Fireworks 精美横向闪图漂亮动画
发布时间:2009-05-07 01:13:16 作者:佚名  我要评论
我要评论
漂亮的闪图动画应用范围非常广,不仅可以在相册、动态表情里使用,还可以在QQ空间、论坛签名、各类回贴和博客中使用。
学习要点:本例中我们主要学习Fireworks导入闪底素材、将闪底素材粘贴于图像内部的制作方法。
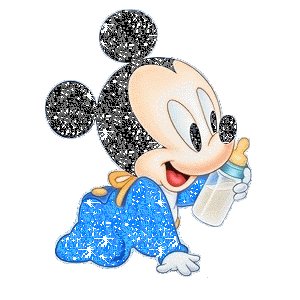
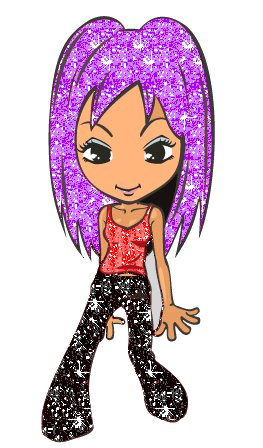
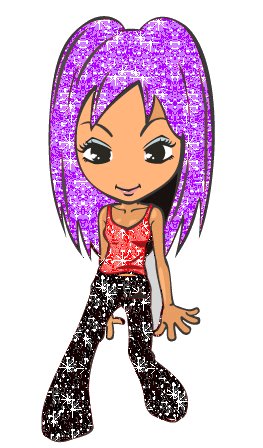
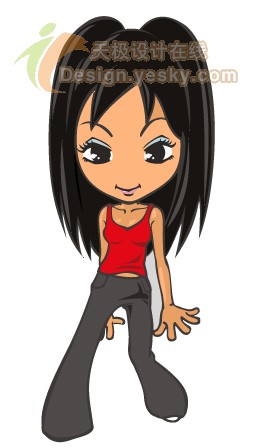
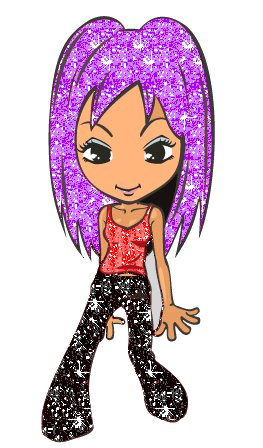
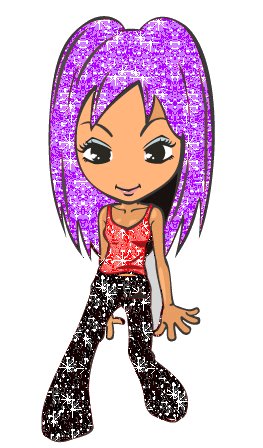
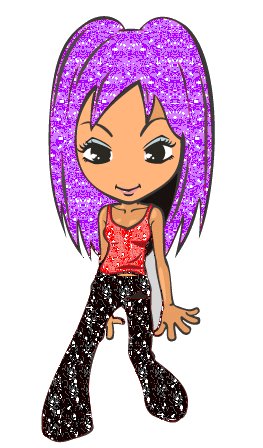
我们先来欣赏一下漂亮的闪图。
漂亮的闪图动画应用范围非常广,不仅可以在相册、动态表情里使用,还可以在QQ空间、论坛签名、各类回贴和博客中使用。
学习要点:本例中我们主要学习Fireworks导入闪底素材、将闪底素材粘贴于图像内部的制作方法。
我们先来欣赏一下漂亮的闪图。






