Illustrator 画笔工具绘制海鸥飞翔
发布时间:2009-05-15 01:23:37 作者:佚名  我要评论
我要评论
本例介绍运用AI来绘制Flash元件海鸥飞翔,在我们平常创作一幅作品的时候结合多种工具来完成一项任务可能比只用一种软件完成来的效果要好,今天我们将学习如何运用AI的画笔工具来绘制一个海鸥飞翔的循环,希望能给朋友们带来帮助。
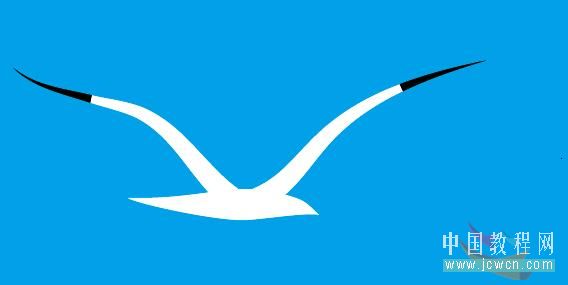
先来看下效果演示:
这是以前制
本例介绍运用AI来绘制Flash元件海鸥飞翔,在我们平常创作一幅作品的时候结合多种工具来完成一项任务可能比只用一种软件完成来的效果要好,今天我们将学习如何运用AI的画笔工具来绘制一个海鸥飞翔的循环,希望能给朋友们带来帮助。
先来看下效果演示:
这是以前制作的一个flash,场景的绘制和海鸥元件都是在AI中完成的,只是在flash中整合了一下。
现在把海鸥飞翔的制作过程发上来和大家探讨一下AI关于动画制作的部分。
我们使用画笔工具绘制一个海鸥飞 翔的循环,共六桢。
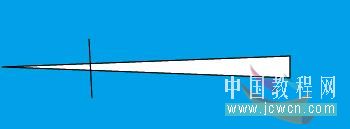
1,新建一个空白文档。并在场景上画一块蓝色背景,用来烘托海鸥白色的翅膀。使用多边形工具,单击画布,绘制三角形

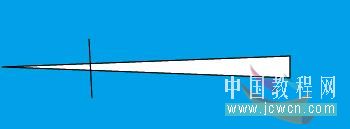
2,用直接选择工具将三角形拖成如下形状,再用直线工具,在上面绘制直线。

3,编组,时实上色。(我后来想想海鸥翅膀上的颜色也许换成宗色会更好看,呵呵,大家随意了:)去描边

#p#
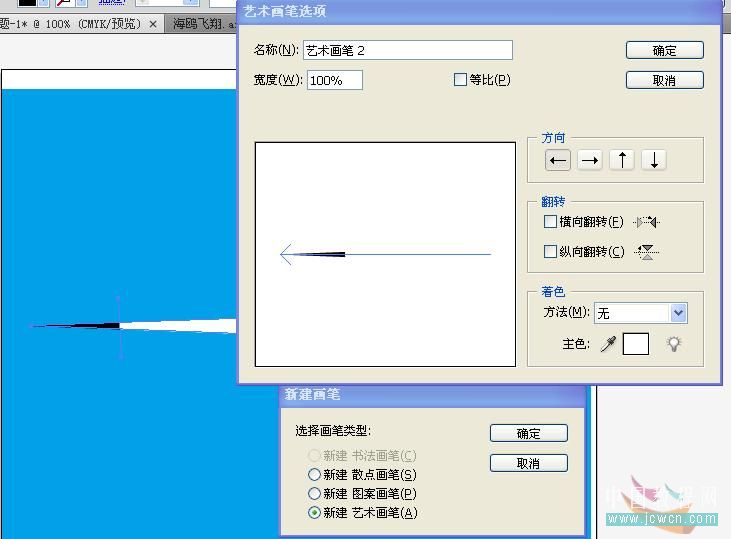
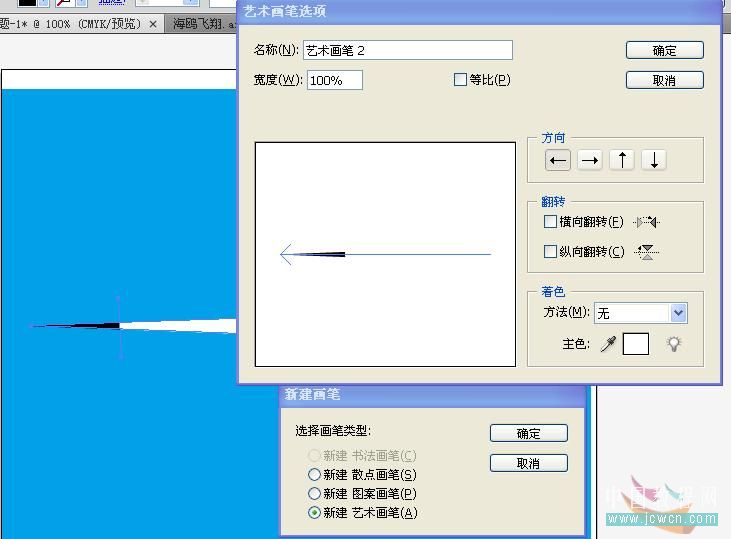
4,将对象拖入画笔工具面板,选择新建艺术画笔,设置如下:

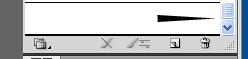
建立成功后 ,我们会在画笔面板中看到如图的图标。

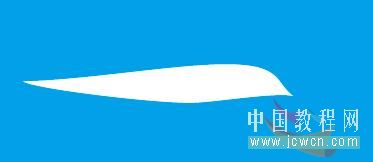
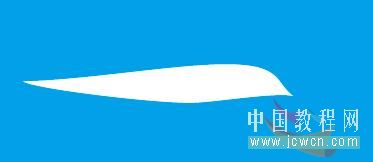
5,使用钢笔工具绘制海鸥的身体。

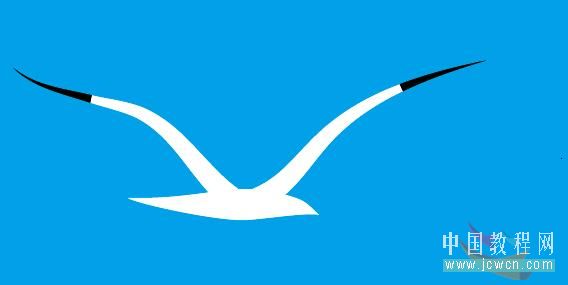
6,在海鸥的身体上绘制出二只翅膀。(二只翅膀是二条独立的曲线)

#p#
7,逐个选中黑色的曲线 ,应用刚刚建立的翅膀画笔。因为大家的情况不同,可以更改描边的大小来,获得自己合适的大小。

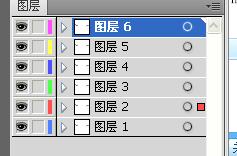
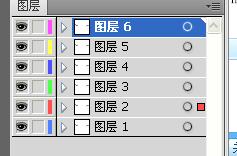
8.绘制完一只海鸥后,请复制图层。每个海鸥都占一层。我将海鸥的六桢错开,是为了让大家看清楚它每一桢的情况,在实际操作中,我们要将它们叠在一起,在flash用引导线做飞行。在这里只要完成一个翅膀拍动的效果循环就行了。最后将蓝色背景去除。


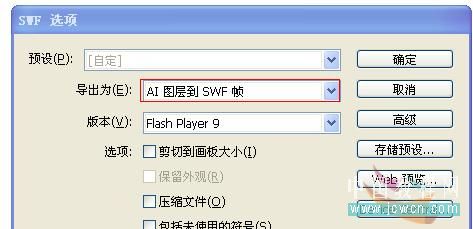
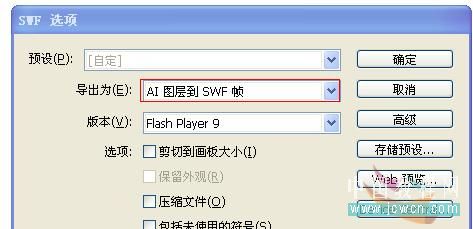
9,文件,导出。在导出格式中选择swf。在选项中,注意选择swf桢,这样,我们一个动作元件就做好了。

作者的另一个作品:
在AI中,如上面这个作品的水草部分也是单独在AI中完成的。在AI中做了一根水草飘动的swF元件,在flash整合起来的。
制作方法:选画好直立的水草做画笔,用钢笔绘制出水草运动中的关键桢,应用画笔。再使用混合 生成中间桢。然后在混合菜单里将它扩展 ,再打开到图层右上角的三角选择分散到图层(顺序),然后再导出桢。
先来看下效果演示:
这是以前制作的一个flash,场景的绘制和海鸥元件都是在AI中完成的,只是在flash中整合了一下。
现在把海鸥飞翔的制作过程发上来和大家探讨一下AI关于动画制作的部分。
我们使用画笔工具绘制一个海鸥飞 翔的循环,共六桢。
1,新建一个空白文档。并在场景上画一块蓝色背景,用来烘托海鸥白色的翅膀。使用多边形工具,单击画布,绘制三角形

