详情介绍
思路:
点击左边--
1.将第一个LI向左滑动,滑动的数值就是LI的宽度。(这里是用负margin-left来实现移动。)
2.滑动完成后,将这个LI插入到整个LI的最后一个(实现无缝滚动)
点击右边--
1.将最后一个LI插入到所有LI的第一个,并将其定位到可见区域之外,(这里用的是margin)
2.再将其滑动到可见区域。
注意:这里的IF判断语句,是为了防止连续点击“左”或“右”的铵钮,而出现的BUG;
这判断的意思:只有当LI不处于动画状态时,才执行移动函数。只要处于动画状态,点击时,任何事都不发生。
下载地址
人气脚本
相关文章
-
 基于input的手机移动端图片上传特效
基于input的手机移动端图片上传特效使用input原生事件配合接口实现图片上传效果,非常简单的手机移动端上传图片的特效,欢迎下载使用...
-
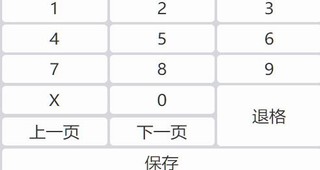
 实现Bootstrap布局的表单设计器、问卷等特效源码
实现Bootstrap布局的表单设计器、问卷等特效源码这是基于Bootstrap布局的表单设计器、问卷等的特效,包含有文本框、多行文本、单选、复选、日期选择、下拉选择框等。可导出/导入json、预览表单等功能...
-
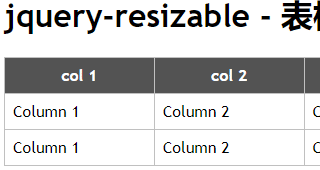
 jquery-resizable可调整大小的table表格
jquery-resizable可调整大小的table表格这里为大家分享基于jquery-resizable实现可调整表格(table)列宽的代码,需要的朋友可以参考下...
-
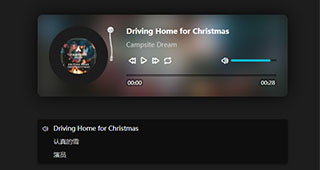
 实现响应式选项卡svg 文本轮播图特效
实现响应式选项卡svg 文本轮播图特效这是响应式选项卡svg 文本轮播图效果,以swiper为基础,用的是swiper双向控制,图标条用的是阿里巴巴个人项目图标库,欢迎下载...
-
 jQuery鹰眼视图小地图定位预览插件minimap.js
jQuery鹰眼视图小地图定位预览插件minimap.js这是jQuery小地图定位预览鹰眼视图,默认左侧是页面主要内容,然后在右侧形成一个快速定位通道,产生一个缩小版的页面,即预览效果...
-
 jQuery实现左右切换全屏轮播图特效源码
jQuery实现左右切换全屏轮播图特效源码这是一个使用HTML、CSS和Javript编写的全屏轮播风格特效,包含多张图片和对应的文本介绍,通过自动滑动和手动切换两种方式,展示出不同的内容...
下载声明
☉ 解压密码:www.jb51.net 就是本站主域名,希望大家看清楚,[ 分享码的获取方法 ]可以参考这篇文章
☉ 推荐使用 [ 迅雷 ] 下载,使用 [ WinRAR v5 ] 以上版本解压本站软件。
☉ 如果这个软件总是不能下载的请在评论中留言,我们会尽快修复,谢谢!
☉ 下载本站资源,如果服务器暂不能下载请过一段时间重试!或者多试试几个下载地址
☉ 如果遇到什么问题,请评论留言,我们定会解决问题,谢谢大家支持!
☉ 本站提供的一些商业软件是供学习研究之用,如用于商业用途,请购买正版。
☉ 本站提供的myslideLeftRight 基于jQuery图片左右无缝滚动插件资源来源互联网,版权归该下载资源的合法拥有者所有。