Illustrator鼠绘有钨丝的矢量白炽灯泡
发布时间:2010-06-20 10:29:28 作者:长颈鹿  我要评论
我要评论
Illustrator鼠绘有钨丝的矢量白炽灯泡,需要的朋友可以参考下。
终效果预览
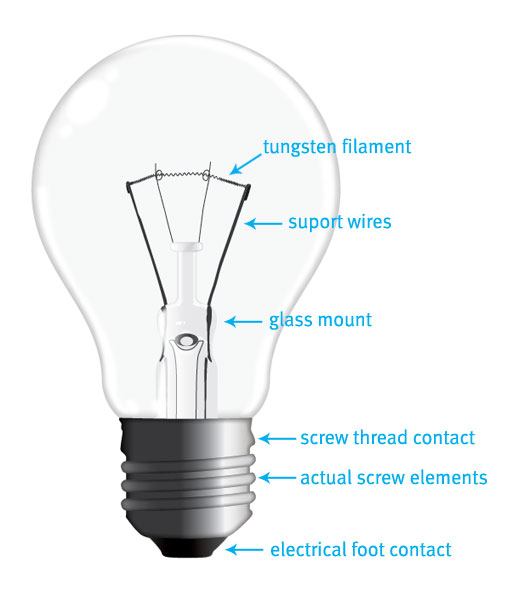
下面是最终的图像,我们将努力的方向。

简介
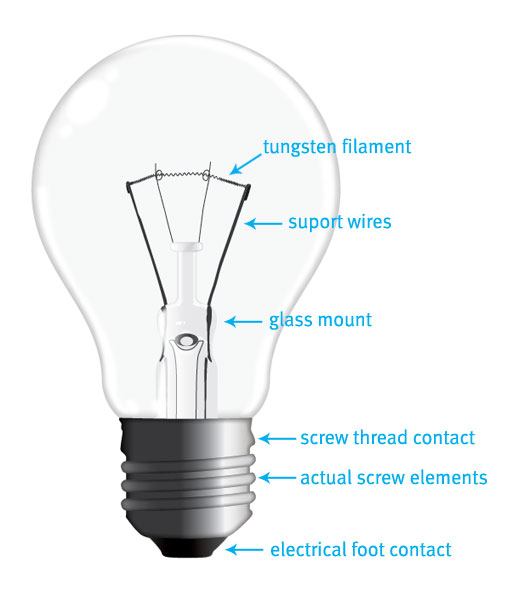
首先,有许多不同的灯泡,客户新近请求一种传统参照图片来代替,我拿了一个真正的电灯泡,,花了一些时间,观察怎样形成高光和阴影,因此,拿了一个参考图片,还好,利用真正的灯泡,让我们开始绘画吧,首先,你必须要掌握制作电灯泡的各个元件,因为我们想要再创造它们的全部。

步骤1
首先让我们开始绘制这玻璃体,创建一个你选择的新文档,我重命名图层1为“玻璃体”。我建议你命名它为一样的名子,这样跟随下面的步骤就比较容易,帮助你校准随后的所有层。
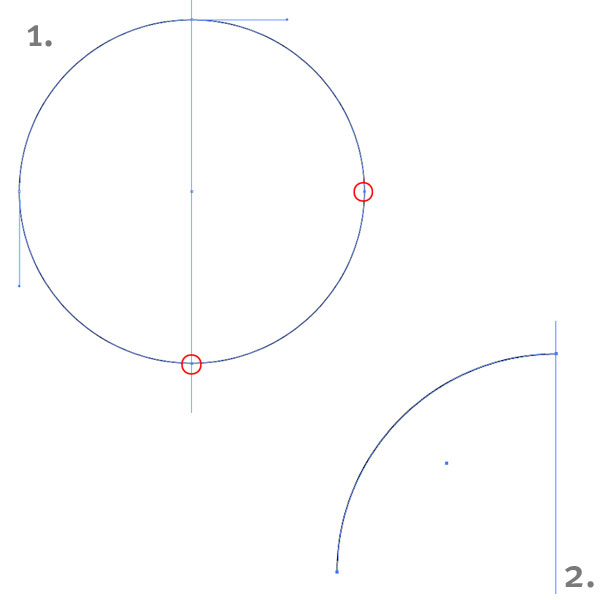
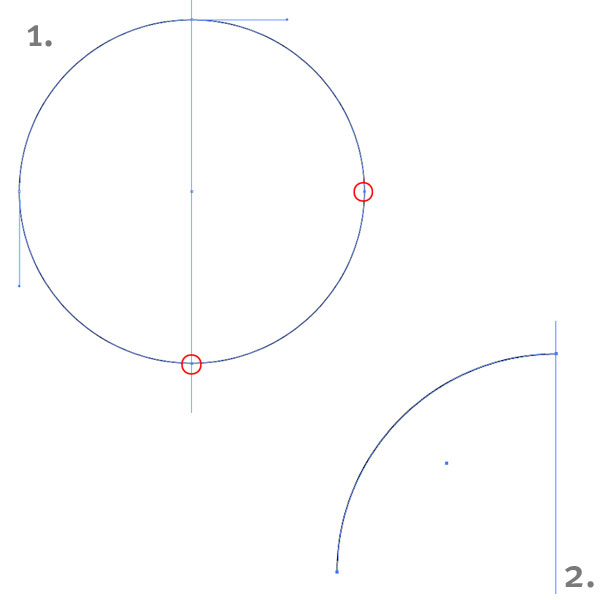
拖拉一条垂直的辅助线到画板上面,创建一个正圆(按住shift键),将它定于辅助线的中心,选择右边和底部的定位点并删除它们,因此仅仅留下圆定位点的左上部分。

