css中强制换行word-break、word-wrap、white-space区别实例说明
发布时间:2012-03-25 21:17:36 作者:佚名  我要评论
我要评论
css中强制换行word-break、word-wrap、white-space区别实例说明,需要的朋友可以参考下
测试用的HTML代码
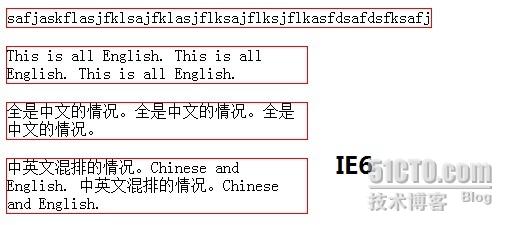
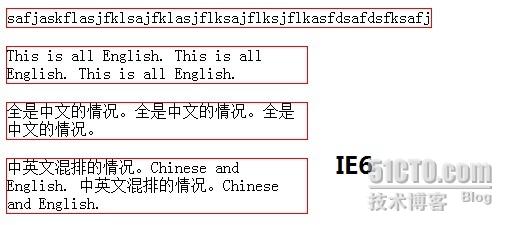
<div class="c1">safjaskflasjfklsajfklasjflksajflksjflkasfdsafdsfksafj</div>
<div class=c1>This is all English. This is all English. This is all English.</div>
<div class=c1>全是中文的情况。全是中文的情况。全是中文的情况。</div>
<div class=c1>中英文混排的情况。Chinese and English. 中英文混排的情况。Chinese and English.</div>
1.


如果内容是长英文字符串的话,IE6会把容器撑开,其他浏览器只会溢出,不会撑开
2.


长英文字符串在火狐下不能换行
3.



IE6下,英文长字符创和中文长句会撑开容器,IE7、IE8直接溢出,火狐下只有长英文字符串会溢出。
4.
5.

所有浏览器都换行了
6.
7.


IE6下全部撑开,IE7、IE8、Firefox下全部溢出
8.
复制代码
代码如下:<div class="c1">safjaskflasjfklsajfklasjflksajflksjflkasfdsafdsfksafj</div>
<div class=c1>This is all English. This is all English. This is all English.</div>
<div class=c1>全是中文的情况。全是中文的情况。全是中文的情况。</div>
<div class=c1>中英文混排的情况。Chinese and English. 中英文混排的情况。Chinese and English.</div>
1.
复制代码
代码如下:.c1{ width:300px;word-break:normal;border:1px solid red;}


如果内容是长英文字符串的话,IE6会把容器撑开,其他浏览器只会溢出,不会撑开
2.
复制代码
代码如下:.c1{ width:300px;word-break:break-all;border:1px solid red;}


长英文字符串在火狐下不能换行
3.
复制代码
代码如下:.c1{ width:300px;word-break:keep-all;border:1px solid red;}



IE6下,英文长字符创和中文长句会撑开容器,IE7、IE8直接溢出,火狐下只有长英文字符串会溢出。
4.
复制代码
代码如下:.c1{ width:300px;word-wrap:normal;border:1px solid red;}
这个跟第一种情况一样 5.
复制代码
代码如下:.c1{ width:300px;word-wrap:break-word;border:1px solid red;}

所有浏览器都换行了
6.
复制代码
代码如下:.c1{ width:300px;white-space:normal;border:1px solid red;}
跟第一种情况一样 7.
复制代码
代码如下:.c1{ width:300px;white-space:pre;border:1px solid red;}


IE6下全部撑开,IE7、IE8、Firefox下全部溢出
8.
复制代码
代码如下:.c1{ width:300px;white-space:nowrap;border:1px solid red;}
与7相同
相关文章
css word-break word-wrap 前台显示自动换行
在table中加入 style="WORD-WRAP: normal;TABLE-LAYOUT: fixed;word-break:normal" 总结如下.2009-10-12- 本文列举了兼容 IE 和 FF 的换行 CSS 推荐样式,详细介绍了word-wrap同word-break的区别。2010-01-17
word-wrap与word-break 属性的概述及浏览器默认处理
现在的浏览器对文本的换行处理还是比较合理的,当文字超过容器宽度时会自动换行,那么它是怎么自动换行的呢?本文将带你详细探讨,感兴趣的你可不要错过了,希望本文对你学2013-02-05word-break:break-all和word-wrap:break-word区别总结
word-break:break-all和 word-wrap:break-word有哪些区别呢?两者都能使其容器如DIV的内容自动换行,本文罗列了一些它们之间的区别,感兴趣的朋友可以参考下2014-05-13CSS属性探秘系列(一):word-break与word-wrap
本文是CSS属性探秘系列的第一篇,详细介绍了word-break与word-wrap的异同与示例分析,非常简单实用,有需要的朋友可以参考下2014-10-22


最新评论