IE7中绝对定位元素之间的遮盖问题示例探讨
发布时间:2014-03-31 11:05:37 作者:佚名  我要评论
我要评论
设置绝地定位的元素必须设置两个相对定位的元素,也就是小A的红色框框,和小C的蓝色框框,设置他们的层级关系,下面有个示例,大家可以参考下
个人比较支持IE9以上的版本,认为他们的样式和效果都是比较人性化的,不过很多时候还是不得不考虑其他版本浏览器的感受,这里IE6就不用考虑他了,这货简直就是IT史上的奇葩,这里要说一个IE7的绝对定位和相对定位后,出现元素遮挡的问题。
问题在这里:
由于页面复杂就不上现实例子,举例说明。
两个同层级<div>元素,都设置了 position: relative;相对定位。
他们的内部的元素(不管什么元素了)都设置了position: absolute;
而第一个<div>元素中的元素需要划过显示效果,要遮挡下方的<div>,可在这个时候,恰恰相反,居然被后者遮盖了(下方的<div>很不服气,有木有)。
这里我需要截图演示:

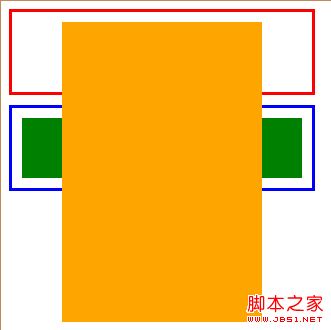
这里有两个部落:一个红色框里面套着一个黄色板块 这里我们叫它小A
一个蓝色框里面套着一个绿色板块 这里我们叫它小C(因为小B不好听,我们就不叫了)
首先说一下,小A的红色框和小C的蓝色框都是相对定位(position: relative;),而小A的黄色板块和小C的绿的板块都是绝对定位(position: absolute),这里说下两个板块的绝对定位都是相对于自己的父元素而言的,不了解的同学可以去补习下CSS。
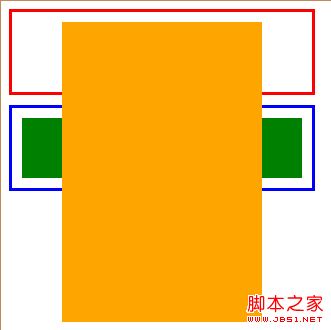
我在这里要实现什么效果呢:就是鼠标移到黄色的板块,然后他不耐寂寞的变长,然后覆盖下面的小C。
效果看下图:

这才是我要的效果,可是IE7偏偏很二货的逆天了,大家看看他什么效果:

简直狂拽炫酷屌炸天啊。
有些同学肯定说了,设置一下层级关系好了。这个办法非常好,但是给谁设置呢?很多同学和我一样首先给黄色板块设置了z-index:999;
你们可以试一下,对于这个二货IE7来讲,简直令人发指,他偏偏不这么做。
(不说多了,不然大家说我在这逗比了,我不是猴子派来逗比的。)
说一下正确的解决办法:
这里设置绝地定位的元素是没有用的,应该设置两个相对定位的元素,也就是小A的红色框框,和小C的蓝色框框,设置他们的层级关系。给小A的红色框框设置z-index:999;(数值只要够大即可)。
给小C的蓝色框框设置z-index:0;(比小A的小就行)。然后我们期望的效果就出现了。哈哈哈
当然不设置的话 IE7以上版本都不会有这问题哦。
下面是我的代码,你们阔以去试验下吧
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
.div1 {width: 300px;height: 80px;border: 3px solid red;position: relative;z-index:999;}
.div11 {width: 200px;height: 60px;position: absolute;left: 50px;top: 10px;background: orange;}
.div11:hover {height: 300px;}
.div2 {margin-top: 10px;width: 300px;height: 80px;border: 3px solid blue;position: relative;}
.div21 {width: 280px;height: 60px;position: absolute;left: 10px;top: 10px;background: green;}
</style>
</head>
<body>
<div class="div1">
<div class="div11"></div>
</div>
<div class="div2">
<div class="div21"></div>
</div>
</body>
</html>
问题在这里:
由于页面复杂就不上现实例子,举例说明。
两个同层级<div>元素,都设置了 position: relative;相对定位。
他们的内部的元素(不管什么元素了)都设置了position: absolute;
而第一个<div>元素中的元素需要划过显示效果,要遮挡下方的<div>,可在这个时候,恰恰相反,居然被后者遮盖了(下方的<div>很不服气,有木有)。
这里我需要截图演示:

这里有两个部落:一个红色框里面套着一个黄色板块 这里我们叫它小A
一个蓝色框里面套着一个绿色板块 这里我们叫它小C(因为小B不好听,我们就不叫了)
首先说一下,小A的红色框和小C的蓝色框都是相对定位(position: relative;),而小A的黄色板块和小C的绿的板块都是绝对定位(position: absolute),这里说下两个板块的绝对定位都是相对于自己的父元素而言的,不了解的同学可以去补习下CSS。
我在这里要实现什么效果呢:就是鼠标移到黄色的板块,然后他不耐寂寞的变长,然后覆盖下面的小C。
效果看下图:

这才是我要的效果,可是IE7偏偏很二货的逆天了,大家看看他什么效果:

简直狂拽炫酷屌炸天啊。
有些同学肯定说了,设置一下层级关系好了。这个办法非常好,但是给谁设置呢?很多同学和我一样首先给黄色板块设置了z-index:999;
你们可以试一下,对于这个二货IE7来讲,简直令人发指,他偏偏不这么做。
(不说多了,不然大家说我在这逗比了,我不是猴子派来逗比的。)
说一下正确的解决办法:
这里设置绝地定位的元素是没有用的,应该设置两个相对定位的元素,也就是小A的红色框框,和小C的蓝色框框,设置他们的层级关系。给小A的红色框框设置z-index:999;(数值只要够大即可)。
给小C的蓝色框框设置z-index:0;(比小A的小就行)。然后我们期望的效果就出现了。哈哈哈
当然不设置的话 IE7以上版本都不会有这问题哦。
下面是我的代码,你们阔以去试验下吧
复制代码
代码如下:<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
.div1 {width: 300px;height: 80px;border: 3px solid red;position: relative;z-index:999;}
.div11 {width: 200px;height: 60px;position: absolute;left: 50px;top: 10px;background: orange;}
.div11:hover {height: 300px;}
.div2 {margin-top: 10px;width: 300px;height: 80px;border: 3px solid blue;position: relative;}
.div21 {width: 280px;height: 60px;position: absolute;left: 10px;top: 10px;background: green;}
</style>
</head>
<body>
<div class="div1">
<div class="div11"></div>
</div>
<div class="div2">
<div class="div21"></div>
</div>
</body>
</html>
相关文章
- 这篇文章主要为大家介绍了绝对定位元素被遮挡的解决方法,涉及使用css绝对定位的使用技巧,非常具有实用价值,需要的朋友可以参考下2014-12-13
- 绝对定位的元素left设为50%时,是已左上角为原点的,所以只要再使用margin属性添加负值补偿回来即可,下面示例代码,需要的朋友可以参考下2014-09-04
- 当绝对定位元素的邻近浮动元素的宽度大于父层宽度减3时,该绝对定位元素在ie6下面会隐藏,解决方法就是调整浮动元素的宽度,即宽度小于或等于父层宽度减32014-06-05
- 在某些时候可能需要将一个绝对定位的div在它的父对象中垂直居中对齐,可能用到的频率不是太高,但是偶尔也会用到,下面就简单介绍一下如何实现此功能2014-01-27
- 本文主要介绍了css的绝对定位的使用方法,大家参考使用吧2014-01-27
- 下面小编就为大家带来一篇有关绝对定位的全面理解。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-07-20


最新评论