Dreamweaver CS3图像域怎么设置使用?
Dreamweaver CS3设计网页的时候,图像域是网页中必不可少的成份。它能让浏览者展出一种美妙的感觉,该怎么使用图像域呢?下面我们就来看看详细的教程。
一、图像域的使用方法
1、首先单击电脑上的开始按钮。

2、在开始菜单下选择Dreamweaver CS3软件。

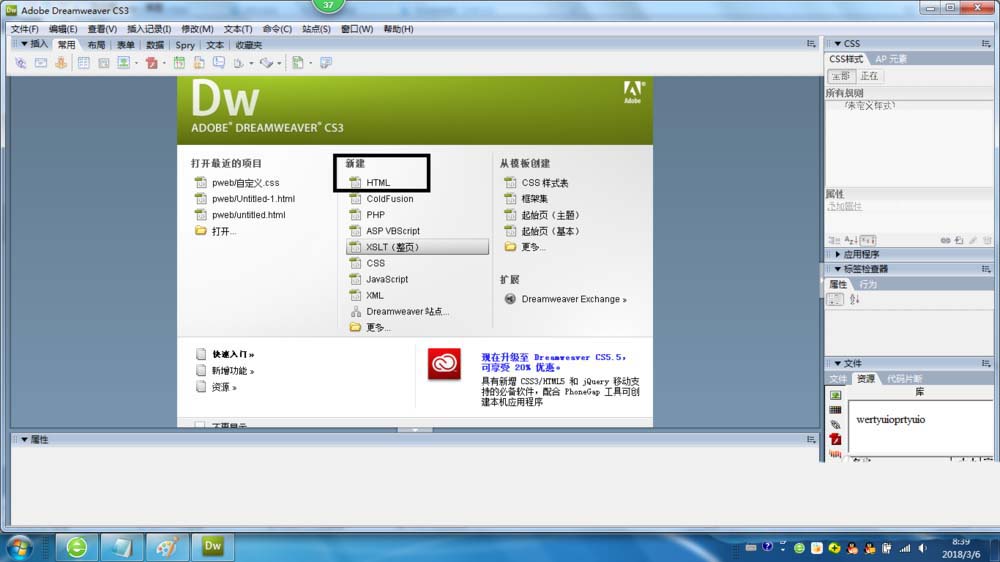
3、进入这软件界面选择中栏的“新建HTML”空白文档。

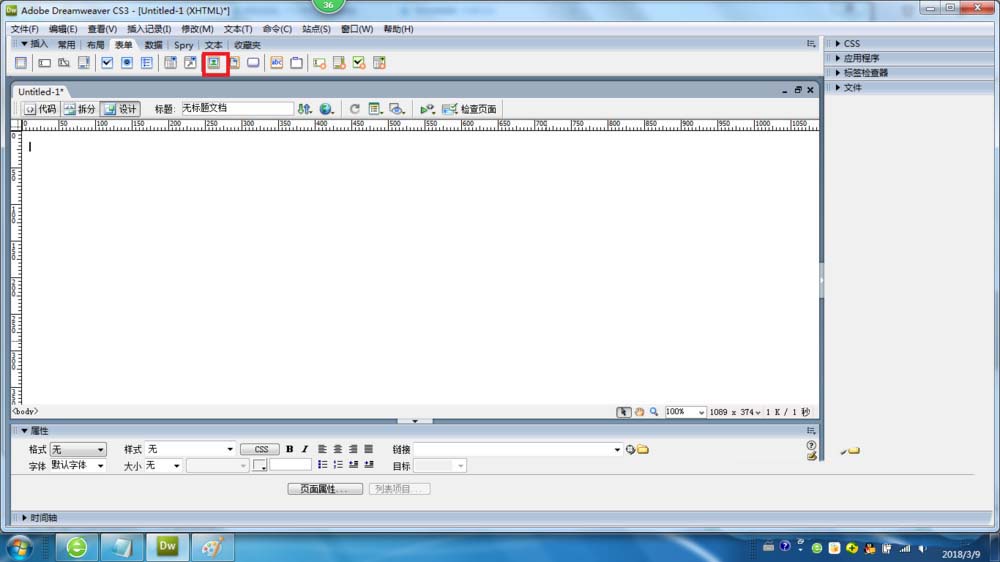
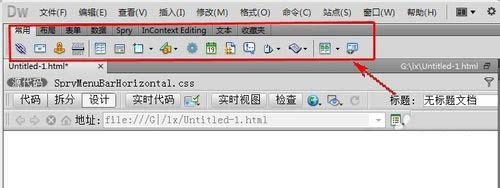
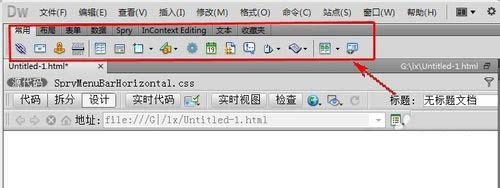
4、在“插入”下的菜单选择“表单”命令。

