DW怎么制作鼠标经过图片渐渐变暗效果?
Dreamweaver中可以实现鼠标经过图片时图片渐渐变暗效果,该怎么制作这个效果呢?下面我们就来看看详细的教程。
1、新建一个html文档,然后ctrl+s保存到站点

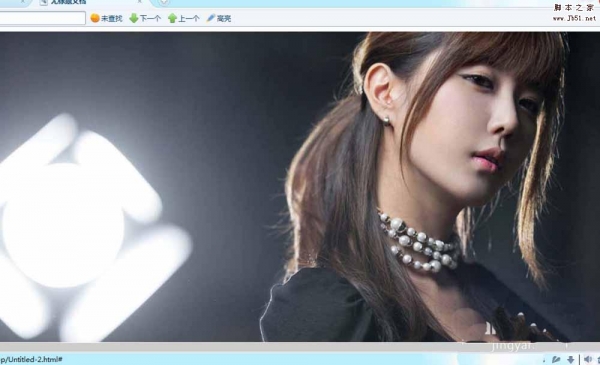
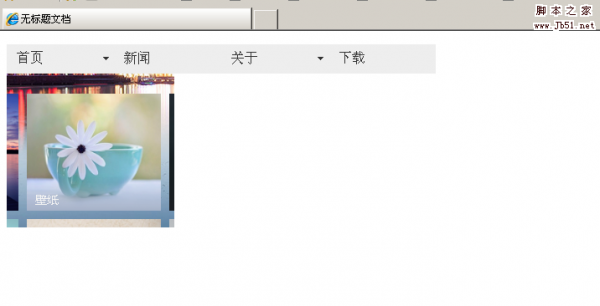
2、在body建立div标签,在div中插入一张图片,如下图所示


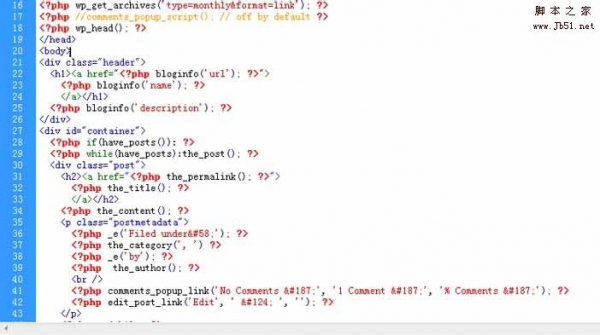
3、在div再建立一个块状标签,新建立的h1和img是同级,都是div的子集,

4、在style中输入div属性:
div{width:400px;margin:0 auto;position:relative;}
设置固定宽度400px,高度由子集撑起来,所以高度不用设置,对div添加相对定位


5、对图片栏进行设置:
img{display:block;width:100%;}
将图片转为块状,设置宽度何父集一样宽


6、然后对h1进行设置,将h1覆盖在图片上方,宽度和高度都设置为100%,调整不透明度,相对定位:margin:0;去掉h1本身带有的属性
h1{position:absolute;width:100%;height:100%;background-color:black;top:0;left:0;opacity:0.5;margin:0;};
现在这种效果就是鼠标移动过去后,显示的最终效果;


