Dreamweaver中设计多彩文字链接的方法
发布时间:2012-05-14 10:46:20 作者:佚名  我要评论
我要评论
默认的颜色可能大家会觉得不好看。那如何变成多彩的颜色呢。下面给大家介绍一下。
文字链接是网页中最常见的页面元素,在默认状态下,文字链接样式都是带下划线的,这种一陈不变的外观使网页无法凸现个性和满足布局的需要。为了使文字链接符合页面的整体效果,可以采用 CSS (样式)来实现多样的文字链接。
效果说明
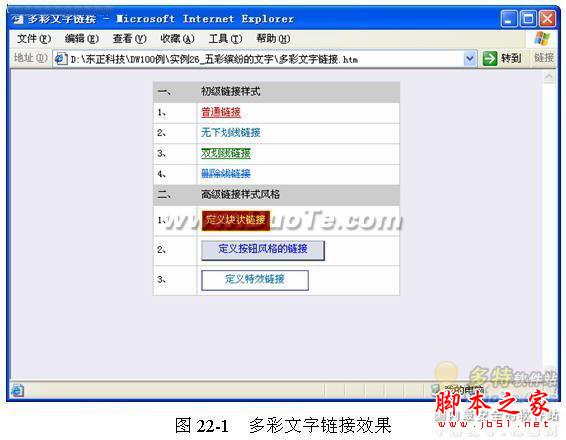
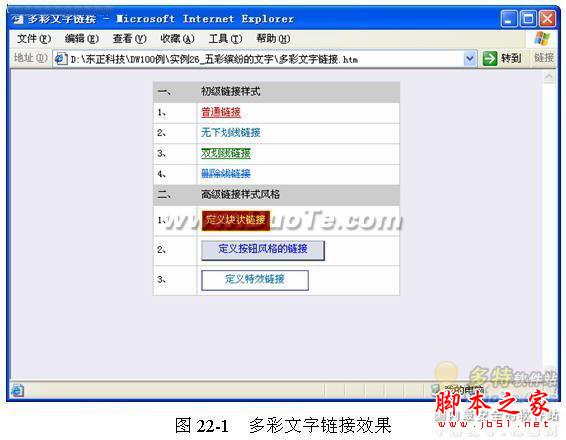
将鼠标置于文本上时,文本样式会发生改变,比如不会出现下划线,文字会闪动等。结合其他样式属性,还可以实现按钮式文字链接,效果如图 22-1 所示。

创作构思
Text-decoration 属性用来控制超级链接,结合 Border-Style 属性,还可以实现更加复杂的样式。
操作步骤
步骤一初级链接样式
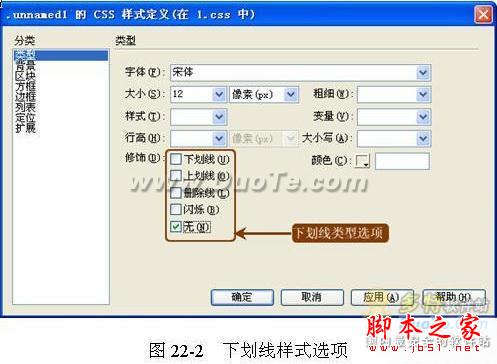
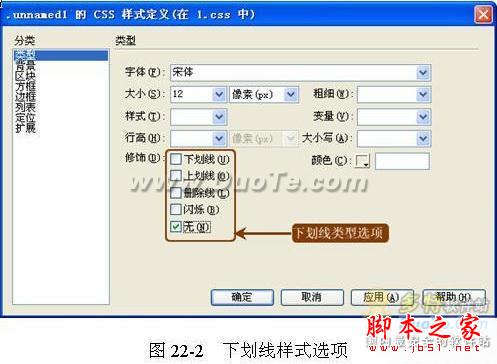
在 CSS 样式定义设置对话框中的“类型”子选项中有 5 种修饰类型。点选不同的修饰项,可以轻易设置不同的初级链接样式,如图 22-2 所示。下面以“无”下划线设置为例进行讲解,其他样式的设置跟本例类似。