5、在“表单”命令下选择“图像域”按钮。

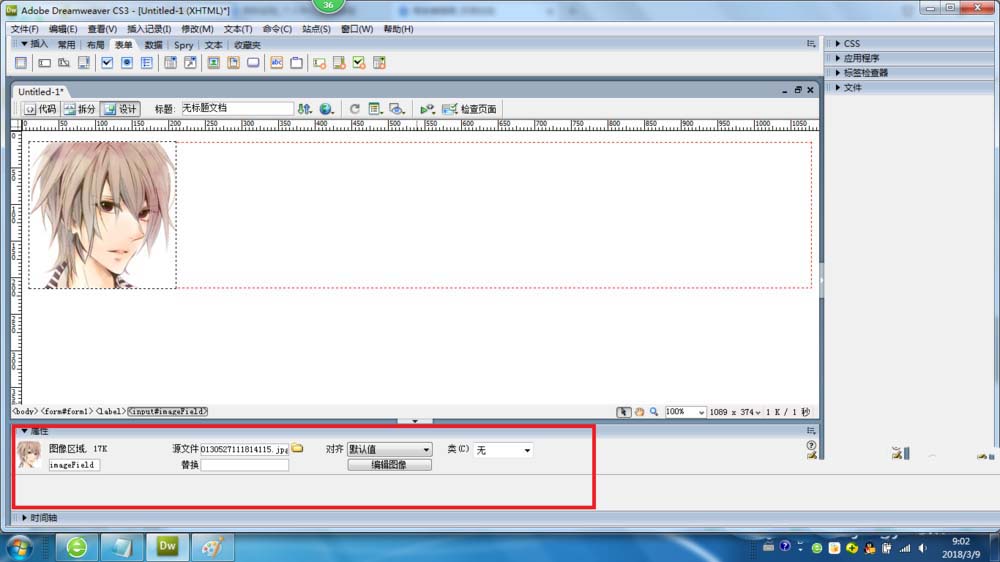
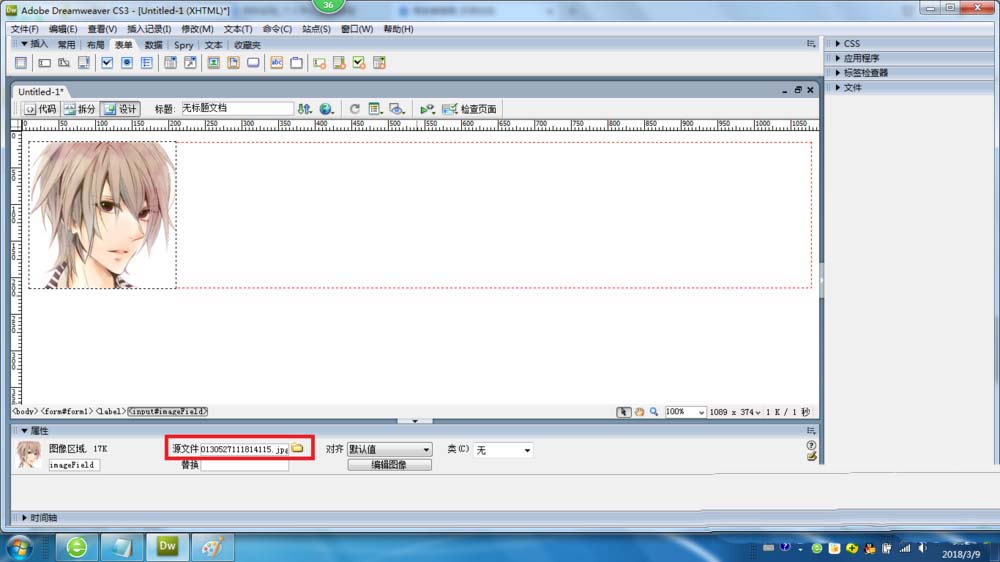
6、单击“图像域”按钮时,会打开“选择图像源文件”对话框,在该对话框中选择所需添加的图像然后“确定”按钮,即可在表单中插入图像域,单击选中该图像域,可以在“属性”面板中设置属性。