步骤2
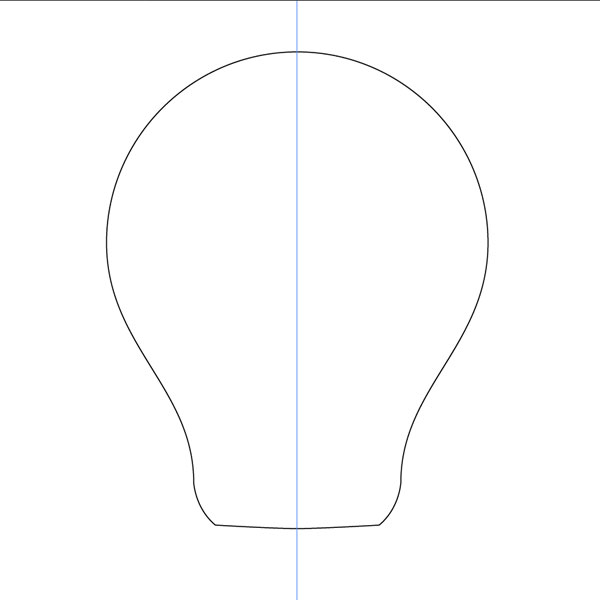
拿起钢笔工具和贝塞尔曲线绘制玻璃体的左边支架,复制完整的轮廓并将其合并在一起。我们已经制作了玻璃体,让我们继续螺纹的接触。

