Dreamweaver制作网页幻灯片效果的方法
发布时间:2012-05-14 11:37:34 作者:佚名  我要评论
我要评论
想要一个漂亮的幻灯片效果吗。Dreamweaver完全可以胜任,给朋友说一下方法
作为一位不懂代码的业余网页制作爱好者,常常羡慕专业程序人员在浏览器中编制出的效果超酷的一些多媒体作品。唉,无奈程序那东东,酶涩南学,非一日之功,需要良好的逻辑思维能力和足够的磨练方可成就。是不是不会程序,就永远就不能实现自己的创意和想法了呢?非也!现在我们要制作的就是在网页中的一个幻灯片播放器。当用户按下控制盘上的“PLAY”键时图片将作幻灯片似的连续循环播放。按下“PAUSE”时,播放中的图片就停留在当前位置。按下“RESTART”键时,幻灯片又从头播放。而这一切,仅仅采用Dreamweaver3的内嵌的层(Layer)、时间链(Timeline)和行为(Behavior)技术,就可实现,所有的JavaScript代码都会在Dreamweaver中自动生成。这里不是鼓励大家不要接触程序代码,相反,若读者掌握了一些编程技术的基础,会在网页制作中起到相当重要的作用。实际上,这已是当今专业WEB页面制作人员的一项基本素质要求。
下面分步骤对这个播放器的制作加以说明。
步骤一:图形元素的制作和准备。
制作幻灯片所用的图片并将之放入Dreamweaver的层中。我们准备在每个幻灯片中实现7幅图片的交替变换,因此我们需要制作7幅内容不同的图片。注意图片要在Photoshop中进行优化压缩,并调整成相同的尺寸。建立一个层,插入初始图片,该图片就是幻灯片默认得头一张图片。将层命名为Layer_main,并把该层的Index值设为1。
步骤二:制作播放器的外观和四个控制按钮。
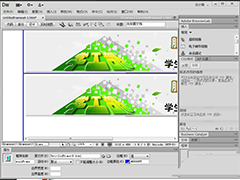
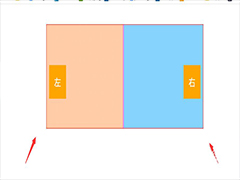
利用Photoshop制作一个金属效果的播放器外观。(具体效果就看你的喜好啦,也许你可从Winamp的skin中受点启发)。作最佳优化后,输出一个透明的GIF图片。为了让鼠标移上后按钮有些变化,你不得不每个按钮制作2张图片(共6个),两个按钮只需有颜色上的差异即可。先建三个层,调整好位置,并插入三个播放键的各自的二张翻滚图片(Rollover Image)(Insert-Rollover Image)。通过调节层的Index-Z的值,确保播放器所在的层在Layer_main层的上面,在按钮所在层的下面。排版好的各层如图1所示。

步骤三:创建幻灯片播放时间链。
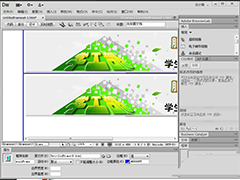
按Ctrl+F9键打开时间链浮动工具面板。选取其中幻灯片所在层(Layer_main)中的初始图片(确保选取的是图像,而不是层),用鼠标拖至时间链浮动工具面板,在时间链起始处释放鼠标。设定帧速率为Fps为5,并勾选Loop框。选择时间链中的其中一帧,右击鼠标,选择"Add Keyframe"(添加关键帧),选择另一幅幻灯片图片,以更换层(Layer_main)中的初始图片。重复这个操作,将剩下的5幅图片全部加到该时间链的不同关键帧上。最后适当调节各关键帧之间的距离。并将该时间链命名为TimeLine_main。建立好的时间链如图2所示。

步骤四:为按钮和其它添加行为(Behavior)。
点击选择PLAY按钮所在的图片,在行为浮动工具面板中,从+(添加)动作下拉列表中选择Timeline-Play Timeline(播放时间链),并在弹出的对话框中选择时间链Timeline_main。单击OK。默认方式下,就会为切换动作设置一个onClick事件。点击选择PAUSE所在的图片。在行为浮动工具面板中,从+(添加)动作下拉列表中选择Timeline---Stop Timeline(停止播放时间链),并在弹出的对话框中选择时间链Timeline_main。单击OK。默认方式下,就会为切换动作设置一个onClick事件。
点击选择REPLAY所在的图片。在行为浮动工具面板中,从+(添加)动作下拉列表中选择Timeline---Go to Timeline Frame(转向放时间链帧),并在弹出的对话框中选择时间链Timeline_main,在Frame文本框中输入1。单击OK。默认方式下,就会为切换动作设置一个onClick事件。再添加下一个动作。从+(添加)动作下拉列表中选择Timeline---Play Timeline(播放时间链),并在弹出的对话框中选择时间链Timeline_main。单击OK。默认方式下,就会为切换动作设置一个onClick事件。REPLAY的图片添加好的行为如图3所示。

