Dreamweaver中box shadow怎么添加阴影?
百度经验 发布时间:2018-05-30 14:58:21 作者:患者无薪  我要评论
我要评论
Dreamweaver中box shadow怎么添加阴影?Dreamweaver中想要给图形添加阴影,该怎么添加阴影呢?下面我们就来看看详细的教程,需要的朋友可以参考下
Dreamweaver中想要使用box-shadow制作阴影效果,该怎么使用box-shadow属性呢?下面我们就来看看详细的教程。
1、打开Dreamweaver软件,ctrl+n新建Html文档,在body标签中输入div标签

2、在head中建立样式style标签

3、对div添加宽高属性、填充一个颜色并居中,如下图所示

4、在浏览器中预览效果如下

5、对物体添加阴影属性【box-shadow:0px 0px 0px red;】在box-shadow属性中可以输入4个属性值,中间用空格断开,

6、前两个属性值分别代表横轴运动和数轴运动,如下图,正值代表右和下,如果想要靠左侧和上侧时可以输入负值


7、第三个值代表扩散的意思,将实体虚化


8、如果只对第三组赋予值,选择一个颜色,就形成如下图的阴影效果


以上就是Dreamweaver中box shadow制作阴影的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐:
dreamweaver怎么快速对齐代码? dw对齐代码的设置方法
相关文章
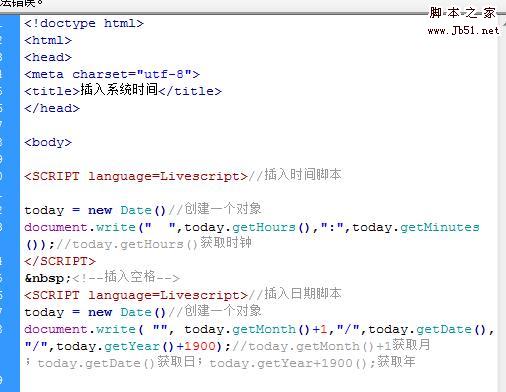
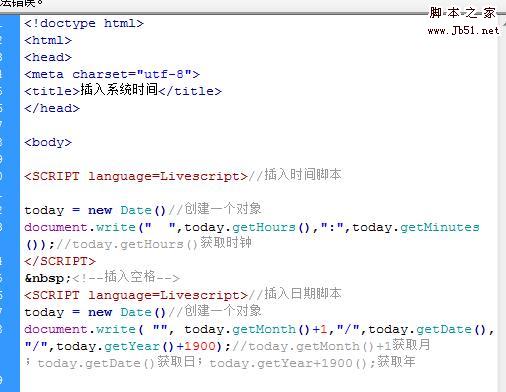
 Dreamweaver怎么给页面添加时间?想给页面添加时间,该怎么添加呢?今天我们就来看看使用Dreamweaver给页面添加时间的两种方法,需要的朋友可以参考下2016-12-22
Dreamweaver怎么给页面添加时间?想给页面添加时间,该怎么添加呢?今天我们就来看看使用Dreamweaver给页面添加时间的两种方法,需要的朋友可以参考下2016-12-22 Dreamweaver怎么给网页添加音乐?在设计网页的时候,想在网页中添加音乐,该怎么添加呢?下面我们就来看看Dreamweaver插入音乐的教程,需要的朋友可以参考下2016-12-15
Dreamweaver怎么给网页添加音乐?在设计网页的时候,想在网页中添加音乐,该怎么添加呢?下面我们就来看看Dreamweaver插入音乐的教程,需要的朋友可以参考下2016-12-15 Dreamweaver注释怎么设置快捷键?Dreamweaver想给注释添加一个快捷键呢?下面我们就来看看dw设置注释快捷键的教程,很简单,需要的朋友可以参考下2016-12-12
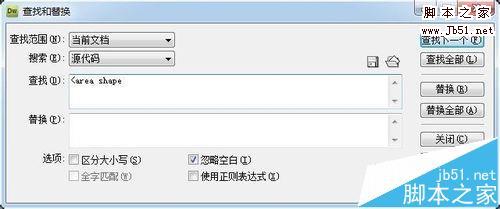
Dreamweaver注释怎么设置快捷键?Dreamweaver想给注释添加一个快捷键呢?下面我们就来看看dw设置注释快捷键的教程,很简单,需要的朋友可以参考下2016-12-12 Dreamweaver怎么去掉热点的黄色框/蓝色框?Dreamweaver中有热点的时候就会有黄色框或者蓝色框,该怎么办呢?该怎么去掉呢?下面我们就来看看详细的教程,需要的朋友可以参2016-12-05
Dreamweaver怎么去掉热点的黄色框/蓝色框?Dreamweaver中有热点的时候就会有黄色框或者蓝色框,该怎么办呢?该怎么去掉呢?下面我们就来看看详细的教程,需要的朋友可以参2016-12-05
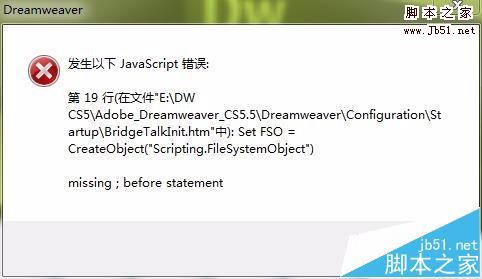
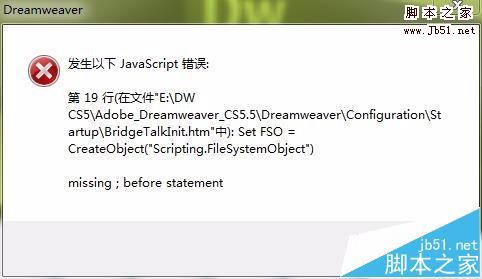
Dreamweaver无法打开提示javascript错误怎么办?
Dreamweaver无法打开提示javascript错误怎么办?Dreamweaver无法启动,总是提示javascript错误,删除部分软件也不行,该怎么办呢?下面我们就来看看详细的解决办法,需要的2016-11-25- dreamweaver怎么设置段落首行自动缩进?dreamweaver制作网页的时候,想要让文字首行自动缩进两个字符,该怎么设计呢?下面我们就来看看详细的教,需要的朋友可以参考下2016-11-20
- Dreamweaver CS5怎么设计制作网页框架?dw设计网站网页很方便,该怎么设计一个网页的框架呢?下面我们就来看看详细的教程,需要的朋友可以参考下2016-11-15
dreamweaver 怎么在网页中使用div展示图片效果?
dreamweaver 怎么在网页中使用div展示图片效果?想给网站中插入一些图片,怎么使用div展示图片呢?下面我们就来看看详细的设置方法,需要的朋友可以参考下2016-11-01dreamweaver cs5怎么给网页制作图片的挤压效果?
dreamweaver cs5怎么给网页制作图片的挤压效果?想使用dw给网页制作图片显示出来是挤压效果的样式,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下2016-10-24- 我们上网的时候可以看到很多精美的网页,这些网页都是网页制作者精心设计出来的,那么在dreamweaver中如何插入图片呢?下面小编就为大家介绍一下,来看看吧2016-10-14








最新评论