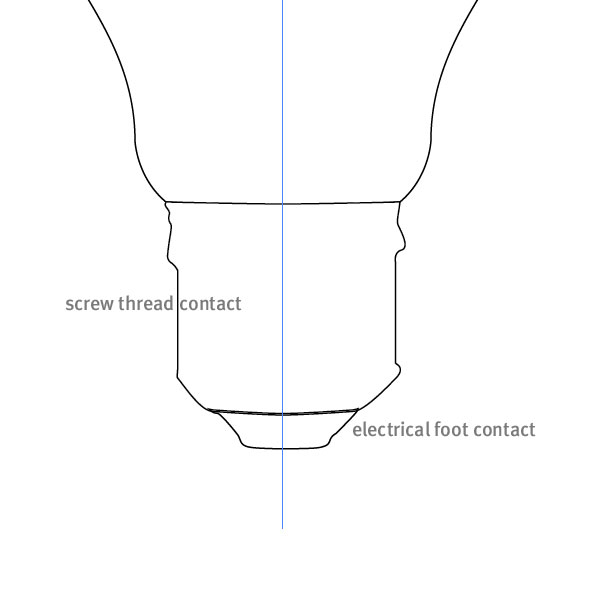
步骤3
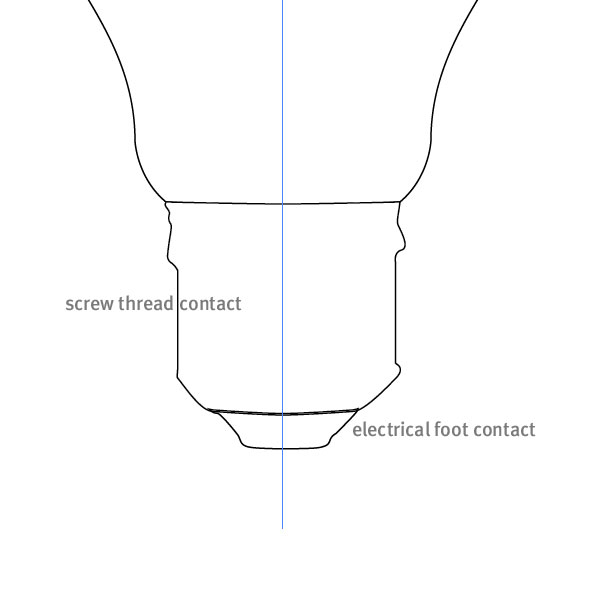
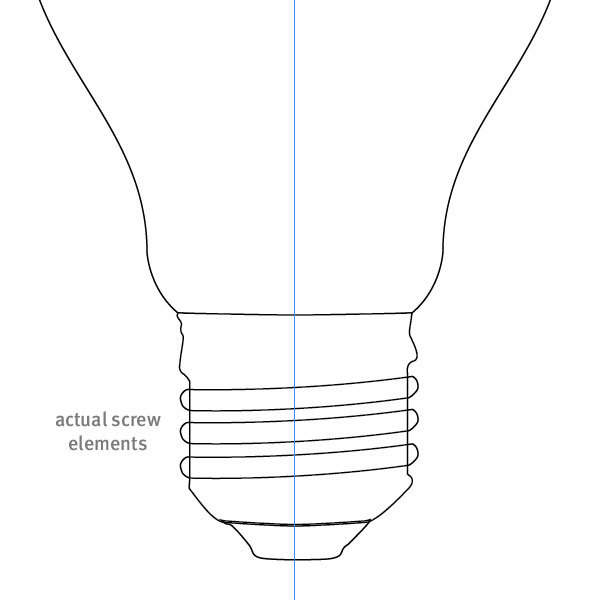
一个不完美的灯泡,对于我们是方便的,因为螺纹接触的左边和右边没有完全匹配。准备好钢笔工具开始绘图。当我们完成了这部分,我们继续快速在最底部绘制一个电气接触脚。
这两个形状很简单,有点创意的造型,所以你不应该有任何问题,看一下我的轮廓是怎样重叠的,在这个汇合点上不要紧。

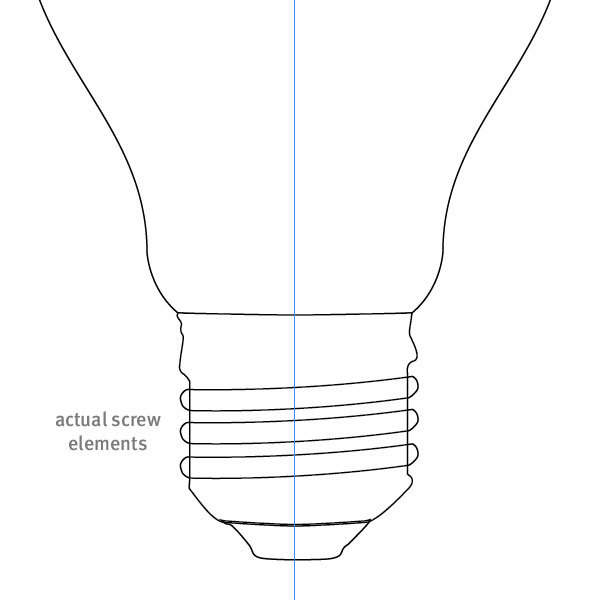
步骤4
再用钢笔工具和贝塞尔曲线,画一个拷贝粘贴了多次被完成的作如下显示的真实螺旋部分的形状。
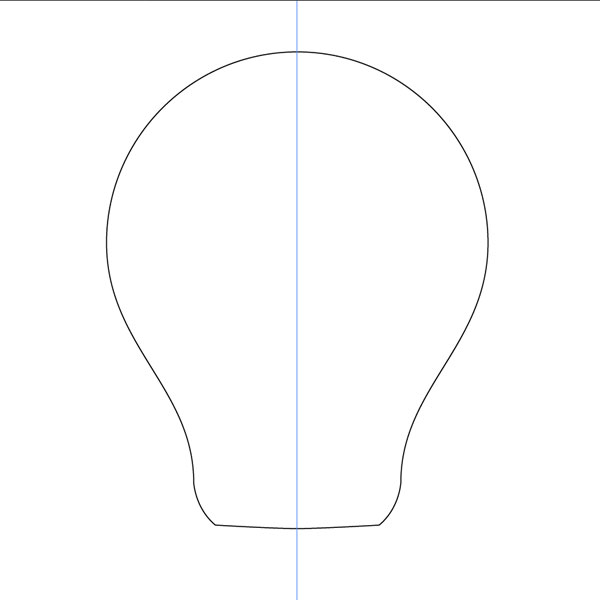
这是最基本的灯泡外部轮廓,但是,我们正缺少一些东西。没错。玻璃底座,支架线和钨灯丝。我发现这些才是制作电灯泡真正的难度,,所以让我们为以后留下它们。