二、图像域的各项含义
图像域是网页中必不可少的成份,它能让浏览者展出一种美妙的感觉。下面小编介绍下属性各项的含义。

1、打开网页制作软件,插入图像之后,点击图像后工作区的下方显示图像属性面板。

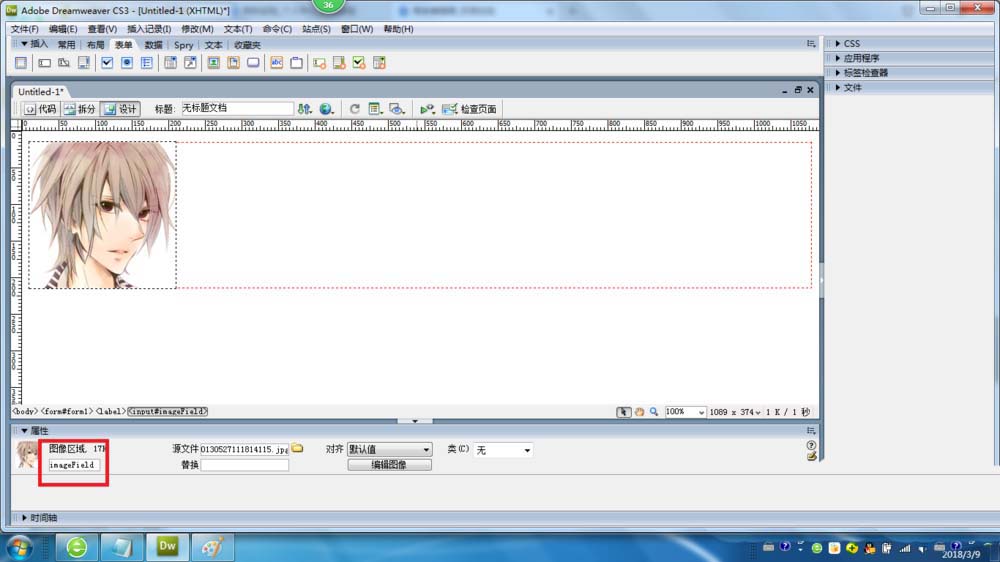
2、图像区域:用于设置图像区域的名称。

3、源文件:用于设置图像的路径,可通过单击右侧的文件夹按钮选择图像文件。

4、替换:用于设置当浏览者浏览网页时,如果看不到图像,该图像所在区域将显示“替换”文本框中输入折文本。

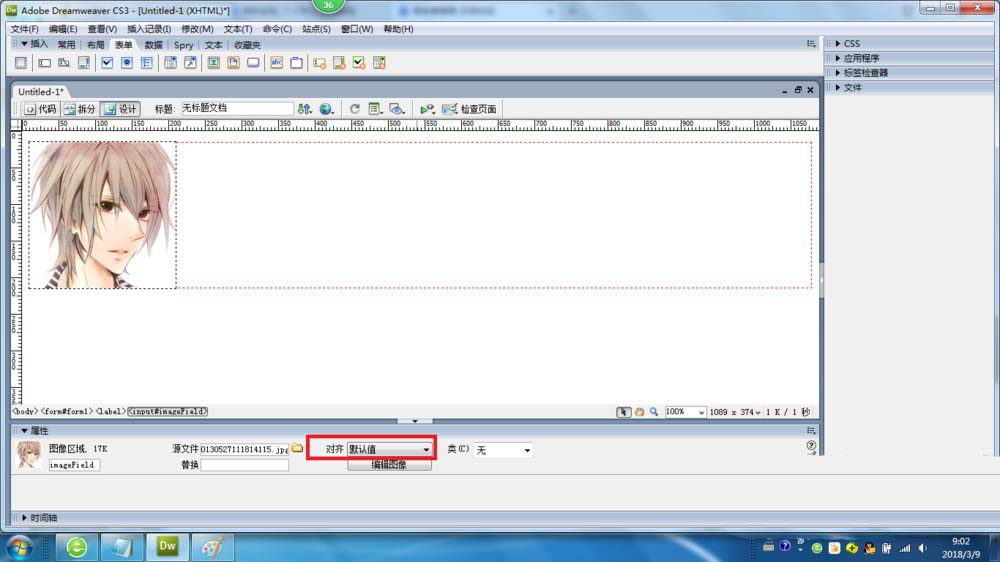
5、对齐:用于设置图像的对齐方式。

6、编辑图像按钮:单击该按钮可以启动外部图像编辑器来对图像进行编辑。

以上就是Dreamweaver CS3图像域的使用方法,希望大家喜欢,请继续关注脚本之家。
相关推荐:
Dreamweaver类样式怎么重命名? dw重命名类样式的技巧
相关文章