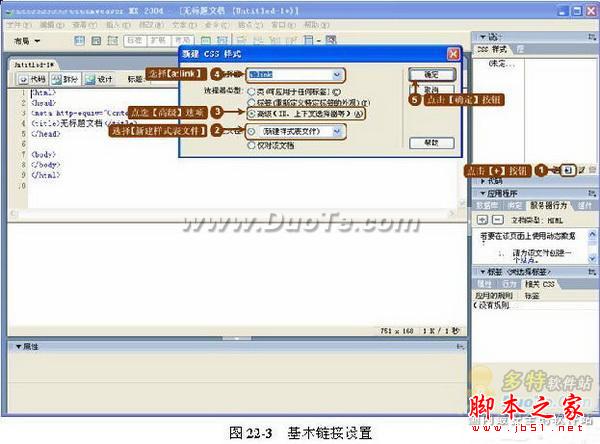
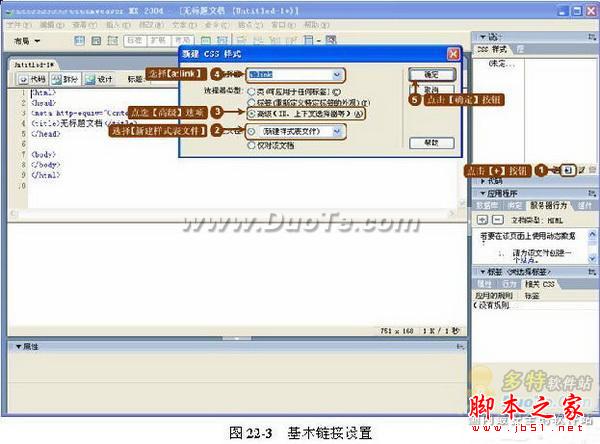
( 1 )创建一个 CSS 样式表文件。按下 Shift+F11 键打开 CSS 样式面板,单击【新建样式】按钮,在弹出的【新建 CSS 样式】对话框中点选【高级( ID ,上下文选择器等)】选项,然后在选择器下拉菜单中选择【 a:link 】,单击【确定】按钮,如图 22-3 所示。

( 2 )编辑样式。保存样式表文件(文件名为 css.css )后,开始编辑样式。设定默认链接样式为无下划线,字体为宋体 12pt ,其他色彩等参数都不设置,如图 22-4 所示。

( 3 )新建并设置样式“ .t1 ”。再次单击【新建样式】按钮,在【新建 CSS 样式】对话框中点选【类(可应用于任何标签)】选项,定义自己的样式类,然后设置名称为“ .t1 ”(【名称】文本框是用来指定类的,用户可以根据需要任意填写,其格式是“ .* ”),最后点选【定义在 css.css 】,一切设置完毕后单击【确定】。接下来的设置跟第二步操作一样,然后单击【确定】,如图 22-5 所示。

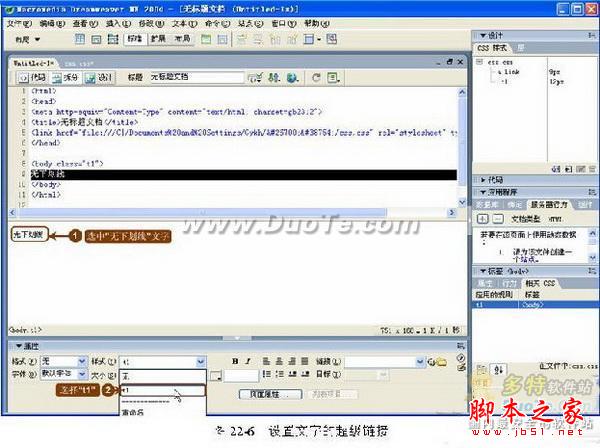
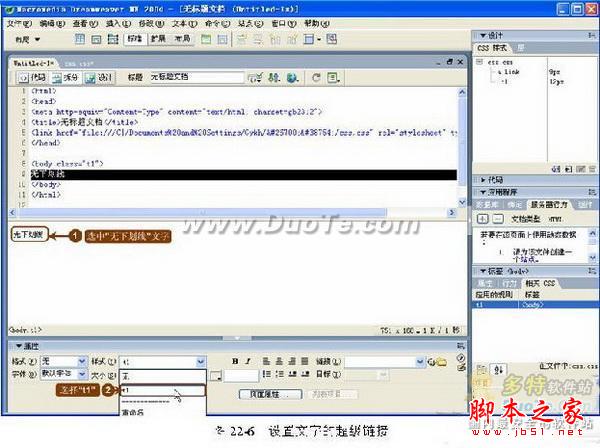
( 4 )在文档窗口中输入“无下划线”字样。选中“无下划线”段落,然后打开属性设置界面,在样式列表中选择“ t1 ”,如图 22-6 所示。这样就将样式应用到所选网页元素上,读者可以保存网页文件后在浏览器中进行预览,这个时候会发现文字的大小为 12px ,而且超级链接的下划线也不见了。