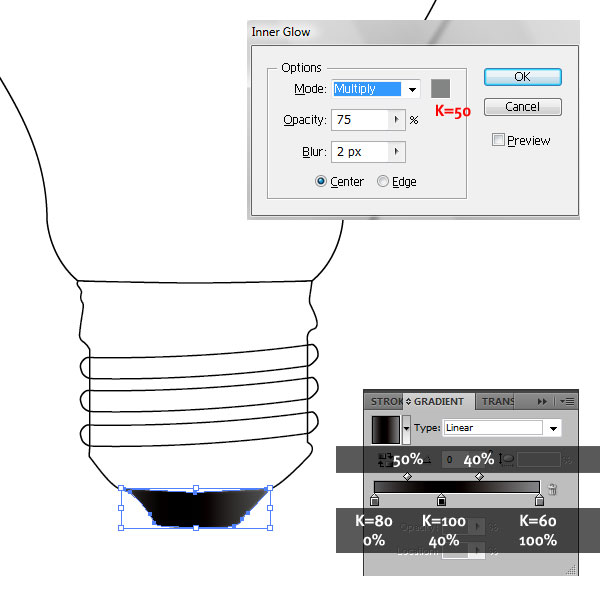
步骤5
让我们移动一些元素到新层中,新建一层,并叫作“金属体”,将其移动到我们“玻璃体”图层的上面,选择这螺纹线,这三个螺旋元素和接触脚,移动它们到“金属体”图层。
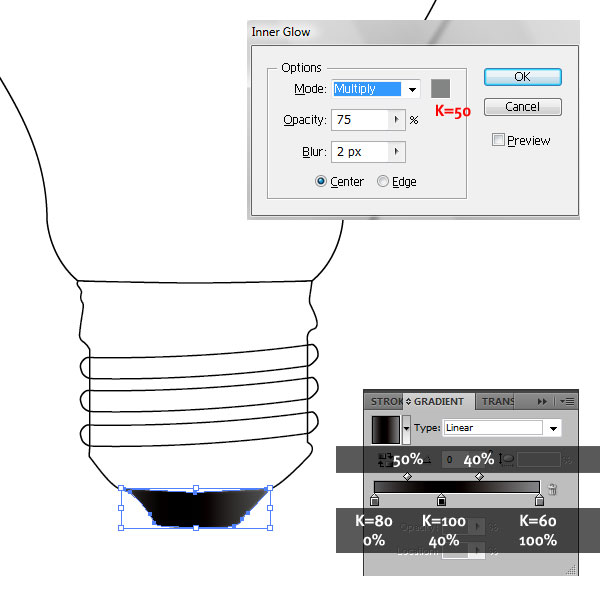
让我们开始绘制从底部到顶部的元素。用径向渐变填充电触脚外形。设置颜色,显示于下部图像的定位点和滑块,应用内在发光同时再次移动描边。

