近仿站团队接到很多仿站客户订单,这里面有一个这样的功能,表单提交,今天花时间写个教程给大家,需要的朋友可以参考下2020-02-02









最新评论