步骤二进阶样式链接
综合应用上面介绍的技术,还可以创作出更复杂的文字链接样式。
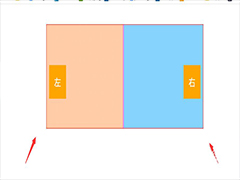
( 1 )平面块状文字链接。在 CSS 样式表面板中双击“ .t1 ”,打开 t1 样式表,这里要定义其块状链接样式。单击【背景】选项,首先给链接增加一个背景色,这里选择“红色”,如图 22-7 所示。在分类栏中选择“边框”,然后在“上”列表中选择“实线”,为文字链接的四周增加一个边框,从而实现平面块状文字链接,如图 22-8 所示。

图 22-7 设置颜色 图 22-8 设置 4 个边框
( 2 )立体四边框文字链接。在分类栏中选择“边框”,然后设置宽和高的值为 1px ,这样可以使链接文字与按钮四周有 1px 的间距,从而使四边框看起来有立体感,具体设置如图 22-9 所示。

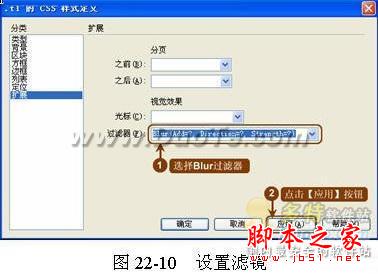
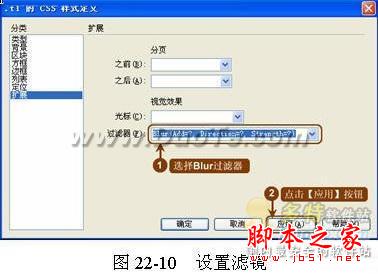
( 3 )定义特效文字链接。 CSS 样式表中还包含了一组特效滤镜。这里创建一个使用 Blur 滤镜的文字链接,并且该链接还带有边框效果。在【过滤器】下拉菜单中选择【 Blur ( Add=?,Direction=?,Strength=? )】选项,然后更改滤镜参数设置为“ Blur ( Add=ture,Direction=45,Strength=1 )”,如图 22-10 所示。

提示: Blur 滤镜有 3 个参数,分别为 Add 、 Direction 和 Strength 。
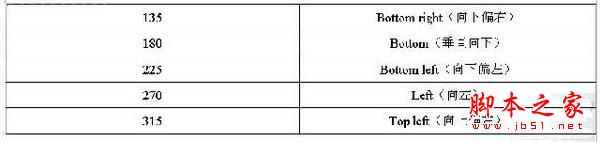
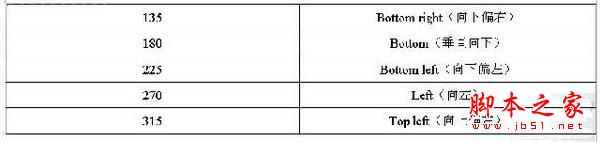
Add 参数有两个参数值,即 True 和 False ,其作用是设定是否为图片添加模糊效果。 Direction 参数用来设置模糊的方向。模糊操作是按照顺时针方向进行的,其中 0 °代表垂直向上,每 45 °一个单位,默认值是向左 270 °。角度和方向的对应关系见表 22-1


