Fireworks教程:制作晶莹剔透的超质感按钮ICON
本教程是向大家介绍如何利用Fireworks制作晶莹剔透的超质感按钮ICON,教程难度一般,制作出来的按钮非常有质感,推荐给大家,希望大家喜欢!
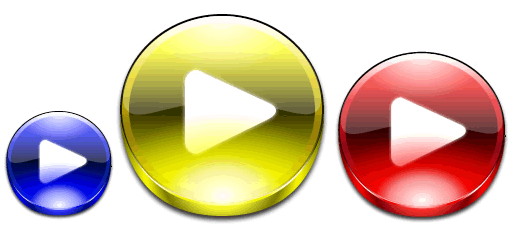
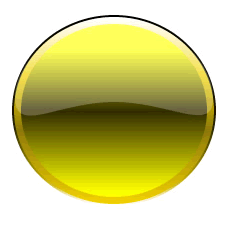
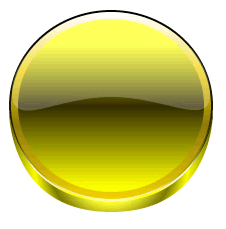
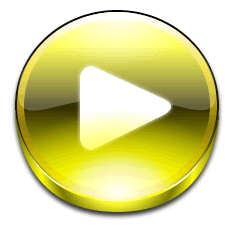
一组按钮效果:

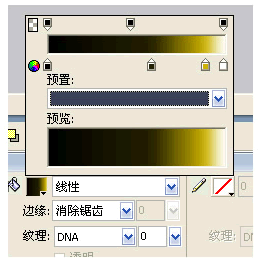
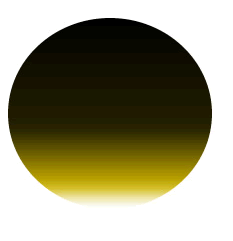
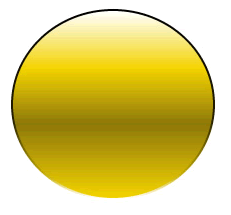
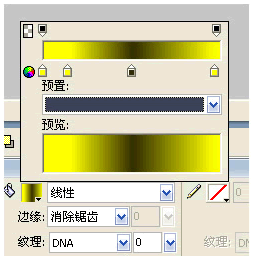
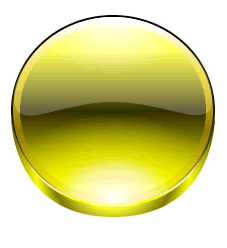
第一步、画一个略扁的圆,线形垂直填充。


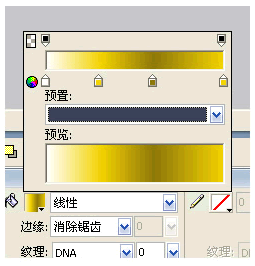
第二步、复制这个圆,并且长和宽各减少4个像素,线形垂直填充。


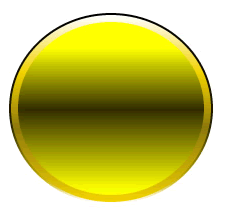
第三步、再次复制这个圆,并且长和宽个减少18个像素,线形垂直填充。


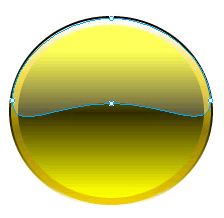
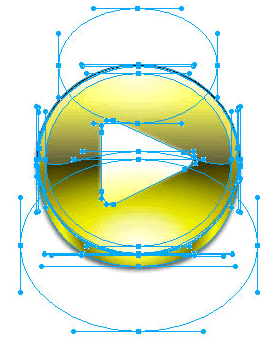
第四步、继续复制这个圆,用钢笔工具调整到下图形状,线形填充100%~20%,透明度40%。