#p#
制作步骤:
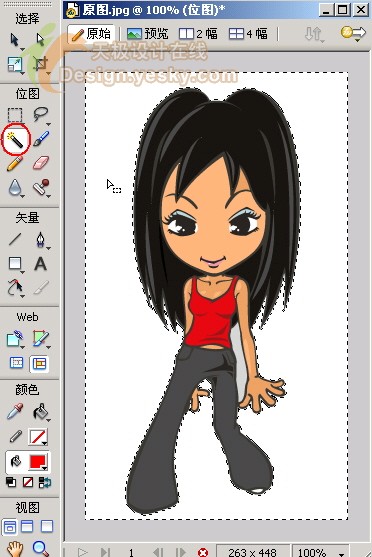
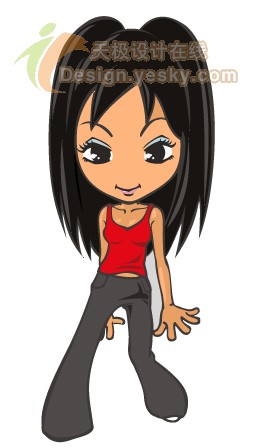
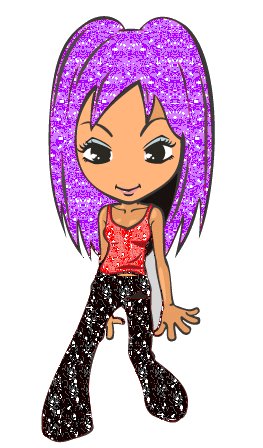
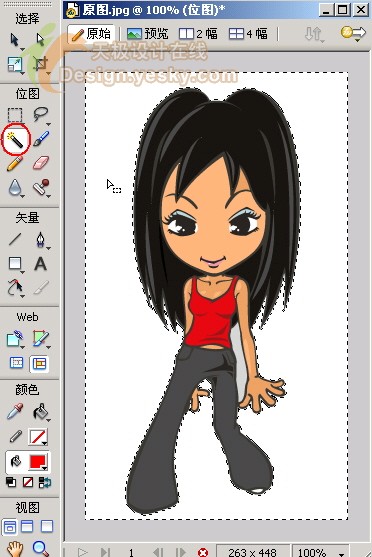
1.用Fireworks软件打开一个漂亮的图片,利用左边“工具箱”中的 “魔棒工具”点选白色背景处,使白色的背景被全选出来。
“魔棒工具”点选白色背景处,使白色的背景被全选出来。

2.按下键盘上的Delete删除键,删除选区中的内容,使这个图片背景拥有透明背景,按Ctrl+D取消选区。

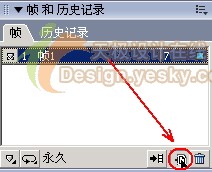
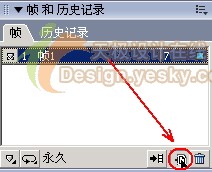
3.接下来在“帧”面板中将第1帧拖到“新建/重制帧”按钮上 2次,如下图所示,共制作成3帧。(一般是看闪底素材有多少帧,然后就复制几帧)。
2次,如下图所示,共制作成3帧。(一般是看闪底素材有多少帧,然后就复制几帧)。


#p#
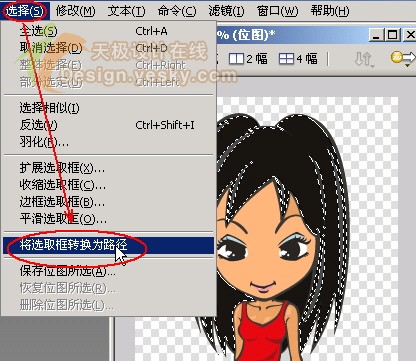
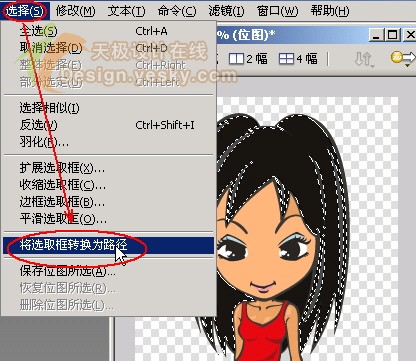
4.回到第1帧,再次利用“工具箱”中的 “魔棒工具”点图片中MM的头发,选中大片的头发黑色,然后选择菜单中的“选择”—“将选取框转换为路径”命令。
“魔棒工具”点图片中MM的头发,选中大片的头发黑色,然后选择菜单中的“选择”—“将选取框转换为路径”命令。

5.将头发选区转换为路径,然后利用相同的方法,用魔棒将衣服和裤子都选中来转化为路径,如下图所示:


6.单击第1帧,然后选择菜单中“文件”—“导入”(Ctrl+R),选择导入几张闪底素材图,分别对应头发/衣服/裤子的颜色。

#p#
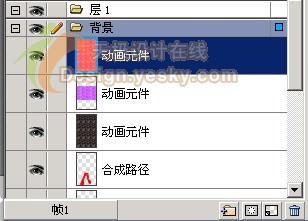
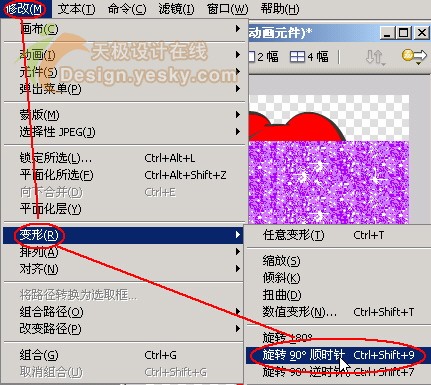
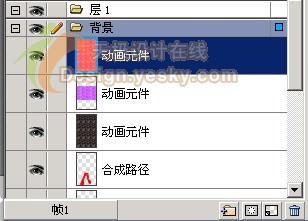
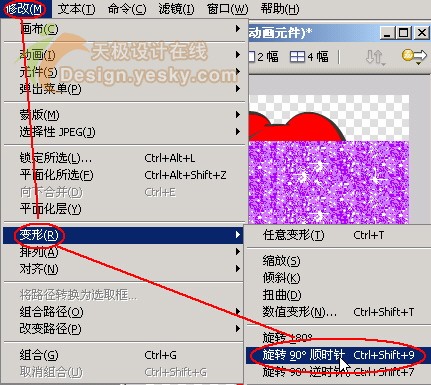
7.我们先来制作头发的闪动效果,分别单击“背景图层”上红色和黑色闪底层前的 ,隐藏这二层。因为用来制作头发的闪底是横向的,不能完全覆盖头发,所以我们利用菜单“修改”—“变形”—“旋转90度”将其旋转覆盖头发。
,隐藏这二层。因为用来制作头发的闪底是横向的,不能完全覆盖头发,所以我们利用菜单“修改”—“变形”—“旋转90度”将其旋转覆盖头发。