2,用直接选择工具将三角形拖成如下形状,再用直线工具,在上面绘制直线。

3,编组,时实上色。(我后来想想海鸥翅膀上的颜色也许换成宗色会更好看,呵呵,大家随意了:)去描边

#p#
4,将对象拖入画笔工具面板,选择新建艺术画笔,设置如下:

建立成功后 ,我们会在画笔面板中看到如图的图标。

5,使用钢笔工具绘制海鸥的身体。

6,在海鸥的身体上绘制出二只翅膀。(二只翅膀是二条独立的曲线)

#p#
7,逐个选中黑色的曲线 ,应用刚刚建立的翅膀画笔。因为大家的情况不同,可以更改描边的大小来,获得自己合适的大小。

8.绘制完一只海鸥后,请复制图层。每个海鸥都占一层。我将海鸥的六桢错开,是为了让大家看清楚它每一桢的情况,在实际操作中,我们要将它们叠在一起,在flash用引导线做飞行。在这里只要完成一个翅膀拍动的效果循环就行了。最后将蓝色背景去除。


9,文件,导出。在导出格式中选择swf。在选项中,注意选择swf桢,这样,我们一个动作元件就做好了。

作者的另一个作品:
在AI中,如上面这个作品的水草部分也是单独在AI中完成的。在AI中做了一根水草飘动的swF元件,在flash整合起来的。
制作方法:选画好直立的水草做画笔,用钢笔绘制出水草运动中的关键桢,应用画笔。再使用混合 生成中间桢。然后在混合菜单里将它扩展 ,再打开到图层右上角的三角选择分散到图层(顺序),然后再导出桢。
相关文章
- Adobe Illustrator is the industry-standard when it comes to scalable vector artwork. As a designer, Illustrator is the right tool for graphics that need to be s2009-05-15
- 全篇章分了两个小章节,即这次教程的重点:网格运用篇(五官篇),以及修补篇(还可称衣服装饰篇章) 这次绘画制作我们要引入个新的工具——网格工具,这个工2008-12-26
 (1)一步一步绘制米老鼠。先看一下最终效果: (2)现在开始绘制米老鼠,先用钢笔工具画出米老鼠耳朵的大体轮廓,然后选择菜单“编辑>复制”将绘制的耳2008-10-11
(1)一步一步绘制米老鼠。先看一下最终效果: (2)现在开始绘制米老鼠,先用钢笔工具画出米老鼠耳朵的大体轮廓,然后选择菜单“编辑>复制”将绘制的耳2008-10-11 效果图: 1上手很简单,运用钢笔工具大致的绘出人物脸的造型 2在脸的底层加上一个受光影响的光影图层,脸的中间比较亮两变暗,运用渐变工具 3这里光影效果额2008-11-24
效果图: 1上手很简单,运用钢笔工具大致的绘出人物脸的造型 2在脸的底层加上一个受光影响的光影图层,脸的中间比较亮两变暗,运用渐变工具 3这里光影效果额2008-11-24- 今天要给大家分享的是前不久刚推出的仙剑4中的古典美女-----柳梦璃的绘制过程.虽然无法一笔笔地向大家讲解其中的步骤,运用的软件还是Illustrator,运用的工具也很简单:钢笔,2008-12-26
- 本小节将利用illustrator的网格工具绘制一个北极光的效果,通过本节内容将了解到神秘网格工具的基本应用方法,如何创建一个较易控制可预测的渐变网格,以及绘制过程中所要2008-10-04
- 在本教程中我将告诉大家我是如何做出这个漂亮的LOGO的。使用的是Illustrator软件。2010-02-16
- 此教程讲了在Illustrator CS3中实时上色工具的特性。我一直都想讲一下它,由于某些原因一直没发出来。我相信这绝对是一强大的工具,你第一次看到的话说不定会吓一跳的。当2009-05-15
- 这回我们来制作的是晶莹剔透小字体,很可爱``很漂亮哦``` 先看看效果图。 首先我们用钢笔勾出想要设计的内容,这里我们要注意的是曲线的平滑度,这样做出来的才好看2009-05-15
- 本文主要讲解用Illustrator做平面设计时如何中做好印前拼版。 本文讲解重点:出血的含义,如何利用Illustrator(以下简称AI)中的移动工具添加出血线,系统讲2008-10-04




最新评论