7、现在要的效果是,鼠标经过图片时,慢慢变黑的,所以可以先将不透明度设置为0,然后鼠标经过时,慢慢显现

8、然后添加伪类效果:
div:hover h1{opacity:0.6;}
鼠标经过div时,h1慢慢显现,造成图片慢慢变黑的效果


以上就是dw中制作鼠标经过图片变暗效果的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐:
dreamweaver怎么制作文本框? dw文本框的两种制作方法
相关文章
 Dreamweaver怎么避免中文乱码的问题?Dreamweaver设计网站的时候,会遇到中文乱码的情况,该怎么提前预防出现这种情况呢?请看下文详细的介绍,需要的朋友可以参考下2017-12-31
Dreamweaver怎么避免中文乱码的问题?Dreamweaver设计网站的时候,会遇到中文乱码的情况,该怎么提前预防出现这种情况呢?请看下文详细的介绍,需要的朋友可以参考下2017-12-31
Dreamweaver cc2018新版页面怎么切换回旧版本布局?
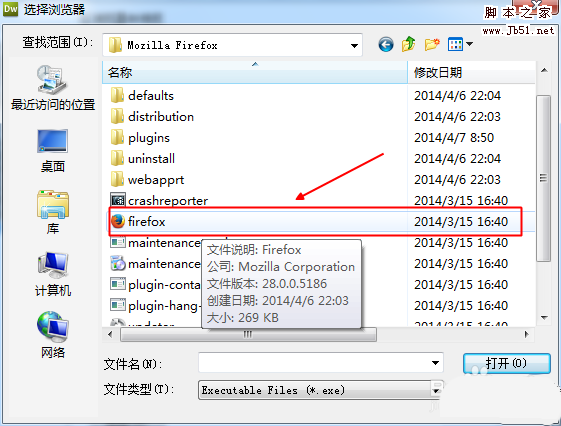
Dreamweaver cc2018新版页面怎么切换回旧版本布局?Dreamweaver cc2018中的布局界面和旧版本有很大不同,很多工具都找不到,想要切换到旧版本,该怎么切花呢?请看下文详细2017-12-20 Dreamweaver怎么添加本地的浏览器为测试浏览器?Dreamweaver测试浏览器可以自己添加,该怎么将电脑安装的火狐浏览器添加到测试浏览器呢?下面我们就来看看详细的教程,需要2017-12-19
Dreamweaver怎么添加本地的浏览器为测试浏览器?Dreamweaver测试浏览器可以自己添加,该怎么将电脑安装的火狐浏览器添加到测试浏览器呢?下面我们就来看看详细的教程,需要2017-12-19 dreamweaver网页中怎么制作DIV图层?dreamweaver制作网页的时候,想要在网页上制作一个图层放图片,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-12-19
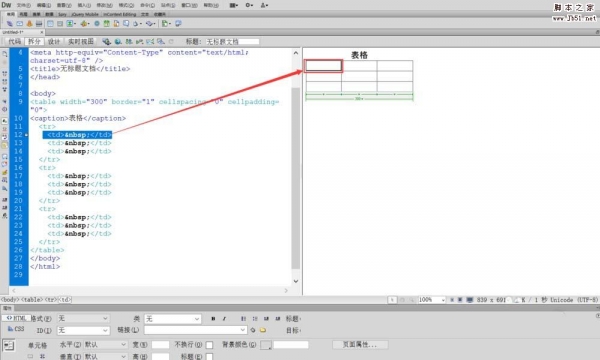
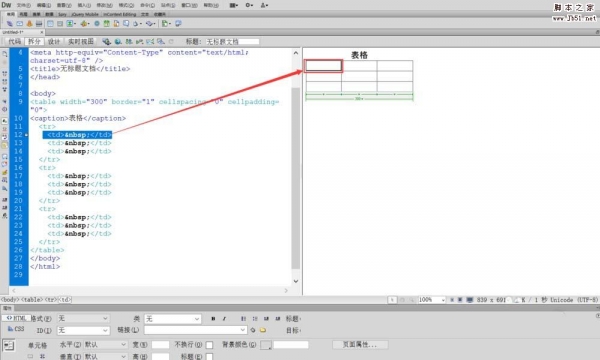
dreamweaver网页中怎么制作DIV图层?dreamweaver制作网页的时候,想要在网页上制作一个图层放图片,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-12-19 Dreamweaver怎么使用标签及代码设计表格?Dreamweaver中可以直接绘制表格,也可以通过标签和代码来制作表格,下面我们就来看看详细的教程,需要的朋友可以参考下2017-12-12
Dreamweaver怎么使用标签及代码设计表格?Dreamweaver中可以直接绘制表格,也可以通过标签和代码来制作表格,下面我们就来看看详细的教程,需要的朋友可以参考下2017-12-12 Dreamweaver怎么使用框架结构快速制作网页?Dreamweaver制作网页的时候,表格布局已经不能实现网页的功能了,比如同一页面下有多个子页面时,就要使用框架结构来布局,下面2017-12-11
Dreamweaver怎么使用框架结构快速制作网页?Dreamweaver制作网页的时候,表格布局已经不能实现网页的功能了,比如同一页面下有多个子页面时,就要使用框架结构来布局,下面2017-12-11 dreamweaver怎么制作鼠标经过图片变换的效果?dreamweaver中想要制鼠标经过或点击图片,图片会改变,该怎么制作这个效果呢?下面我们就来看看详细的教程,需要的朋友可以参2017-12-11
dreamweaver怎么制作鼠标经过图片变换的效果?dreamweaver中想要制鼠标经过或点击图片,图片会改变,该怎么制作这个效果呢?下面我们就来看看详细的教程,需要的朋友可以参2017-12-11
dreamweaver怎么快速对齐代码? dw对齐代码的设置方法
dreamweaver怎么快速对齐代码?dreamweaver中的代码很多,想要对齐代码,该怎么对齐呢?下面我们就来看看dw对齐代码的设置方法,需要的朋友可以参考下2017-12-11 Dreamweaver怎么设计简单的导航按钮?一般网页中都有导航栏或者导航按钮,该怎么制作导航按钮呢?下面我们就来看看详细的制作方法,需要的朋友可以参考下2017-12-11
Dreamweaver怎么设计简单的导航按钮?一般网页中都有导航栏或者导航按钮,该怎么制作导航按钮呢?下面我们就来看看详细的制作方法,需要的朋友可以参考下2017-12-11 Dreamweaver怎么给图片添加晃动效果?网页中经常能看到一些晃动的广告图片,该怎么给图片添加晃动效果呢?下面我们就来看看详细的教程, 需要的朋友可以参考下2017-12-04
Dreamweaver怎么给图片添加晃动效果?网页中经常能看到一些晃动的广告图片,该怎么给图片添加晃动效果呢?下面我们就来看看详细的教程, 需要的朋友可以参考下2017-12-04













最新评论