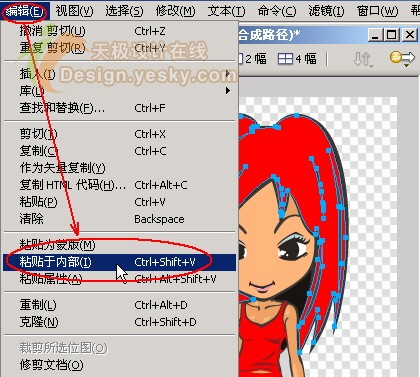
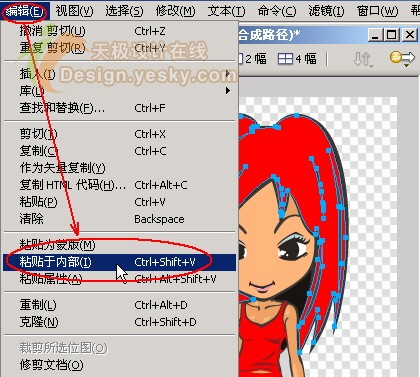
8.选中用于制作头发的闪图对象,按下Ctrl+X剪切下来,点选头发的路径,选择菜单中“编辑”—“粘贴于内部”(Ctrl+Shift+V)命令,将其动画效果粘于头发路径中。

效果如下图所示:

#p#
9.再利用刚才的方法分别将衣服路径和裤子路径都填充相应的闪图,如下图所示:


(用这种导入闪底素材+粘贴于内部的制作方法,可以省去相当大的工作量,是一种别出心裁的方法哟!)
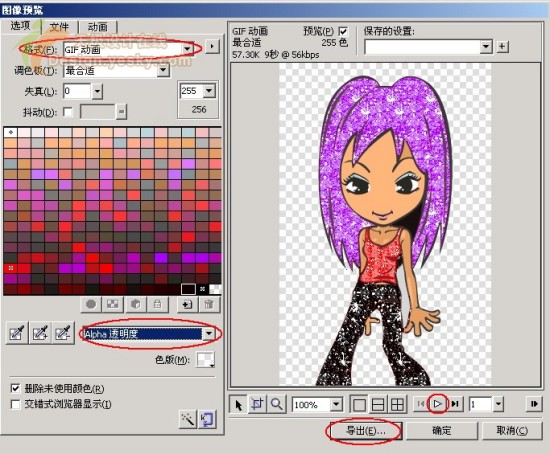
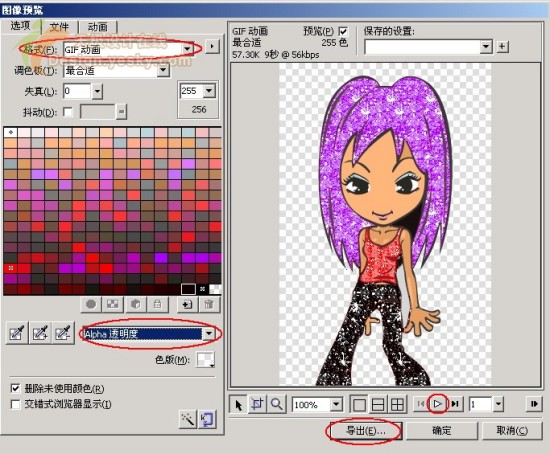
10.图是制作完成了,现在是最关键的保存工作,为什么说保存工作比较重要呢?这是因为保存时会有些属性需要选择,如果直接保存有可能得不到gif背景透明的动态效果。保存的方法是选择菜单中“文件”—“图像预览”命令,在“图像预览”窗口中选择其“格式”为gif动画,再设置调色板最下方的透明度为“Alpha透明度”,然后再点击预览图标 预览看一下动画效果,满意后再单击“导出”按钮导出gif图像。
预览看一下动画效果,满意后再单击“导出”按钮导出gif图像。

到此,闪图就制作完成了,来看一下原图和完成效果的对比吧!!


