HTML5 常用语法一览(列举不支持的属性)
HTML头部标记
| 标记 | 描述 | HTML5标准 |
| <base> | 定义页面中所有链接的基准URL | |
| <title> | 设定显示在浏览器左上方的标题内容 | |
| <isindex> | 表明该文档是一个可用于检索的网关脚本 | 不支持 |
| <meta> | 文档本身的元信息,例如查询关键词,有效期等 | |
| <style> | 设定CSS层叠样式表内容 | |
| <link> | 设定外部资源的链接 | |
| <script> | 页面脚本内容 |
元信息标记<meta>属性
| 标记 | 描述 | 值 | HTML5标准 |
| http-equiv |
生成一个HTTP标准域,把Content属性关联到HTTP头部 |
content-type / expires / refresh / set-cookie |
|
| name |
把content属性关联到一个名称 |
author / description / keywords / generator /revised /others |
|
| content | 定义与http-equiv 或 name属性相关的元信息 关键字/值内容 | ||
| charset | 文档的字符编码 | 新增属性 |
注:HTML5中不支持scheme属性,新增charset属性,具体查看:HTML5 <meta>标签
HTML 主体标记<body>属性
| 属性 | 描述 | HTML5标准 |
| text | 设定页面文字颜色 | 删除 |
| bgcolor | 设定页面背景颜色 | 删除 |
| background | 设定页面背景图像 | 删除 |
| bgproperties | 设定页面的背景图像为固定,不随页面的滚动而滚动 | 删除 |
| link | 设定页面默认的链接颜色 | 删除 |
| alink | 设定鼠标正在单击时候的链接颜色 | 删除 |
| vlink | 设定访问过后的链接颜色 | 删除 |
| topmargin | 设定页面的上边距 | 删除 |
| leftmargin | 设定页面的左边距 | 删除 |
注: 在 HTML 5 中,删除了所有 <body> 的特殊属性。具体查看:HTML5 <body>标签
特殊符号
| 特殊符号 | 符号码 |
| " | " |
| & | & |
| < | < |
| > | > |
| © | © |
| ® | ® |
| ± | ± |
| × | × |
| § | § |
| ¢ | ¢ |
| ¥ | ¥ |
| · | · |
| € | |
| £ | £ |
| ™ | ™ |
标题字标记
| 标记 | 描述 |
| <h1>.....</h1> | 一级标题 |
| <h2>.....</h2> | 二级标题 |
| <h3>.....</h3> | 三级标题 |
| <h4>.....</h4> | 四级标题 |
| <h5>.....</h5> | 五级标题 |
| <h6>.....</h6> | 六级标题 |
在 HTML 4.01 中,h1 - h6 元素的 "align" 属性不被赞成使用。
在 HTML 5 中,h1 - h6 元素的 "align" 属性不被支持。
文字的修饰标记
| 标记 | 描述 | HTML5标准 |
| <b> | 粗体 | |
| <strong> | 粗体 | |
| <i> | 斜体 | |
| <em> | 斜体 | |
| <cite> | 斜体 | |
| <sup> | 上标 | |
| <sub> | 下标 | |
| <big> | 大字号 | 不支持 |
| <small> | 小字号 | 不支持 |
| <u> | 下划线 | 不支持 |
| <s> | 删除线 | 不支持 |
| <strike> | 删除线 | 不支持 |
| <address> | 地址 | |
| <tt> | 打字机文字 | 不支持 |
| <blink> | 闪烁文字(只适用Netscape浏览器) | 不支持 |
| <code> | 等宽 | |
| <samp> | 等宽 | |
| <kbd> | 键盘输入文字 | |
| <var> | 声明变量 |
字体标记<font>属性