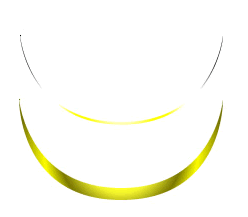
第五步、用钢笔画出下面两个部分,耐心点调整放置于椭圆的下方形成3D效果。


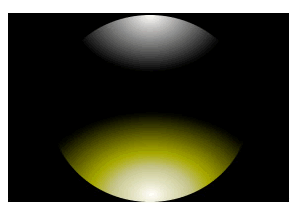
第六步、关键的质感高光制作:用通常的上下两个椭圆组合而成,用蒙板遮盖掉多余部分,注意颜色搭配。


第七步、这个形状随便你了:投影,距离0,白色100%


第八步、最后把所有的组合起来,加上投影柔化4,距离4,角度270,黑色80%。


教程结束,以上就是用Fireworks制作晶莹剔透的超质感按钮ICON过程,感兴趣的朋友也可以尝试制作其他颜色的按钮,多练习几次,制作出来的效果肯定会越来越棒!
相关文章
 firework输入的文字可以根据需求添加一些效果,该怎么给文字添加字体倾斜效果呢?下面我们就来看看详细的教程2024-05-23
firework输入的文字可以根据需求添加一些效果,该怎么给文字添加字体倾斜效果呢?下面我们就来看看详细的教程2024-05-23
fireworks淡化边缘工具在哪里? fireworks轮廓虚化效果的实现方法
fireworks绘制的图形轮廓线尖锐了,想要虚化一下,需要使用淡化边缘工具,这个工具在哪?怎么使用呢?详细请看下文介绍2024-05-23
电脑怎么批量添加照片日期? Fireworks给电脑图片批量添加日期的技巧
电脑怎么批量添加照片日期?电脑中图片的名字想要添加日期,该怎么操作呢?下面我们就来看看Fireworks给电脑图片批量添加日期的技巧2023-06-05
fw怎么设计科技干的线条? fireworks混合路径工具制作图形的技巧
fw怎么设计科技干的线条?fireworks中想要画曲线线条,我们需要用到混合路径工具,下面我们就来看看fireworks混合路径工具制作图形的技巧2023-01-09
Fireworks图形怎么做高光? fw中几种制作高光效果的方法
Fireworks图形怎么做高光?Fireworks中想要做高光效果,有几种方法可以添加高光?下面我们就来看看fw中几种制作高光效果的方法2022-12-21
Fireworks剪切的图片怎么导出? fw将裁剪区域导出保存的技巧
Fireworks剪切的图片怎么导出?fw中剪切好的图片想要保存,该怎么保存呢?下面我们就来看看fw将裁剪区域导出保存的技巧2022-12-20
fw图片渐隐效果怎么做? Fireworks给图片添加渐隐效果的技巧
fw图片渐隐效果怎么做?fw中想要给图片添加渐隐效果,该怎么添加这个效果呢?下面我们就来看看Fireworks给图片添加渐隐效果的技巧,详细请看下文介绍2022-11-28
Fireworks如何给图片添加阴影效果? fw给图片增加阴影效果的技巧
Fireworks如何给图片添加阴影效果?fw中导入的图片想要给图片中的图形添加阴影,该怎么操作呢?下面我们就来看看fw给图片增加阴影效果的技巧2022-11-28
fw文字怎么添加内阴影? Fireworks给字体添加阴影的技巧
fw文字怎么添加内阴影?fw中输入的文字想要添加阴影,该怎么添加内阴影呢?下面我们就来看看Fireworks给文字添加阴影的技巧,详细请看下文介绍2022-11-28
Fireworks中如何创建蒙版以及使用? FW蒙版功能的使用技巧
Fireworks中如何创建蒙版以及使用?fw中想要使用蒙版制作一些效果,该怎么创建蒙版并使用呢?下面我们就来看看FW蒙版功能的使用技巧,详细请看下文介绍2022-11-28












最新评论