Dreamweaver如何给div添加css样式? dw给div添加css样式的方法
Dreamweaver如何给div添加css样式?Dreamweaver中想要给div添加样式,该怎么添加css样式呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-04-10 Dreamweaver数据库连接出现错误404该怎么解决?Dreamweaver在连接数据库的时候出现404错误,该怎么解决呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-04-04
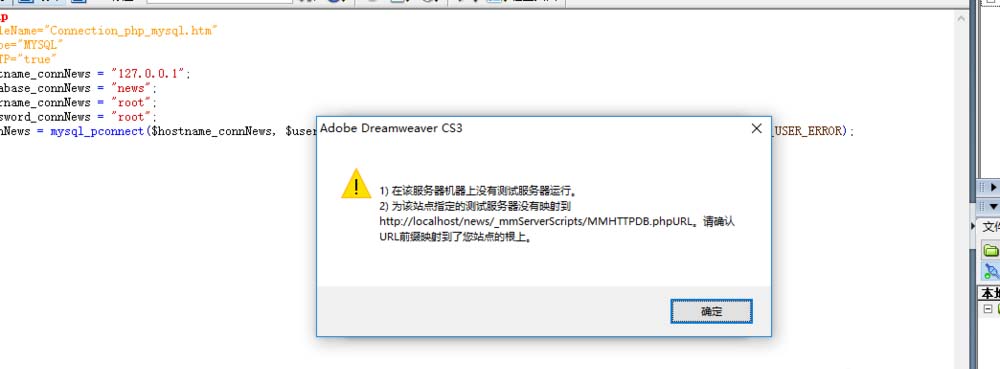
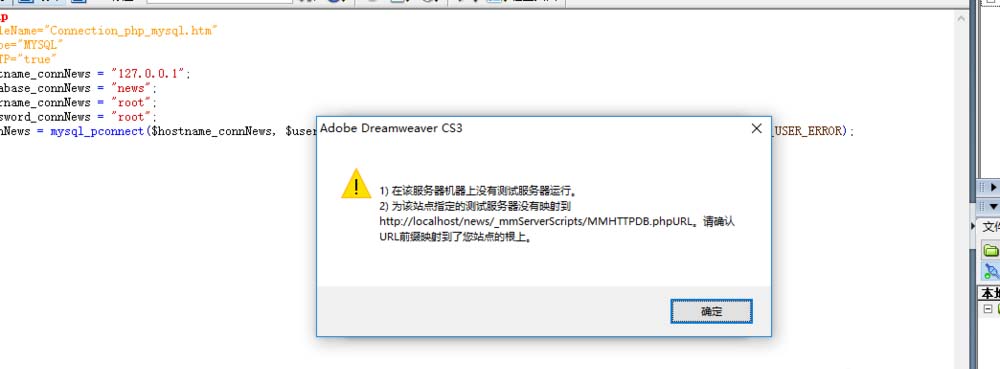
Dreamweaver数据库连接出现错误404该怎么解决?Dreamweaver在连接数据库的时候出现404错误,该怎么解决呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-04-04 Dreamweaver cs6怎么设计一款简单的网页?Dreamweaver中想要设计一款简单的网页,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-02-27
Dreamweaver cs6怎么设计一款简单的网页?Dreamweaver中想要设计一款简单的网页,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-02-27 Dreamweaver怎么输入文本并设置文本样式?Dreamweaver设计网页的时候,想要输入文本并设置文本样式,该怎么设置呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-02-10
Dreamweaver怎么输入文本并设置文本样式?Dreamweaver设计网页的时候,想要输入文本并设置文本样式,该怎么设置呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-02-10 DreamWeaver中css代码不换行显示怎么实现?DreamWeaver中css代码是自动换行的,想要让代码一行显示,不换行,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可以参2018-02-10