| 属性 | 描述 | HTML5标准 |
| face | 字体 | 不支持 |
| size | 字号 | 不支持 |
| color | 颜色 | 不支持 |
注:请查看 HTML 5 <font> 标签
在 HTML 4.01 中,不赞成使用该元素。
在 HTML 5 中,不支持该元素,但是允许由所见即所得的编辑器来插入该元素 。
在 HTML 5 中,仅支持 style 属性。
列表标记
| 标记 | 描述 | HTML5标准 |
| <ul> | 无序列表 | |
| <ol> | 有序列表 | |
| <dir> | 目录列表 | 不支持 |
| <dl> | 定义列表 | |
| <menu> | 菜单列表 | 重新定义;使用用于排列表单控件 |
|
<dt>、<dd> |
定义列表的标记 | |
| <li> | 列表项目的标记 |
超链接标记
| 属性 | 描述 | HTML5标准 |
| href | 指定链接地址 | |
| name | 给链接命名 | 命名一个锚,不支持,使用id代替 |
| title | 给链接提示文字 | |
| target | 指定链接的目标窗口 |
链接目标窗口属性target
| 属性值 | 描述 |
| _parent | 在上一级窗口中打开.一般使用框架页会经常使用 |
| _blank | 在新窗口中打开 |
| _self | 在同一个帧或窗口中打开,默认 |
| _top | 在浏览器的整个窗口中打开,忽略任何框架 |
图片标记<img>属性
| 属性 | 描述 | HTML5标准 |
| src | 图像的源文件 | |
| alt | 提示文字 | |
| width、height | 宽度、高度 | |
| border | 边框 | 不支持 |
| vspace | 垂直间距 | 不支持 |
| hspace | 水平间距 | 不支持 |
| align | 排列 | 不支持 |
图片排列align属性值
| 属性值 | 描述 | HTML5标准 |
| top | 文字的中间线在图片上方 | |
| middle | 文字的中间线在图片中间 | |
| bottom | 文字的中间线在图片底部 | |
| left | 图片在文字的左侧 | |
| right | 图片在文字的右侧 | |
| absbottom | 文字的底线在图片底部 | |
| absmiddle | 文字的底线在图片中间 | |
| baseline | 英文文字基准线对齐 | |
| texttop | 英文文字上边线对齐 |
注:请查看 HTML 5 <img> 标签
表格标记
| 标记 | 描述 |
| <table>...</table> | 表格标记 |
| <tr>...</tr> | 行标记 |
| <td>...</td> | 单元格标记 |
注:在 HTML 5 中,
不支持 <table> 标签的任何属性。
不支持 <tr> 标签的任何属性。
仅支持<td><th>标签 "colspan" 和 "rowspan" 属性。
表单标记<form>属性
注:
在 HTML 5 中有一个新属性:replace。它定义表单被提交后所做的事情。
表单标记<form>元素
| 标记 | 描述 | HTML5标准 |
| <input> | 表单输入标记 | type 属性有很多新的值。 |
| <select> | 菜单和列表标记 | 新的属性 |
| <option> | 菜单和列表项目标记 | 可用于新元素 <datalist>中 |
| <textarea> | 文字域标记 | 新属性 |
输入标记<input>标记属性Type的值
| <input Type="属性值"/> | 描述 | HTML5标准 |
| text | 文字域 | |
| password | 密码域 | |
| file | 文件域 | |
| checkbox | 复选框 | |
| radio | 单选框 | |
| button | 普通按钮 | |
| submit | 提交按钮 | |
| reset | 重置按钮 | |
| hidden | 隐藏域 | |
| image | 图像域(图像提交按钮) |
框架标记
| 框架标记 | 描述 | HTML5标准 |
| <frameset> | 框架集 | 不支持 |