Strength 参数值只能使用整数来指定,它代表有多少像素的宽度将受到模糊影响。默认值是 5 像素。
至此,本实例操作完毕,用户可以根据需要改变 CSS 样式,以实现不同的文字链接特性。 CSS 样式的应用非常广泛,通过熟练掌握 CSS 样式的使用,可以快速的来格式化和控制网页元素,从而实现美化页面和提高工作效率的效果。
效果说明
将鼠标置于文本上时,文本样式会发生改变,比如不会出现下划线,文字会闪动等。结合其他样式属性,还可以实现按钮式文字链接,效果如图 22-1 所示。

创作构思
Text-decoration 属性用来控制超级链接,结合 Border-Style 属性,还可以实现更加复杂的样式。
操作步骤
步骤一初级链接样式
在 CSS 样式定义设置对话框中的“类型”子选项中有 5 种修饰类型。点选不同的修饰项,可以轻易设置不同的初级链接样式,如图 22-2 所示。下面以“无”下划线设置为例进行讲解,其他样式的设置跟本例类似。

( 1 )创建一个 CSS 样式表文件。按下 Shift+F11 键打开 CSS 样式面板,单击【新建样式】按钮,在弹出的【新建 CSS 样式】对话框中点选【高级( ID ,上下文选择器等)】选项,然后在选择器下拉菜单中选择【 a:link 】,单击【确定】按钮,如图 22-3 所示。

( 2 )编辑样式。保存样式表文件(文件名为 css.css )后,开始编辑样式。设定默认链接样式为无下划线,字体为宋体 12pt ,其他色彩等参数都不设置,如图 22-4 所示。

( 3 )新建并设置样式“ .t1 ”。再次单击【新建样式】按钮,在【新建 CSS 样式】对话框中点选【类(可应用于任何标签)】选项,定义自己的样式类,然后设置名称为“ .t1 ”(【名称】文本框是用来指定类的,用户可以根据需要任意填写,其格式是“ .* ”),最后点选【定义在 css.css 】,一切设置完毕后单击【确定】。接下来的设置跟第二步操作一样,然后单击【确定】,如图 22-5 所示。

( 4 )在文档窗口中输入“无下划线”字样。选中“无下划线”段落,然后打开属性设置界面,在样式列表中选择“ t1 ”,如图 22-6 所示。这样就将样式应用到所选网页元素上,读者可以保存网页文件后在浏览器中进行预览,这个时候会发现文字的大小为 12px ,而且超级链接的下划线也不见了。

步骤二进阶样式链接
综合应用上面介绍的技术,还可以创作出更复杂的文字链接样式。
( 1 )平面块状文字链接。在 CSS 样式表面板中双击“ .t1 ”,打开 t1 样式表,这里要定义其块状链接样式。单击【背景】选项,首先给链接增加一个背景色,这里选择“红色”,如图 22-7 所示。在分类栏中选择“边框”,然后在“上”列表中选择“实线”,为文字链接的四周增加一个边框,从而实现平面块状文字链接,如图 22-8 所示。

图 22-7 设置颜色 图 22-8 设置 4 个边框
( 2 )立体四边框文字链接。在分类栏中选择“边框”,然后设置宽和高的值为 1px ,这样可以使链接文字与按钮四周有 1px 的间距,从而使四边框看起来有立体感,具体设置如图 22-9 所示。

( 3 )定义特效文字链接。 CSS 样式表中还包含了一组特效滤镜。这里创建一个使用 Blur 滤镜的文字链接,并且该链接还带有边框效果。在【过滤器】下拉菜单中选择【 Blur ( Add=?,Direction=?,Strength=? )】选项,然后更改滤镜参数设置为“ Blur ( Add=ture,Direction=45,Strength=1 )”,如图 22-10 所示。

