Dreamweaver工作区布局有哪些工具?
发布时间:2017-06-19 14:41:54 作者:佚名  我要评论
我要评论
Dreamweaver工作区布局有哪些工具?刚接触Dreamweaver朋友首先要了解工作区布局,这是我们最主要的使用部分,下面我们就来看看详细的介绍,需要的朋友可以参考下
Dreamweaver用来编辑网页,我们的主要工作区域就是工作区,当我们了解了这个工作区布局之后,我们才可以更好的设计与编写网页,更有效率的处理网页设计的工作。

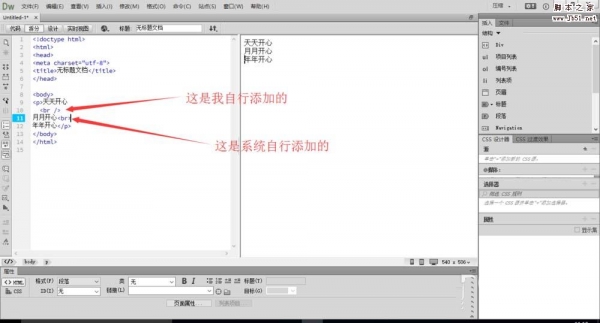
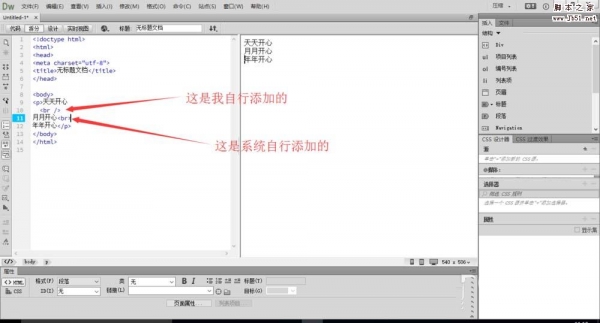
1、文档窗口。在整个工作区当中面积最大的一块就是文档窗口,这里展示了网页的内容。如果我们点击代码,那么这里就是网页的代码,如果我们点击设计,那么这里就是网页的一个设计界面。

2、面板组。在整个文档窗口的右边就是一个面板组,这里有着各种各样的面板,我们可以快速的进行操作,从而让网页的编写更有效率。随着我们的鼠标在文档中的移动,这个面板中的内容也会随之发生变化。

3、属性检查器。当我们的鼠标在文档中点击一个标签的时候,在文档的下方就会出现一个属性检查器。我们就可以了解到这个标签的各种属性。

4、文件面板。我们打开网页文件的时候,在右面会有一个文件面板,这也是非常有用的,我们通过这个文件面板可以了解到网页当中所有的图像、CSS样式等信息,这对于相关元素的替换很有用。

5、标签选择器。我们在代码文档的下方可以看见一个标签条,这里面是网页中所有的标签,我们只要点击一下这个标签选择器就可以从代码中选择标签所在的代码。

6、插入栏。在编辑窗口的左上角有一个插入栏,这里面有着各种的网页元素,我们可以进行插入,从而让网页中迅速多了一个我们想要的元素。

相关推荐:
相关文章
 dreamweaver状态栏的工具该怎么使用?dreamweaver状态栏中有很多工具,这些工具有什么作用,该怎么使用呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-06-17
dreamweaver状态栏的工具该怎么使用?dreamweaver状态栏中有很多工具,这些工具有什么作用,该怎么使用呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-06-17
DreamWeaver怎么显示代码行数? dw显示行标的技巧
DreamWeaver怎么显示代码行数?DreamWeaver中想要显示代码行数,方便定位代码,该怎么显示行标呢?下面我们就来看看dw显示行标的技巧,需要的朋友可以参考下2017-06-06- dreamweaver怎么批量替换超链接?dreamweaver中有很多超链接,想要更换超链接,该怎么更换呢?下面我们就来看看使用使用正则表达式替换的教程,需要的朋友可以参考下2017-05-25
 Dreamweaver CC 2017怎么切换界面样式?Dreamweaver中可以自己切换界面样式,该怎么切换呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-05-22
Dreamweaver CC 2017怎么切换界面样式?Dreamweaver中可以自己切换界面样式,该怎么切换呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-05-22 Dreamweaver预览提示浏览器指定位置已不存怎么办?Dreamweaver在浏览网页的时候,发现提示浏览器在预览“首选参数中指定的浏览器在指定位置已经不存在,请确认“首选参数”2017-05-21
Dreamweaver预览提示浏览器指定位置已不存怎么办?Dreamweaver在浏览网页的时候,发现提示浏览器在预览“首选参数中指定的浏览器在指定位置已经不存在,请确认“首选参数”2017-05-21 Dreamweaver网页中怎么制作锚点链接?Dreamweaver设计网页的时候,想要添加锚点链接,该怎么添加呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-05-02
Dreamweaver网页中怎么制作锚点链接?Dreamweaver设计网页的时候,想要添加锚点链接,该怎么添加呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-05-02 Dreamweaver怎么绘制视化表格?Dreamweaver制作网页的时候,想要绘制一个可视化的表格,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-04-24
Dreamweaver怎么绘制视化表格?Dreamweaver制作网页的时候,想要绘制一个可视化的表格,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-04-24 Dreamweaver怎么给网页添加下拉的条幅?想要在网页中添加一个下拉的条幅,可以放置广告、公告等内容,该怎么制作呢?下面我们就来看看使用dw实现的教程,需要的朋友可以参2017-04-23
Dreamweaver怎么给网页添加下拉的条幅?想要在网页中添加一个下拉的条幅,可以放置广告、公告等内容,该怎么制作呢?下面我们就来看看使用dw实现的教程,需要的朋友可以参2017-04-23 dreamweaver命名锚记怎么使用?dreamweaver设计网页的时候我们会使用到很多功能,今天我们就来介绍命名锚记的使用方法,需要的朋友可以参考下2017-04-23
dreamweaver命名锚记怎么使用?dreamweaver设计网页的时候我们会使用到很多功能,今天我们就来介绍命名锚记的使用方法,需要的朋友可以参考下2017-04-23 Dreamweaver CC怎么制作纯文本的网页?Dreamweaver制作网页很简单,想要制作一个纯文本的网页,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-04-23
Dreamweaver CC怎么制作纯文本的网页?Dreamweaver制作网页很简单,想要制作一个纯文本的网页,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-04-23












最新评论