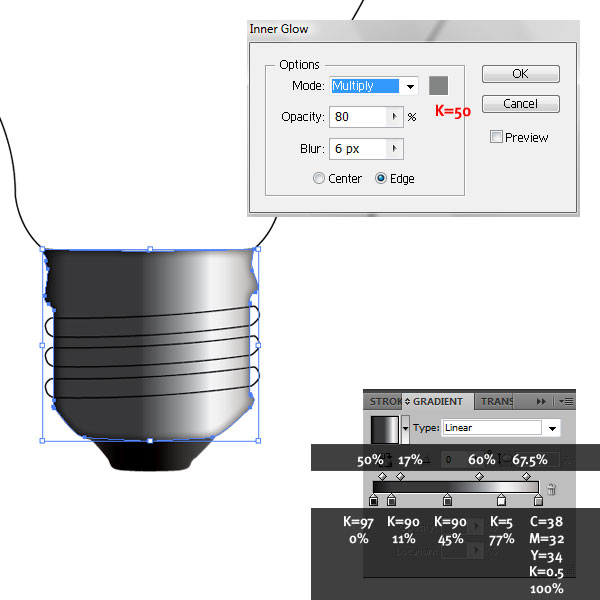
步骤6
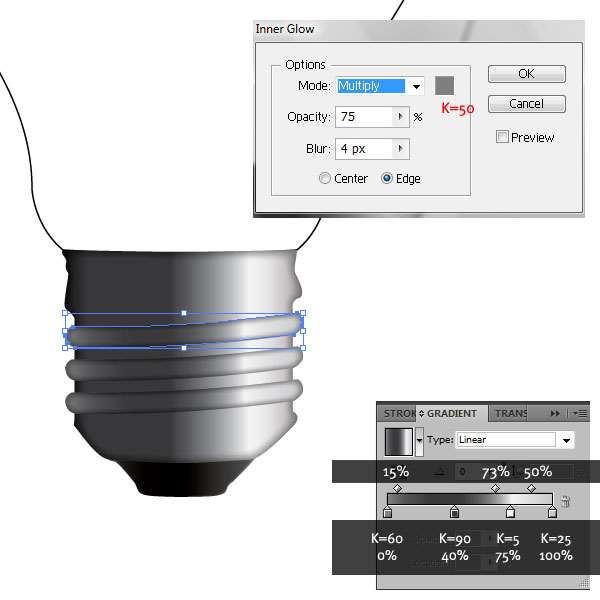
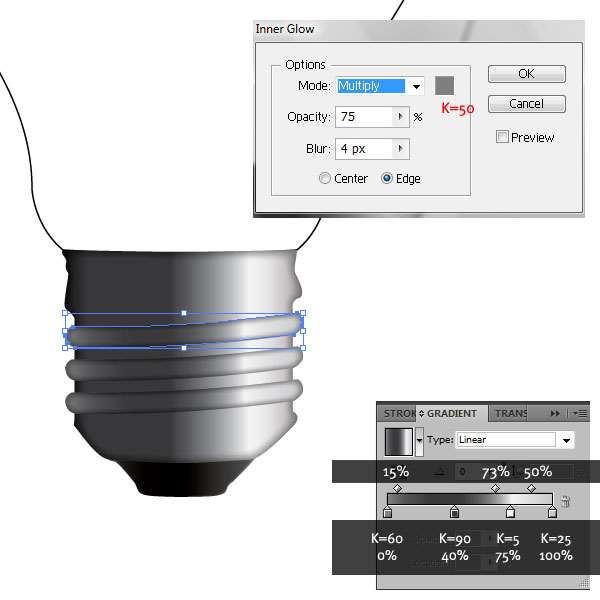
让我们移到螺纹接触上,重复上面的操作,通过设定显示应用径向渐变和内在发光,并且移动这个描边。

步骤7
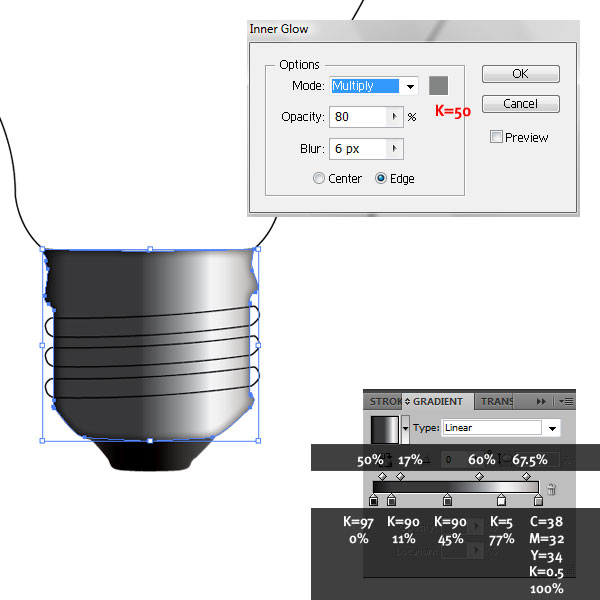
移到真实的螺旋元素上面,在它们三个上面应用设定显示,移动这个描边,我们主要是应用我们用螺纹线做的径向渐变。然而我们正在轻微的改变滚动划块的位置。

