Fireworks CS5怎么制作立体阴影字体效果?
发布时间:2017-03-17 14:35:25 作者:佚名  我要评论
我要评论
fireworks怎么制作立体阴影字体效果?想要使用fireworks制作立体效果有阴影的文字,该怎么制作呢?下面我们就来看看详细的教程,很简单,需要的朋友可以参考下
用Fireworks CS5软件能够制作出漂亮的立体阴影字,立体阴影字的制作,主要通过文字渐变和变型效果的使用来进行的。下面就以一个实例来进行说明。

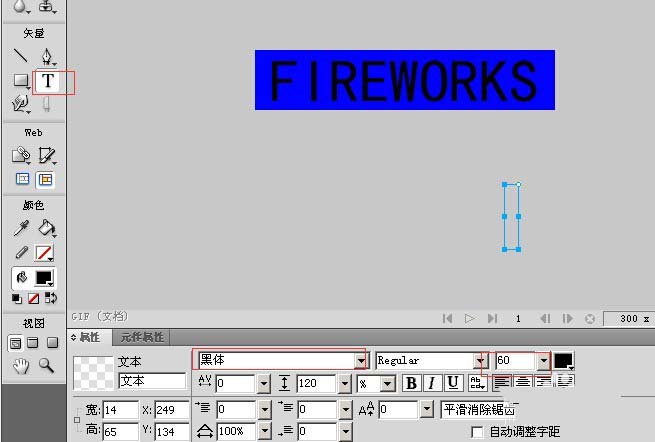
1、新建一文档,大小为“300*60”,背景色为“白色”;

2、在属性中,改变背景色为“蓝色”;

3、在工具箱中,选择“文本”工具,在编辑区输入文字“FIREWORKS”,字体为“黑体”,大小为“60”;

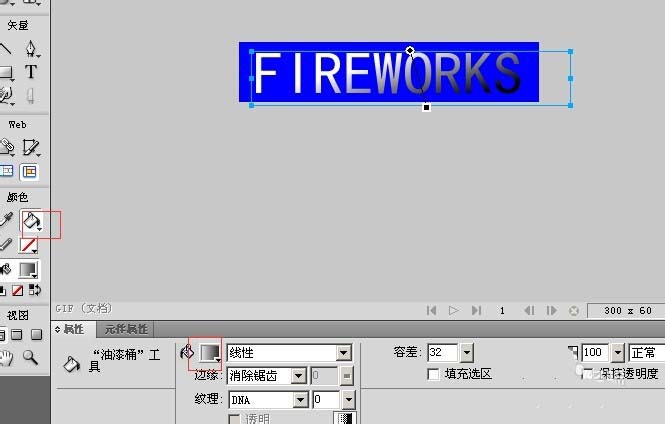
4、选中文字,单击属性中的“填充颜色”,选择“填充选项”,在填充选项中选择“线性”将文字颜色变为“白到黑”的渐变,并将“填充方向”设置为“由上到下”(注意,渐变颜色线条拖拉的时候往右下角倾斜一点效果会好一些);

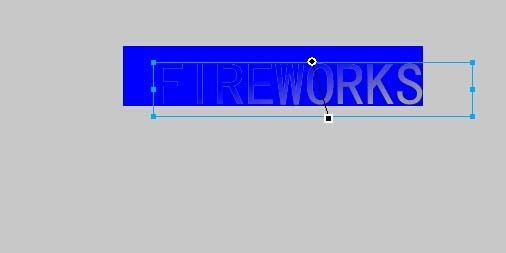
5、移动文字到文档的右下角,“右击”文字,选择“编辑”—“复制路径轮廓”,并按快捷键:Ctrl+V粘贴;改变复制文字的颜色,选择“线性”将文字颜色变为“蓝色到灰色的渐变”;

6、在工具箱中选择“倾斜”工具,改变复制文字的角度往左倾斜;

7、打开“层面板”,调整两个文本的前后顺序;

8、把“倾斜文字”和“原文字”对齐;立体阴影字效果制作完毕。

相关推荐:
相关文章
- 本教程向大家介绍如何利用FireWorks制作特效文字的方法,制作过程比较简单,文字特效非常漂亮。教程简便实用,转发过来,喜欢的朋友可以跟着一起学习制作2014-07-12
- 本教程向大家介绍了如何利用Fireworks 多边形切片工具制作导航条重叠时的效果,方法很简单也很实用,主要希望大家通过本教程,能熟练掌握多边形工具的使用方法,转发过来,2014-07-12
- 在这篇教程里,我们将学会如何利用Fireworks MX 2004仿MSN浏览器制作哑铃按钮过程,制作出来的按钮非常质感,而且方法很简单,推荐过来,希望脚本之家的朋友喜欢2014-07-11
- 本教程是向大家介绍利用Fireworks三帧轻松打造酷酷的Banner动画特效,制作出来的效果非常不错,教程也很简单,转发过来,喜欢的朋友可以跟着一起来制作2014-07-11
- 本教程是向大家介绍Fireworks补间功能,补间真的是一个不错的功能,看看那作者做的图,很不错2014-07-11
- 本教程是向大家介绍利用Fireworks制作Vista风格强劲光束过程,教程难度不是很大,介绍的很详细,转发过来,希望脚本之家的朋友喜欢2014-07-11
- Fireworks中虽然缺乏三维造型的功能,但是使用扩展插件3D Primitives for Fireworks以后,Fireworks也可以做出很棒的三维效果。本例就向大家介绍Fireworks扩展插件3D辅助绘2014-07-10
Fireworks设计水晶质感的Media Player 播放器图标
本教程是向大家介绍如何利用Fireworks设计水晶质感的Media Player 播放器图标,设计出来的图标非常精致立体,教程很不错,希望大家通过本篇教程能充分掌握Fireworks软件的2014-07-10- 本教程是向大家介绍利用Fireworks 制作精美导航效果,制作难度不大,教程介绍地非常详细,新手朋友也可以过来学习,希望这篇教程对大家有所帮助2014-07-10
教你用Fireworks 绘制逼真的飞利浦Philips手机
本教程是向大家介绍利用Fireworks绘制飞利浦手机,绘制效果非常逼真,由于绘制过程步骤比较多,作者没有做详细的介绍,只是简单的以文字说明,不过教程很实用,值得学习,2014-07-10



最新评论