使用3dmax2013链接约束制作魔方动画教程
本教程是向大家介绍利用3dmax2013链接约束制作魔方动画过程,教程难度不大,觉得不错,推荐过来,与大家一起分享学习,希望对大家有所帮助!
制作魔方步骤:
◆ 创建一个魔方
◆ 创建第一个链接
◆ 创建第一个动画
◆ 创建第二个链接
◆ 创建第二个动画
◆ 创建最后一个链接
◆ 创建最后一个动画
本教程是向大家介绍利用3dmax2013链接约束制作魔方动画过程,教程难度不大,觉得不错,推荐过来,与大家一起分享学习,希望对大家有所帮助!
◇ 创建一个魔方
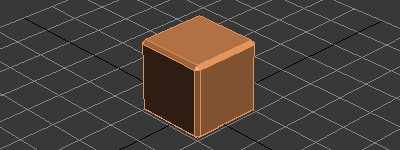
在场景中创建一个长宽高各为20的立方体,再设定它的轴对齐到自身中心,然后将其转换为可编辑多边形。
选择多边形的“边”层级,选中所有边,单击切角设置,指定切角量为1,分段数也为1。

接着复制26个立方体,再进行对齐,让它看起来是个魔方的样子。

◇ 创建第一个链接
我选择将周围的立方体链接至中间的立方体上,这样,只需为中间的立方体添加动画就能够带动周围的立方体了。
我先制作右边这个面的动画,再做左面的动画,最后做上面的动画。
选择右面的周围八个立方体,然后单击菜单“动画”→“约束”→“链接约束”,然后鼠标会拖出一根虚线,将虚线拖动到中间的立方体上单击鼠标左键。此时,周围八个立方体都被链接到中间的立方体上了,当你移动或旋转中间的立方体时,周围的八个立方体也会随着改变位置和方向。
◇ 创建第一个动画
打开自动关键点,打开角度捕捉,将时间滑块拖动至30帧,然后选择旋转工具。选中中间的立方体,以Y轴为旋转轴旋转90度。
这样,第一个动画完成了,你可以拖动时间滑块观看动画。在创建第二个链接前,记得关闭自动关键点。
◇ 创建第二个链接
现在,将左面周围的八个立方体链接至中间的立方体。
◇ 创建第二个动画
打开自动关键点,选择中间的立方体,在第30帧处单击“设置关键点”,就是左侧那个钥匙。
将时间滑块移至60帧,将中间的立方体以X轴为旋转轴旋转90度。
第二个动画也做好了,记得关闭自动关键点。
◇ 创建最后一个链接
创建最后一个链接,选择上面的周围八个立方体,将它们链接到中间的立方体上。
◇ 创建最后一个动画
打开自动关键点,选择中间的立方体,在第60帧处单击“设置关键点”,将时间滑块移至100帧,使用旋转工具以立方体的Z轴为旋转轴旋转180度。
动画已经做完了,其实还可以修改一下时间轴上的关键点使动画看起来不那么死板,比如说旋转的时候给它旋转100度,然后再退回来10度。
教程结束,以上就是使用3dmax2013链接约束制作魔方动画全过程,希望大家看完之后有一定的帮助,谢谢大家观看!
相关文章

CSS3+jQuery仿Google Now卡片翻转动画特效源码
源码是一款仿Google Now卡片翻转的动画特效的代码。该特效使用CSS3和jQuery来制作,所有卡片使用网格布局,当用户点击某张卡片时,该卡片会翻转移动到屏幕中间2015-12-11 是一款类似于苹果IOS版本发布的数字跳动切换效果代码,本段代码适应于所有网页使用,有兴趣的朋友们可以前来下载使用2015-06-08
是一款类似于苹果IOS版本发布的数字跳动切换效果代码,本段代码适应于所有网页使用,有兴趣的朋友们可以前来下载使用2015-06-08 今天的这款纯css3实现的鼠标悬停背景翻转动画导航特效源码,鼠标悬停背景图片翻转,无需js,只要一部分的css3代码即可,其他的都是普通的css2代码2015-02-03
今天的这款纯css3实现的鼠标悬停背景翻转动画导航特效源码,鼠标悬停背景图片翻转,无需js,只要一部分的css3代码即可,其他的都是普通的css2代码2015-02-03 CSS3 3D折叠翻转文字动画 14 人浏览暂无评论 0今天我们再来分享一款CSS3文字特效应用,和之前分享的这款HTML5/CSS3文字特效类似,它也是一款CSS3 3D折叠翻转文字动画2014-12-29
CSS3 3D折叠翻转文字动画 14 人浏览暂无评论 0今天我们再来分享一款CSS3文字特效应用,和之前分享的这款HTML5/CSS3文字特效类似,它也是一款CSS3 3D折叠翻转文字动画2014-12-29 这是一款超炫的CSS3实现3D动画翻转效果源码,并且带有3D视觉效果,可以360度旋转的macbook air。在这款CSS3 3D动画的笔记本底部还有一个逼真的投影,可以跟随图片一起转动2014-06-16
这是一款超炫的CSS3实现3D动画翻转效果源码,并且带有3D视觉效果,可以360度旋转的macbook air。在这款CSS3 3D动画的笔记本底部还有一个逼真的投影,可以跟随图片一起转动2014-06-16- 因为不断有人问我,现在我补充一下:IE是支持这种技术的!尽管会很麻烦。需要做的是旋转front和back元素,而不是旋转整个容器元素。如果你使用的是最新版的IE,可以忽略这2014-04-03
- 本例为 Illustrator 实例教程,教程讲解了综合运用常用工具制作一个漂亮的魔方,主要学习AI的3D功能、渐变填充、相交运算、阴影的制作、封套以及图层混合模式等工具的运2010-05-17
 纯CSS3 3D魔方翻转动画特效源码是一款使用简单纯CSS3代码实现的魔方特效下载,效果非常棒,本段代码适应于所有网页使用,有需要的朋友可以直接下载使用2016-08-10
纯CSS3 3D魔方翻转动画特效源码是一款使用简单纯CSS3代码实现的魔方特效下载,效果非常棒,本段代码适应于所有网页使用,有需要的朋友可以直接下载使用2016-08-10








最新评论