DreamWeaver怎么使用块状标签div?
发布时间:2018-05-22 12:55:03 作者:患者无薪  我要评论
我要评论
DreamWeaver怎么使用块状标签div?DreamWeaver页面中想要使用块状标签,该怎么使用呢?下面我们就来看看详细的教程,需要的朋友可以参考下
DreamWeaver制作的的网页都可以分为各个不同功能的板块,将这些板块结合起来就是一个完成的网页。该怎么使用块状标签呢?下面我们就来看看详细的教程。
1、打开DreamWeaver,新建html文件并保存。

2、在body中输入div标签,div为双标签

3、输入三组div标签,如图所示

4、在head中输入样式标签<style></style>,在样式标签中做div的修饰

5、在style标签中输入div{}大括号内为对div的修饰,需要div什么样的效果,就写出什么的代码修饰

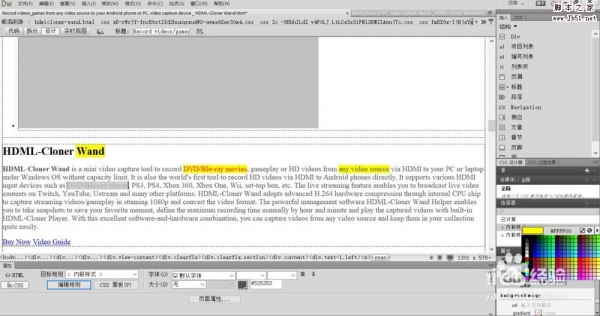
6、在样式中输入宽、高、背景,宽为:width;高:height; 背景为:background-color;如下图所示

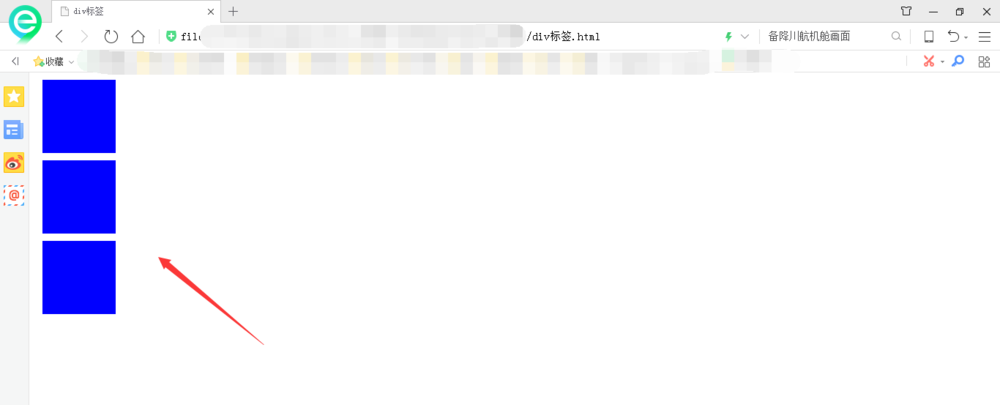
7、当输入框架的宽高及背景颜色后,打开浏览器预览,就会看到三个方形。如图。

8、上图中国三个图形连接在了一起,为了分清三个图形的边框,可以设置外边距margin,比如外边距为10px。

9、打开预览,下面就是添加了外边距后的效果图。

以上就是DreamWeaver使用块状标签div的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐:
dreamweaver怎么制作文本框? dw文本框的两种制作方法
相关文章
 Dreamweaver网页中怎么插入命名锚记链接?Dreamweaver设计网页的时候,想要插入命名锚记链接,该怎么使用命名锚记呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-01-16
Dreamweaver网页中怎么插入命名锚记链接?Dreamweaver设计网页的时候,想要插入命名锚记链接,该怎么使用命名锚记呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-01-16 dreamweaver怎么新建收藏夹并归类资源?dreamweaver中收藏了很多东西,为了方便查找我们可以根据资源类型归类,下面我们就来看看dreamweaver新建收藏夹并归类的教程,需要2018-01-09
dreamweaver怎么新建收藏夹并归类资源?dreamweaver中收藏了很多东西,为了方便查找我们可以根据资源类型归类,下面我们就来看看dreamweaver新建收藏夹并归类的教程,需要2018-01-09 Dreamweaver怎么使用css选择器中的类?Dreamweaver中css选择器中有很多功能,想要使用其中的类,该怎么使用呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-01-09
Dreamweaver怎么使用css选择器中的类?Dreamweaver中css选择器中有很多功能,想要使用其中的类,该怎么使用呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-01-09
Dreamweaver文件头部信息有什么作用? dw查看文件头部信息的教程
Dreamweaver文件头部信息有什么作用?Dreamweaver制作的网页由两部分组成,一个是头部信息,一个就是主体信息,今天我们就来介绍一下dw查看文件头部信息的教程,需要的朋友2018-01-09 Dreamweaver网页中的文本怎么添加背景色?Dreamweaver设计的网格,想要一小段文本中的文字添加背景色,该怎么添加呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-01-08
Dreamweaver网页中的文本怎么添加背景色?Dreamweaver设计的网格,想要一小段文本中的文字添加背景色,该怎么添加呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-01-08 Dreamweaver网页中怎么添加电子邮箱链接?Dreamweaver设计的网页想要添加联系我们的文字直接链接到电子邮箱,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参2018-01-05
Dreamweaver网页中怎么添加电子邮箱链接?Dreamweaver设计的网页想要添加联系我们的文字直接链接到电子邮箱,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参2018-01-05 Dreamweaver网页中的文本怎么添加背景图片?Dreamweaver设计的文本网页太单调,想要给文本添加星空背景图片,该怎么添加呢?下面我们就来看看详细的教程,需要的朋友可以参2018-01-05
Dreamweaver网页中的文本怎么添加背景图片?Dreamweaver设计的文本网页太单调,想要给文本添加星空背景图片,该怎么添加呢?下面我们就来看看详细的教程,需要的朋友可以参2018-01-05
Dreamweaver怎么添加边框? Dreamweaver边框的制作方法
Dreamweaver怎么添加边框?Dreamweaver想要制作一个红色边框,该怎么制作呢?下面我们就来看看Dreamweaver边框的制作方法,需要的朋友可以参考下2018-01-04 Dreamweaver网页怎么添加弹出窗口信息?很多网站都有欢迎信息的弹窗,想要给网页添加一个弹窗,该怎么添加呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-01-04
Dreamweaver网页怎么添加弹出窗口信息?很多网站都有欢迎信息的弹窗,想要给网页添加一个弹窗,该怎么添加呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-01-04 Dreamweaver怎么上传站点到服务器?Dreamweaver中制作好的玩野想要上传到服务器,该怎么上传站点呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-01-03
Dreamweaver怎么上传站点到服务器?Dreamweaver中制作好的玩野想要上传到服务器,该怎么上传站点呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-01-03













最新评论