微软源代码管理工具TFS2013安装与使用图文教程
最近公司新开发一个项目要用微软的TFS2013进行项目的源代码管理,以前只是用过SVN,从来没有用过TFS,所以在网上百度、谷歌了好一阵子来查看怎么安装和配置,还好花了一天时间总算是初步的搞定了,下面就简单介绍一下安装和配置过程。
一、安装和配置过程介绍
要安装TFS2013当然要先进行下载了,可以在下面的地址下载:http://www.microsoft.com/zh-cn/download/details.aspx?id=43728;文件有2.5G

下载完成后,双击vs2013.3_tfs_chs.iso这个文件进行安装,需要注意的是安装这个版本的TFS,要首先安装sql server 2012 sp1。安装界面如下图所示:

选择我接受Team Foundation Server 的许可条款,然后点击立即安装,出现如下界面:


出现安装进度条,等待安装完成。。。过一会安装完成后,会弹出Team Foundation server配置中心的界面,第一次运行配置中心,会提示要输入产品密钥如下图所示:

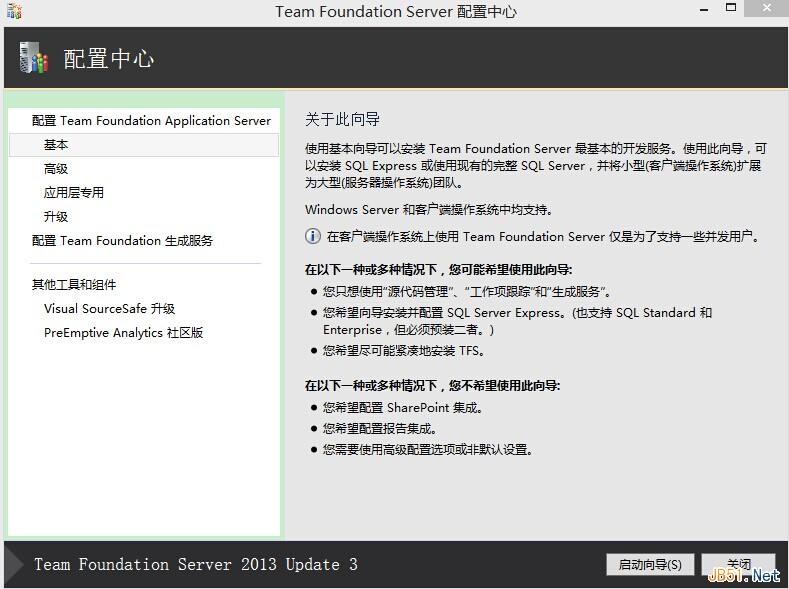
至于产品密钥的,呵呵。。大家可以访问放肆网论坛,那里会有你想要的。。输入产品密钥后,会出现如下界面:

我们选择 ---基本 选项进行配置,然后点击启动向导,会启动基本配置向导,如下图:

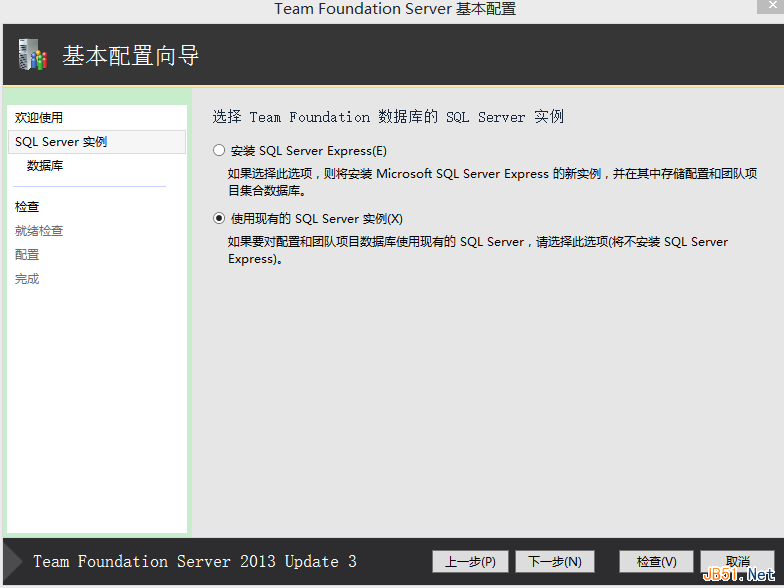
然后点击下一步,选择使用现有的Sqlserver实例,如下图:

点击下一步,会出现sqlserver的服务器名称,如果是本机的话,不能用.或者localhost表示本机实例,一般用计算机全名 表示。如下图:

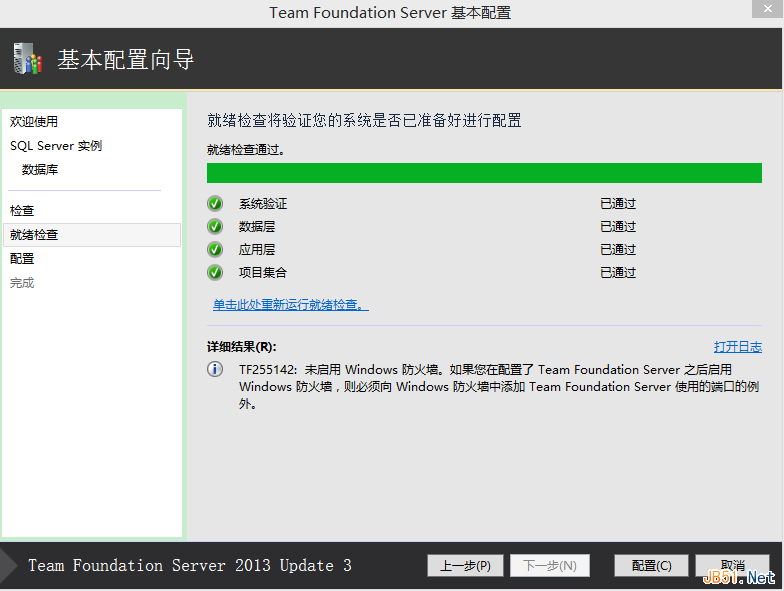
测试通过,点击下一步后会运行环境检查,检查通过后出现如下界面:

然后点击配置按钮,开始进行自动配置 ,如下图:

大概等待5分钟后,全部配置成功,出现下图界面,就表示安装成功了,哈哈。。。

以上就是TFS2013全部的安装和配置过程。下面就是介绍如何利用TFS2013进行源代码管理和团队开发了。
二、使用TFS进行团队开发和源代码管理
在浏览器中输入:http://localhost:8080/tfs 会出现下图:

浏览器可以正常访问,就表示上面的配置过程一切正常。
上图有功能、了解、获取Visual Studio、管理四个选项,我点击管理,在出现的界面点击访问级别选项卡,如下图:

我们可以在上图的左边看到有:有限、标准、完全三个访问级别,我们将“完全”设置为默认访问级别。
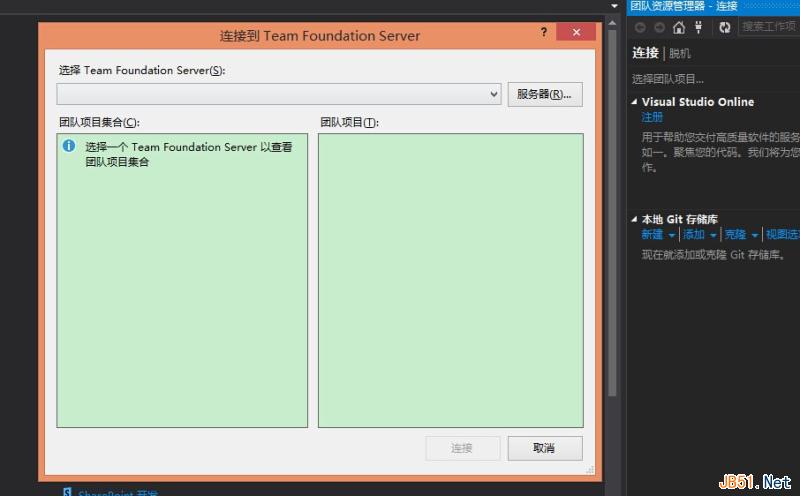
设置完成后,我们打开VS2013 ,点击团队资源管理器中的选择团队项目,打卡如下界面:

我们选择一个团队服务器,然后会出现一个默认的团队项目集合,我们选择这个默认的团队项目集合,然后点击连接按钮,如下图:

点击连接按钮后,因为是第一次使用VS2013的团队资源管理器会提示你映射一个本地的工作区,也就是我们的代码和文档要保存的地方,我们点击配置工作区,如下图:

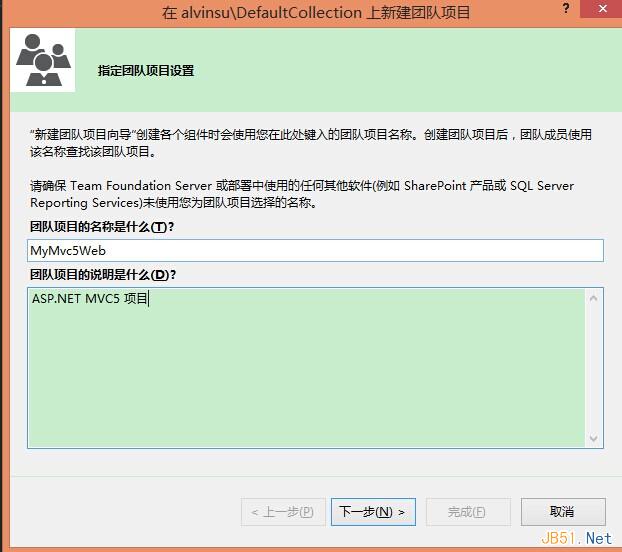
我们点击映射并获取按钮,会提示已成功映射工作区。然后我们回到VS2013团队资源管理器的首页,点击创建团队项目,填写一个团队项目名称和描述说明,然后点击下一步,如下图:

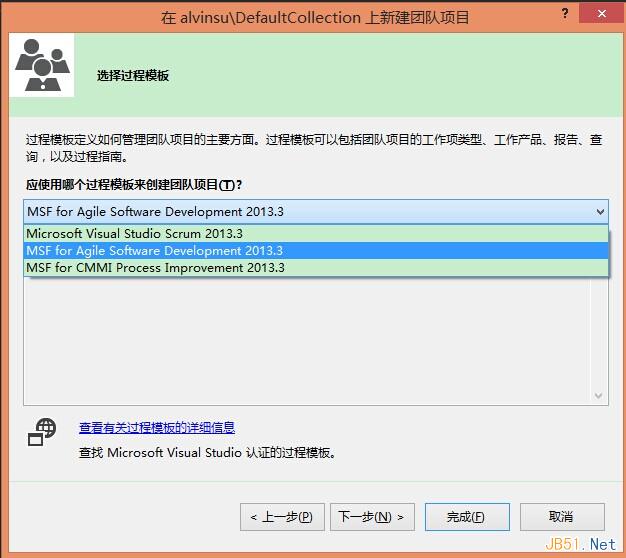
在出现的界面中,会提示我们选择一个过程模板,我在这里选择了第二项敏捷开发模板, 如下图:

点击下一步,在出现的界面中,选择使用Team Foundation版本控制,如下图:

然后我们点击完成按钮,出现如下创建团队项目的界面:

大概等待几分钟,出现下图就表示团队项目创建成功:

然后我们点击关闭按钮。在VS2013的团队资源管理器中,我们在团队项目的主页中,在下方的解决方案树形列表中,点击新建按钮。如下图:

我们点击新建按钮后,就可以创建一个标准的Vs项目,我在这面选择了ASP.NET Web应用程序,如下图:


新创建的项目中,在解决方案资源管理器中,我们会发现代码文件的前面有了加号(+),我们可以签入一次项目,选择解决方案,然后点击右键,选择签入,如下图:

点击签入按钮后,我们的代码文件前面就会出现一个锁的图案。表示已经签入到服务器了。
那么代码文件和项目签入到服务器后,团队的其他成员怎么来连接和获取项目呢?
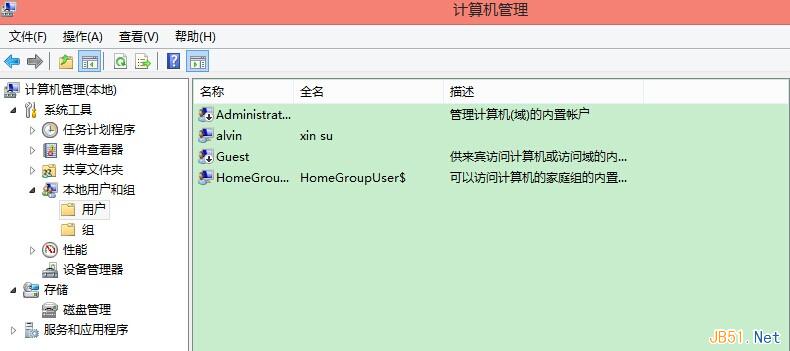
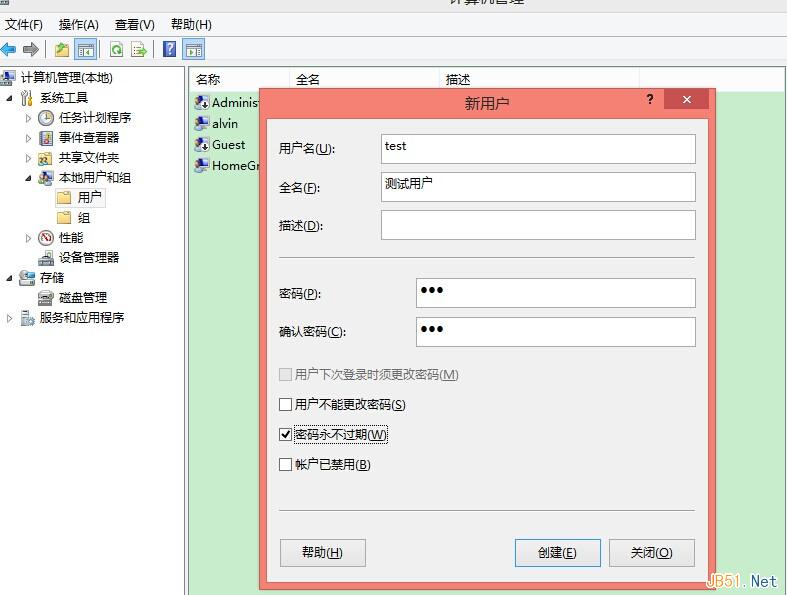
首先我们要先创建一个windows用户,点击--》 这台电脑--》 点击右键--》 选择管理菜单,弹出计算机管理界面,然后选择本地用户和组--》用户,新建一个用户,如下图:


创建完windows 用户,我们下一步就是要把这个用户加入到TFS团队项目成员里面来。在VS2013 团队资源管理器的主页中,我们点击Web门户网站,如下图:

点击Web门户网站后,会在浏览器中打开TFS的管理界面,如下图:

在右边有一个成员管理功能,我们点击管理按钮,出现下图:

我们点击添加按钮,把刚刚新建的windows用户添加进团队项目成员里面来,如下图:

这样我们的测试用户就可以用VS2013连接我们的TFS服务器,并获取团队项目代码了。
三、最后
我在这里只是简单的演示了一下TFS的安装配置过程,TFS2013非常强大,还可以进行项目的计划、BUG、测试等管理,这些高级功能我会在后面慢慢的进行摸索。TFS还有一个团队聊天室功能,我个人觉得很炫呀。最后附上一张团队聊天室的截图:

TFS2013 TFS 2013 Power Tools终于可用了。此版本虽然没有增添新功能,但却有很多的bug修复,并且Power Tools已经全部更新,可以与VS2013和TFS2013协同工作。同时,版本检测功能也已经更改,以便于Power Tools可以与VS2013的更新版本协同工作——所以无需等待针对每一个VS更新版本的Power Tools。当然,Power Tools也将会与VS2013 RTM版本协同工作。我们并不打算专门为了VS2013RTM版本而做Power Tools的更新,除非大家发现需要解决的重大问题。

相关文章

vscode怎么检测工作区是否有问题? vscode调出问题指令的两种方法
vscode中可以检查是否有问题,如果有问题该怎么调出有问题的指令呢?下面我们就来看看详细的教程2024-09-28
怎么在VScode中设置账号同步? Vscode账号同步的实现方法
VScode是一款免费开源的现代化轻量级代码编辑器,使用该软件时,可以设置账号同步,今天小编就来说明一下具体的操作步骤2024-09-28
VSCode如何格式化XML? VSCode实现UltraEdit中XML格式化的方法
最近很喜欢使用 VS Code,所以会遇到很多 VS Code 的日常使用问题,比如,我想要在 VS Code 中实现 UltraEdit 中 XML 格式化的问题,该如何做呢?详细请看下文介绍2024-09-26
VScode编译python画布闪现怎么办? 只加两行代码即可解决
vscode使用python画图时闪退,该怎么解决这个问题呢?我们只需要添加两行代码就可以了,详细请看下文介绍2024-09-26
vscode怎么运行vue代码? vscode启动vue项目的教程
vscode可以运行vue项目,该怎么运行呢?下面我们就来看看新手第一次运行vue项目的方法,详细请看下文介绍2024-09-26
Vscode怎么拆分窗口? Vscode拆分编辑器窗口实现分屏显示技巧
Vscode编辑代码的时候,想要分屏,该怎么操作呢?我们可以拆分编辑器窗口,比如上下拆分,左右拆分等等,详细请看下文介绍2024-09-26
怎么让vscode显示文件图标? vscode添加icon文件图标的教程
可以使VScode左侧的资源管理器根据文件类型显示图标,要在VSCode中显示文件夹图标,可以按照以下步骤进行操作2024-09-26
助力开发者迅速上手! Visual Studio Code推出Office加载项开发工具预览
这一工具包旨在为开发者提供便捷的加载项开发平台,尤其是那些希望仅通过manifest文件来开发XML格式加载项的开发者,详细请看下文介绍2024-09-10 JDK是java软件开发包的简称,要想开发java程序就必须安装JDK,没有JDK的话,无法编译Java程序,很多朋友安装不会配置环境,这里就为大家提供了具体的安装与配置方法,需要的2024-07-04
JDK是java软件开发包的简称,要想开发java程序就必须安装JDK,没有JDK的话,无法编译Java程序,很多朋友安装不会配置环境,这里就为大家提供了具体的安装与配置方法,需要的2024-07-04
TypeScript5.5更新! VS Code使用TypeScript的技巧
微软前两天昨日正式发布 TypeScript 5.5,开发者如果在 Visual Studio 和 VS Code 等编辑器中使用 TypeScript,还能实现自动完成、代码导航和重构等功能,通过一下命令可以2024-06-22





最新评论