提示: Blur 滤镜有 3 个参数,分别为 Add 、 Direction 和 Strength 。
Add 参数有两个参数值,即 True 和 False ,其作用是设定是否为图片添加模糊效果。 Direction 参数用来设置模糊的方向。模糊操作是按照顺时针方向进行的,其中 0 °代表垂直向上,每 45 °一个单位,默认值是向左 270 °。角度和方向的对应关系见表 22-1


Strength 参数值只能使用整数来指定,它代表有多少像素的宽度将受到模糊影响。默认值是 5 像素。
至此,本实例操作完毕,用户可以根据需要改变 CSS 样式,以实现不同的文字链接特性。 CSS 样式的应用非常广泛,通过熟练掌握 CSS 样式的使用,可以快速的来格式化和控制网页元素,从而实现美化页面和提高工作效率的效果。
相关文章

HTML代码怎么调整图片位置? dw任意改变浏览器窗口图片都居中的代码
HTML代码怎么调整图片位置?dw想要通过代码实现图片页面居中,该怎么实现呢?下面我们就来看看dw任意改变浏览器窗口图片都居中的代码2023-03-06
dw怎么给框架加内容? Dreamweaver向框架中添加内容的技巧
dw怎么给框架加内容?dw中创建的框架,想要添加内容,该怎么添加呢?下面我们就来看看Dreamweaver向框架中添加内容的技巧2023-03-03
dw怎么给鱼片添加边框线? dreamweaver图片添加边框的方法
dw怎么给鱼片添加边框线?dw中的图片想要添加内边框,外边框或者双边框,该怎么操作呢?下面我们就来看看dreamweaver图片添加边框的方法2023-03-03
HTML怎么角度代码调节一个角的角度? dw调节一个角的角度代码技巧
HTML怎么角度代码调节一个角的角度?dw调节一个角的角度代码技巧2023-02-23
DW2017图片文字怎么并排排列? HTML图片/文字并排排列代码写法
DW2017图片文字怎么并排排列?DW2017中的图片和文字想要并列排列,该怎么操作呢?下面我们就来看看HTML图片/文字并排排列代码写法2023-01-29
dw有序列表ol怎么用? HTML页面添加有序列表ol的教程
dw有序列表ol怎么用? Dreamweaver页面中国的内容需要添加列表效果,该怎么添加有序列表呢?下面我们就来看看HTML页面添加有序列表ol的教程2023-01-09
banner图片上添加左右按钮代码怎么弄? HTML制作banner按钮的技巧
banner图片上添加左右按钮代码怎么弄?Dreamweaver做banner的时候,想要在图片上添加左右翻页按钮,该怎么设置呢?下面我们就来看看HTML制作banner按钮的技巧2023-01-06 html用代码制作虚线框怎么做?想要在页面中绘制一个虚线圆形,该怎么制作呢?下面我们就来看看dw制作虚线圆圈的技巧,详细请看下文介绍2022-11-21
html用代码制作虚线框怎么做?想要在页面中绘制一个虚线圆形,该怎么制作呢?下面我们就来看看dw制作虚线圆圈的技巧,详细请看下文介绍2022-11-21
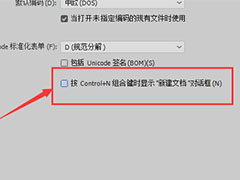
Dw怎么撤销组合键? Dw关闭按control组合键显示新建文档对话框的技巧
Dw怎么撤销组合键?Dreamweaver中经常会使用快捷键创建新文档,如果想要关闭这个快捷键,该怎么操作呢?下面我们就来看看Dw关闭按control组合键显示新建文档对话框的技巧2022-07-19 Dw2018打开只读文件提示警告怎么办?Dw2018中打开制度文件就会出现警告,想要关闭警告,下面我们就来看看Dreamweaver关闭打开只读文件时警告用户的技巧2022-05-19
Dw2018打开只读文件提示警告怎么办?Dw2018中打开制度文件就会出现警告,想要关闭警告,下面我们就来看看Dreamweaver关闭打开只读文件时警告用户的技巧2022-05-19












最新评论