| <frame> | 框架 | 不支持 |
| <iframe> | 内联框架 | 仅仅支持 src 属性 |
| <noframe> | 无框架 | 不支持 |
注: 请查看 HTML 5 <frameset> 标签
由于该标签对网页可用性的负面影响,在 HTML 5 中 <frameset> 标签没有得到支持。
相关文章
- 本文详细介绍了Checkbox的基础属性、样式自定义及其应用场景,Checkbox通过<input>元素实现,样式自定义可以通过隐藏原始Checkbox、使用伪元素、JavaScript来实现,Chec2024-10-16
 本文介绍了HTML5中表单的自动验证、取消验证、自定义错误信息等功能,通过required、pattern、min、max和step属性,可以实现对表单输入的自动检查,novalidate和formnovalida2024-09-23
本文介绍了HTML5中表单的自动验证、取消验证、自定义错误信息等功能,通过required、pattern、min、max和step属性,可以实现对表单输入的自动检查,novalidate和formnovalida2024-09-23- 在HTML5项目中使用NotoSansCJK字体能提升用户体验,本文介绍了通过GoogleFonts在线加载和本地托管两种方法,在线加载无需下载,通过GoogleFonts链接快速引入,适合离线使用或2024-09-23
 HLS是一种基于HTTP协议的流媒体传输协议,它的出现使得视频的传输更加稳定和可靠,本文给大家介绍Html5如何播放hls格式的视频,感兴趣的朋友一起看看吧2024-08-19
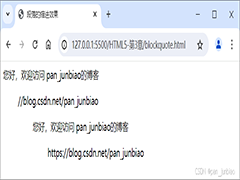
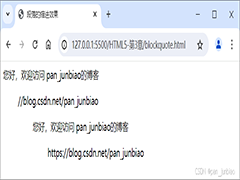
HLS是一种基于HTTP协议的流媒体传输协议,它的出现使得视频的传输更加稳定和可靠,本文给大家介绍Html5如何播放hls格式的视频,感兴趣的朋友一起看看吧2024-08-19 使用<blockquote>标签可以实现页面文字的段落缩进,这一标签也是每使用一次,段落就缩进一次,并且可以嵌套使用,以达到不同的缩进效果,本文通过实例代码介绍HTML5使2024-07-08
使用<blockquote>标签可以实现页面文字的段落缩进,这一标签也是每使用一次,段落就缩进一次,并且可以嵌套使用,以达到不同的缩进效果,本文通过实例代码介绍HTML5使2024-07-08- 这篇文章主要介绍了window.open()各参数示例详解,本文通过实例代码给大家介绍的非常详细,感兴趣的朋友跟随小编一起看看吧2024-06-19
 在现代互联网应用中,有时我们需要让用户在网页上进行签字操作,比如确认文件、填写电子表格或者签署合同,利用 HTML5 的 canvas 画布,我们可以轻松地实现这一功能,为用2024-06-19
在现代互联网应用中,有时我们需要让用户在网页上进行签字操作,比如确认文件、填写电子表格或者签署合同,利用 HTML5 的 canvas 画布,我们可以轻松地实现这一功能,为用2024-06-19
uniapp在h5页面实现扫码功能(html5-qrcode)
这篇文章主要介绍了uniapp在h5页面实现扫码功能(html5-qrcode),本文结合实例代码给大家介绍的非常详细,需要的朋友可以参考下2024-06-11 a 元素可通过其href属性创建指向其他网页、文件、同一页面内的位置或其他URL的超链接,这篇文章主要介绍了HTML5中的A 标签,需要的朋友可以参考下2024-05-28
a 元素可通过其href属性创建指向其他网页、文件、同一页面内的位置或其他URL的超链接,这篇文章主要介绍了HTML5中的A 标签,需要的朋友可以参考下2024-05-28 button 用于显示一个可点击的按钮,可用在表单或文档的其它地方,button元素是内联双标签,不同浏览器下button样式不同,可以通过CSS修改,这篇文章主要介绍了HTML5 中的Bu2024-05-28
button 用于显示一个可点击的按钮,可用在表单或文档的其它地方,button元素是内联双标签,不同浏览器下button样式不同,可以通过CSS修改,这篇文章主要介绍了HTML5 中的Bu2024-05-28









最新评论