本例中做好的播放器,可在下列地址浏览:http://webart.myrice.com/sample/index.htm。进一步,为了让播放器更加生动,你可以同时给幻灯片的播放加上声音。
若要把这个播放器放到网上,同时图片总容量超过150K,可以给页面作一个“Loading(加载)层”,待全部内容下载完毕后,才显示出来。以免由于图片未下载完而产生播放不畅的感觉。关于“Loading”层的制作方法,在很多地方有介绍,这里就不再详述了。
把这个例子变通一下,我们可以作一个相册。你可以把你的家庭或女朋友的相片加在幻灯片所在的时间链上,并且加上Last(上一张)、 Next(下一张)等按钮,便于浏览者逐张欣赏。若觉得相片太小不能看清楚细节,你还可以加一个Zoom In(放大)按钮,链接到一个有单张放大相片的新窗口页面。最后把它放到网上,相信一定会给你的家人或女朋友带去一份惊喜。
下面分步骤对这个播放器的制作加以说明。
步骤一:图形元素的制作和准备。
制作幻灯片所用的图片并将之放入Dreamweaver的层中。我们准备在每个幻灯片中实现7幅图片的交替变换,因此我们需要制作7幅内容不同的图片。注意图片要在Photoshop中进行优化压缩,并调整成相同的尺寸。建立一个层,插入初始图片,该图片就是幻灯片默认得头一张图片。将层命名为Layer_main,并把该层的Index值设为1。
步骤二:制作播放器的外观和四个控制按钮。
利用Photoshop制作一个金属效果的播放器外观。(具体效果就看你的喜好啦,也许你可从Winamp的skin中受点启发)。作最佳优化后,输出一个透明的GIF图片。为了让鼠标移上后按钮有些变化,你不得不每个按钮制作2张图片(共6个),两个按钮只需有颜色上的差异即可。先建三个层,调整好位置,并插入三个播放键的各自的二张翻滚图片(Rollover Image)(Insert-Rollover Image)。通过调节层的Index-Z的值,确保播放器所在的层在Layer_main层的上面,在按钮所在层的下面。排版好的各层如图1所示。

步骤三:创建幻灯片播放时间链。
按Ctrl+F9键打开时间链浮动工具面板。选取其中幻灯片所在层(Layer_main)中的初始图片(确保选取的是图像,而不是层),用鼠标拖至时间链浮动工具面板,在时间链起始处释放鼠标。设定帧速率为Fps为5,并勾选Loop框。选择时间链中的其中一帧,右击鼠标,选择"Add Keyframe"(添加关键帧),选择另一幅幻灯片图片,以更换层(Layer_main)中的初始图片。重复这个操作,将剩下的5幅图片全部加到该时间链的不同关键帧上。最后适当调节各关键帧之间的距离。并将该时间链命名为TimeLine_main。建立好的时间链如图2所示。

步骤四:为按钮和其它添加行为(Behavior)。
点击选择PLAY按钮所在的图片,在行为浮动工具面板中,从+(添加)动作下拉列表中选择Timeline-Play Timeline(播放时间链),并在弹出的对话框中选择时间链Timeline_main。单击OK。默认方式下,就会为切换动作设置一个onClick事件。点击选择PAUSE所在的图片。在行为浮动工具面板中,从+(添加)动作下拉列表中选择Timeline---Stop Timeline(停止播放时间链),并在弹出的对话框中选择时间链Timeline_main。单击OK。默认方式下,就会为切换动作设置一个onClick事件。
点击选择REPLAY所在的图片。在行为浮动工具面板中,从+(添加)动作下拉列表中选择Timeline---Go to Timeline Frame(转向放时间链帧),并在弹出的对话框中选择时间链Timeline_main,在Frame文本框中输入1。单击OK。默认方式下,就会为切换动作设置一个onClick事件。再添加下一个动作。从+(添加)动作下拉列表中选择Timeline---Play Timeline(播放时间链),并在弹出的对话框中选择时间链Timeline_main。单击OK。默认方式下,就会为切换动作设置一个onClick事件。REPLAY的图片添加好的行为如图3所示。