步骤8
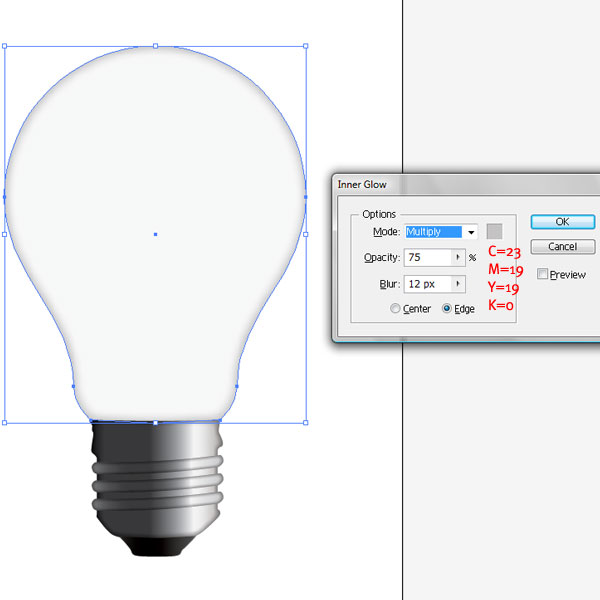
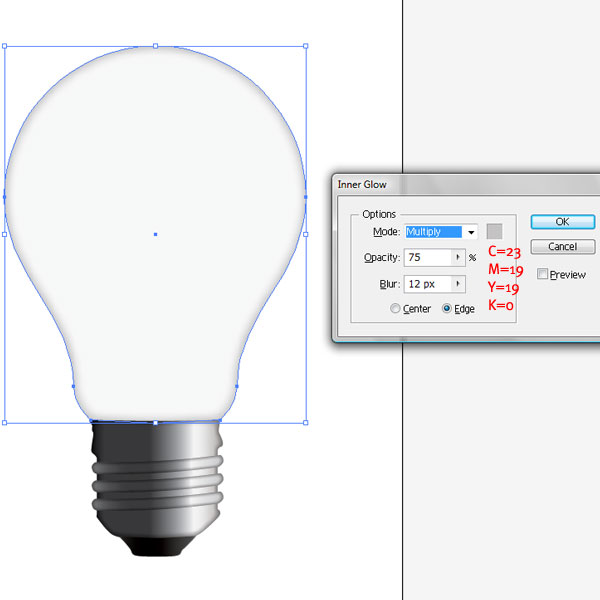
移动到这个玻璃体,你能锁定这个“金属体”图层,并且在这个玻璃体上继续制作。移动个描边,给它一个K=3的填充颜色。我们想要一个从这个白色背景上分开这个灯泡 , 仍旧设置轮廓,给它一个内发光,使用这个设置而且下部显示颜色的亮灰色。

下面是最终的图像,我们将努力的方向。

简介
首先,有许多不同的灯泡,客户新近请求一种传统参照图片来代替,我拿了一个真正的电灯泡,,花了一些时间,观察怎样形成高光和阴影,因此,拿了一个参考图片,还好,利用真正的灯泡,让我们开始绘画吧,首先,你必须要掌握制作电灯泡的各个元件,因为我们想要再创造它们的全部。

步骤1
首先让我们开始绘制这玻璃体,创建一个你选择的新文档,我重命名图层1为“玻璃体”。我建议你命名它为一样的名子,这样跟随下面的步骤就比较容易,帮助你校准随后的所有层。
拖拉一条垂直的辅助线到画板上面,创建一个正圆(按住shift键),将它定于辅助线的中心,选择右边和底部的定位点并删除它们,因此仅仅留下圆定位点的左上部分。

步骤2
拿起钢笔工具和贝塞尔曲线绘制玻璃体的左边支架,复制完整的轮廓并将其合并在一起。我们已经制作了玻璃体,让我们继续螺纹的接触。

步骤3
一个不完美的灯泡,对于我们是方便的,因为螺纹接触的左边和右边没有完全匹配。准备好钢笔工具开始绘图。当我们完成了这部分,我们继续快速在最底部绘制一个电气接触脚。
这两个形状很简单,有点创意的造型,所以你不应该有任何问题,看一下我的轮廓是怎样重叠的,在这个汇合点上不要紧。