最后送给大家一些闪底素材。
#p#
闪底素材如下。朋友们单击图片另存即可:










学习要点:本例中我们主要学习Fireworks导入闪底素材、将闪底素材粘贴于图像内部的制作方法。
我们先来欣赏一下漂亮的闪图。






#p#
制作步骤:
1.用Fireworks软件打开一个漂亮的图片,利用左边“工具箱”中的

2.按下键盘上的Delete删除键,删除选区中的内容,使这个图片背景拥有透明背景,按Ctrl+D取消选区。

3.接下来在“帧”面板中将第1帧拖到“新建/重制帧”按钮上


#p#
4.回到第1帧,再次利用“工具箱”中的

5.将头发选区转换为路径,然后利用相同的方法,用魔棒将衣服和裤子都选中来转化为路径,如下图所示:


6.单击第1帧,然后选择菜单中“文件”—“导入”(Ctrl+R),选择导入几张闪底素材图,分别对应头发/衣服/裤子的颜色。

#p#
7.我们先来制作头发的闪动效果,分别单击“背景图层”上红色和黑色闪底层前的

8.选中用于制作头发的闪图对象,按下Ctrl+X剪切下来,点选头发的路径,选择菜单中“编辑”—“粘贴于内部”(Ctrl+Shift+V)命令,将其动画效果粘于头发路径中。

效果如下图所示:

#p#
9.再利用刚才的方法分别将衣服路径和裤子路径都填充相应的闪图,如下图所示:


(用这种导入闪底素材+粘贴于内部的制作方法,可以省去相当大的工作量,是一种别出心裁的方法哟!)
10.图是制作完成了,现在是最关键的保存工作,为什么说保存工作比较重要呢?这是因为保存时会有些属性需要选择,如果直接保存有可能得不到gif背景透明的动态效果。保存的方法是选择菜单中“文件”—“图像预览”命令,在“图像预览”窗口中选择其“格式”为gif动画,再设置调色板最下方的透明度为“Alpha透明度”,然后再点击预览图标

到此,闪图就制作完成了,来看一下原图和完成效果的对比吧!!


最后送给大家一些闪底素材。
#p#
闪底素材如下。朋友们单击图片另存即可:










相关文章
- Fireworks 应用的一大亮点就是轻松制作纷繁的动画效果,下面我们就来看看如何应用Fireworks MX2004 新增的一款滤镜效果来轻松制作如下图所示的动画效果2013-09-02
Fireworks利用滤镜工具轻松制作可爱Gif动画实例教程
本章我们来教大家利用ireworks中的滤镜工具来设计制作出,精致可爱的GIF动画效果图片2013-08-30- 本章我们用Fireworks软件制作出以陨石背景为主的飞火流星的动画实例教程2013-08-30
Fireworks设计制作出具有GIF动画效果的BANNER实例教程
本文我们一起学习如何使用Fireworks MX制作一个平滑变色效果的Banner,相信这样的Banner一定会让您的网站增色不少2013-08-27- 丝丝小雨,带给我们多少温柔与浪漫,这篇教程里,我们将会用fireworks里的运动模糊滤镜来制作出丝小雨的动画特效.希望大家在网页设计中能有帮助2013-01-04
- fireworks 应用的一大亮点就是轻松制作纷繁的动画效果,下面我们就来看看如何应用fireworks mx2004 新增的一款滤镜效果来轻松制作2013-01-03
- 本文中我们用fireworks来制作一个变色的banner,从中我们可以掌握符号(symbol)的使用、补间实例动画(tween instance)的制作、层(layers)和帧(frames)的基本用法,结尾2013-01-03
- gif动画图片批量增加水印效果.这个功能对于个人站长是非常实用的。 处理后 1.用firework打开gif文件。 2.在gif上面加上水印效果(打上文字,设置透明2008-10-05
 无论在GIF动画中,还是在Flash 动画中,经常会出现电视机没有信号的雪花动画画面,或者类似的动态图标,现在我们利用Fireworks中的折叠渐变加上逐帧动画的形式来制作一下2008-10-05
无论在GIF动画中,还是在Flash 动画中,经常会出现电视机没有信号的雪花动画画面,或者类似的动态图标,现在我们利用Fireworks中的折叠渐变加上逐帧动画的形式来制作一下2008-10-05- 不得不承认fireworks的强大与便捷。这几天的学习让我感觉以前学的知识都只是皮毛中的皮毛。 参考教程: http://bbs.blueidea.com/viewthre ... 3Ddigest#pid38828612008-10-05



最新评论