Dreamweaver中用插件制作网页漂浮广告的方法(图文教程)
教你利用Dreamweaver插件制作网页漂浮广告
滑动图层,当网页卷轴拉动时,图层会跟着上来滑动,大部份网站拿来做滑动广告,也可以拿来做滑动选单,是网路上很常用到的效果....
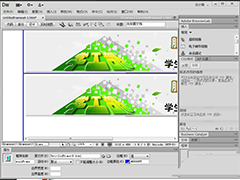
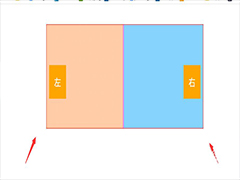
先在 Dreamweaver 插入一个图层
然后将广告图片放在图层里面
最后,在<body>标签上使用这个插件即可
安装后会放在行为→新增行为→RibbersZeewolde→Persistent Layers
因为是英文的,所以我就贴上我知道的功能。
使用方法:
1、先在网页上放一个图层,并取名。
2、使用此行为。若此行为不能用,表示您选错物件了,请慢慢找可以用的地方呗。
3、用了后会出现下图:
Select Layer:选择您想动的图层。
The Layer Should:
‧Stick to the top/left position defined by its CSS style:这个我用了,是会让它一直保持在右上(可是英文不是写左上=.=)。
‧Stick to the position specified by the following options:用这个可以将图层放到想放的地方。
Horizontal:调整在画面的左边还是右边。
Vertical: 调整在画面的上面还是下面。
persistent:
. Static:用了这个我的图层反而不会动,不知是做什么的。
‧Animated:这里是调整图层滑动的速度,两种选项有点差别,就凭自己喜好来设定吧。
以上..我没说的就自己试看看啰,我也是乱试,反正只要试出自己满意的感觉就好啦。
相关文章

HTML代码怎么调整图片位置? dw任意改变浏览器窗口图片都居中的代码
HTML代码怎么调整图片位置?dw想要通过代码实现图片页面居中,该怎么实现呢?下面我们就来看看dw任意改变浏览器窗口图片都居中的代码2023-03-06
dw怎么给框架加内容? Dreamweaver向框架中添加内容的技巧
dw怎么给框架加内容?dw中创建的框架,想要添加内容,该怎么添加呢?下面我们就来看看Dreamweaver向框架中添加内容的技巧2023-03-03
dw怎么给鱼片添加边框线? dreamweaver图片添加边框的方法
dw怎么给鱼片添加边框线?dw中的图片想要添加内边框,外边框或者双边框,该怎么操作呢?下面我们就来看看dreamweaver图片添加边框的方法2023-03-03
HTML怎么角度代码调节一个角的角度? dw调节一个角的角度代码技巧
HTML怎么角度代码调节一个角的角度?dw调节一个角的角度代码技巧2023-02-23
DW2017图片文字怎么并排排列? HTML图片/文字并排排列代码写法
DW2017图片文字怎么并排排列?DW2017中的图片和文字想要并列排列,该怎么操作呢?下面我们就来看看HTML图片/文字并排排列代码写法2023-01-29
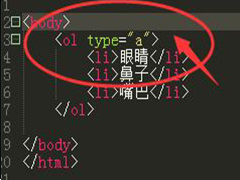
dw有序列表ol怎么用? HTML页面添加有序列表ol的教程
dw有序列表ol怎么用? Dreamweaver页面中国的内容需要添加列表效果,该怎么添加有序列表呢?下面我们就来看看HTML页面添加有序列表ol的教程2023-01-09
banner图片上添加左右按钮代码怎么弄? HTML制作banner按钮的技巧
banner图片上添加左右按钮代码怎么弄?Dreamweaver做banner的时候,想要在图片上添加左右翻页按钮,该怎么设置呢?下面我们就来看看HTML制作banner按钮的技巧2023-01-06 html用代码制作虚线框怎么做?想要在页面中绘制一个虚线圆形,该怎么制作呢?下面我们就来看看dw制作虚线圆圈的技巧,详细请看下文介绍2022-11-21
html用代码制作虚线框怎么做?想要在页面中绘制一个虚线圆形,该怎么制作呢?下面我们就来看看dw制作虚线圆圈的技巧,详细请看下文介绍2022-11-21
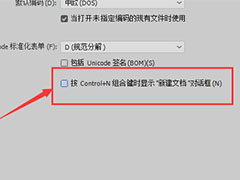
Dw怎么撤销组合键? Dw关闭按control组合键显示新建文档对话框的技巧
Dw怎么撤销组合键?Dreamweaver中经常会使用快捷键创建新文档,如果想要关闭这个快捷键,该怎么操作呢?下面我们就来看看Dw关闭按control组合键显示新建文档对话框的技巧2022-07-19 Dw2018打开只读文件提示警告怎么办?Dw2018中打开制度文件就会出现警告,想要关闭警告,下面我们就来看看Dreamweaver关闭打开只读文件时警告用户的技巧2022-05-19
Dw2018打开只读文件提示警告怎么办?Dw2018中打开制度文件就会出现警告,想要关闭警告,下面我们就来看看Dreamweaver关闭打开只读文件时警告用户的技巧2022-05-19












最新评论