本例中做好的播放器,可在下列地址浏览:http://webart.myrice.com/sample/index.htm。进一步,为了让播放器更加生动,你可以同时给幻灯片的播放加上声音。
若要把这个播放器放到网上,同时图片总容量超过150K,可以给页面作一个“Loading(加载)层”,待全部内容下载完毕后,才显示出来。以免由于图片未下载完而产生播放不畅的感觉。关于“Loading”层的制作方法,在很多地方有介绍,这里就不再详述了。
把这个例子变通一下,我们可以作一个相册。你可以把你的家庭或女朋友的相片加在幻灯片所在的时间链上,并且加上Last(上一张)、 Next(下一张)等按钮,便于浏览者逐张欣赏。若觉得相片太小不能看清楚细节,你还可以加一个Zoom In(放大)按钮,链接到一个有单张放大相片的新窗口页面。最后把它放到网上,相信一定会给你的家人或女朋友带去一份惊喜。
相关文章

HTML代码怎么调整图片位置? dw任意改变浏览器窗口图片都居中的代码
HTML代码怎么调整图片位置?dw想要通过代码实现图片页面居中,该怎么实现呢?下面我们就来看看dw任意改变浏览器窗口图片都居中的代码2023-03-06
dw怎么给框架加内容? Dreamweaver向框架中添加内容的技巧
dw怎么给框架加内容?dw中创建的框架,想要添加内容,该怎么添加呢?下面我们就来看看Dreamweaver向框架中添加内容的技巧2023-03-03
dw怎么给鱼片添加边框线? dreamweaver图片添加边框的方法
dw怎么给鱼片添加边框线?dw中的图片想要添加内边框,外边框或者双边框,该怎么操作呢?下面我们就来看看dreamweaver图片添加边框的方法2023-03-03
HTML怎么角度代码调节一个角的角度? dw调节一个角的角度代码技巧
HTML怎么角度代码调节一个角的角度?dw调节一个角的角度代码技巧2023-02-23
DW2017图片文字怎么并排排列? HTML图片/文字并排排列代码写法
DW2017图片文字怎么并排排列?DW2017中的图片和文字想要并列排列,该怎么操作呢?下面我们就来看看HTML图片/文字并排排列代码写法2023-01-29
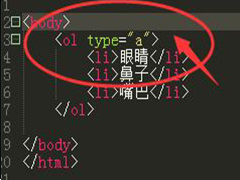
dw有序列表ol怎么用? HTML页面添加有序列表ol的教程
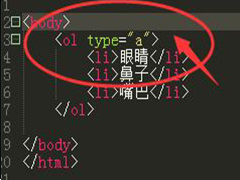
dw有序列表ol怎么用? Dreamweaver页面中国的内容需要添加列表效果,该怎么添加有序列表呢?下面我们就来看看HTML页面添加有序列表ol的教程2023-01-09
banner图片上添加左右按钮代码怎么弄? HTML制作banner按钮的技巧
banner图片上添加左右按钮代码怎么弄?Dreamweaver做banner的时候,想要在图片上添加左右翻页按钮,该怎么设置呢?下面我们就来看看HTML制作banner按钮的技巧2023-01-06 html用代码制作虚线框怎么做?想要在页面中绘制一个虚线圆形,该怎么制作呢?下面我们就来看看dw制作虚线圆圈的技巧,详细请看下文介绍2022-11-21
html用代码制作虚线框怎么做?想要在页面中绘制一个虚线圆形,该怎么制作呢?下面我们就来看看dw制作虚线圆圈的技巧,详细请看下文介绍2022-11-21
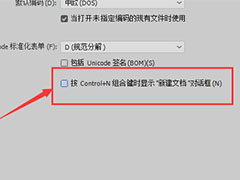
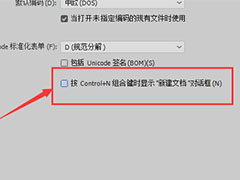
Dw怎么撤销组合键? Dw关闭按control组合键显示新建文档对话框的技巧
Dw怎么撤销组合键?Dreamweaver中经常会使用快捷键创建新文档,如果想要关闭这个快捷键,该怎么操作呢?下面我们就来看看Dw关闭按control组合键显示新建文档对话框的技巧2022-07-19 Dw2018打开只读文件提示警告怎么办?Dw2018中打开制度文件就会出现警告,想要关闭警告,下面我们就来看看Dreamweaver关闭打开只读文件时警告用户的技巧2022-05-19
Dw2018打开只读文件提示警告怎么办?Dw2018中打开制度文件就会出现警告,想要关闭警告,下面我们就来看看Dreamweaver关闭打开只读文件时警告用户的技巧2022-05-19












最新评论