DreamWeaver中css代码不换行显示怎么实现?DreamWeaver中css代码是自动换行的,想要让代码一行显示,不换行,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可以参2018-02-10 Dreamweaver网页怎么输入文本内容?Dreamweaver设计网页的时候需要输入文本,该怎么输入文本呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-02-10
Dreamweaver网页怎么输入文本内容?Dreamweaver设计网页的时候需要输入文本,该怎么输入文本呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-02-10
Dreamweaver怎么制作动态导航? dw网页添加动态导航的教程
Dreamweaver怎么制作动态导航?Dreamweaver设计网页的时候,想要制作动态导航,该怎么制作呢?下面我们就来看看dw网页添加动态导航的教程,需要的朋友可以参考下2018-02-10 Dreamweaver插入面板怎么显示为水平插入栏?Dreamweaver中想要将面板中的插入面变其默认停靠位置变成窗口顶部的水平位置,该怎么设置呢?下面我们就来看看详细的教程,需要2018-01-26
Dreamweaver插入面板怎么显示为水平插入栏?Dreamweaver中想要将面板中的插入面变其默认停靠位置变成窗口顶部的水平位置,该怎么设置呢?下面我们就来看看详细的教程,需要2018-01-26 Dreamweaver网页怎么添加文本字段?Dreamweaver设计带有用户名密码的登陆页面的时候,需要添加文本字段,该怎么添加呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-01-26
Dreamweaver网页怎么添加文本字段?Dreamweaver设计带有用户名密码的登陆页面的时候,需要添加文本字段,该怎么添加呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-01-26
Dreamweaver怎么实现一个网页内包含多个页面的效果?
Dreamweaver怎么实现一个网页内包含多个页面的效果?Dreamweaver设计网页页面的时候,想要一个网页包含多个页面,该怎么实现呢?我们可以使用框架实现,下面我们就来看看详2018-01-26













最新评论