步骤4
再用钢笔工具和贝塞尔曲线,画一个拷贝粘贴了多次被完成的作如下显示的真实螺旋部分的形状。
这是最基本的灯泡外部轮廓,但是,我们正缺少一些东西。没错。玻璃底座,支架线和钨灯丝。我发现这些才是制作电灯泡真正的难度,,所以让我们为以后留下它们。

步骤5
让我们移动一些元素到新层中,新建一层,并叫作“金属体”,将其移动到我们“玻璃体”图层的上面,选择这螺纹线,这三个螺旋元素和接触脚,移动它们到“金属体”图层。
让我们开始绘制从底部到顶部的元素。用径向渐变填充电触脚外形。设置颜色,显示于下部图像的定位点和滑块,应用内在发光同时再次移动描边。

步骤6
让我们移到螺纹接触上,重复上面的操作,通过设定显示应用径向渐变和内在发光,并且移动这个描边。

步骤7
移到真实的螺旋元素上面,在它们三个上面应用设定显示,移动这个描边,我们主要是应用我们用螺纹线做的径向渐变。然而我们正在轻微的改变滚动划块的位置。

步骤8
移动到这个玻璃体,你能锁定这个“金属体”图层,并且在这个玻璃体上继续制作。移动个描边,给它一个K=3的填充颜色。我们想要一个从这个白色背景上分开这个灯泡 , 仍旧设置轮廓,给它一个内发光,使用这个设置而且下部显示颜色的亮灰色。

相关文章

ai怎么混合两种颜色? illustrator混合两个色块的颜色的方法
ai填充不同颜色的图形重叠以后,想要将两种颜色混合,该怎么混合颜色呢?下面我们就来看看详细的教程2024-07-18 ai网格线间距默认的不是很喜欢,想要自己调整一下,该怎么调整呢?今天我们就来看看参考线调整技巧2024-05-28
ai网格线间距默认的不是很喜欢,想要自己调整一下,该怎么调整呢?今天我们就来看看参考线调整技巧2024-05-28
ai路径平均效果怎么用? illustrator使用平均路径的教程
Adobe Illustrator中有一个路径平均功能,如何使用呢?下面小编为大家演示路径平均功能的一种使用方法2024-05-21
ai保存pdf格式出现多余内容怎么解决? 去掉pdf文件多余内容的技巧
ai保存pdf格式出现多余内容怎么解决?ai中的文档保存为pdf文件的时候,发现有多余内容,该怎么操作呢?下面我们就来看看去掉pdf文件多余内容的技巧2023-12-19 ai描边在哪里?ai中想要设置描边,该怎么操作呢?下面我们就来看看ai设置描边的多种方法2023-12-19
ai描边在哪里?ai中想要设置描边,该怎么操作呢?下面我们就来看看ai设置描边的多种方法2023-12-19 ai原位复制怎么用?复制图形的时候,想要原位复制粘贴,该怎么操作呢?下面我们就来看看ai原位复制快捷键介绍2023-12-19
ai原位复制怎么用?复制图形的时候,想要原位复制粘贴,该怎么操作呢?下面我们就来看看ai原位复制快捷键介绍2023-12-19
ai怎么让文字随着路径变形? illustrator区域文字不跟着变换方向问题的
ai怎么让文字随着路径变形?选中文字后,发现文字不跟随变换区域旋转该怎么办呢?下面我们就来看看illustrator区域文字不跟着变换问题的解决办法2023-11-30
ai渐变色怎么调方向? illustrator将渐变颜色反向的技巧
ai渐变色怎么调方向?ai中给图形填渐变色,想要进行反向,该怎么操作呢?下面我们就来看看illustrator将渐变颜色反向的技巧2023-11-30
Ai彩色logo怎么做反白反黑效果? ai彩色logo转化为黑白稿的技巧
Ai彩色logo怎么做反白反黑效果?设计的彩色logo想要做黑白稿,就是反黑反白效果,下面我们就来看看ai彩色logo转化为黑白稿的技巧2023-11-12 ai怎么设计迷宫字体效果?我们需要使用分割网格结合形状生成器工具,制作迷宫字体,下面我们就来看看详细的设计过程2023-11-02
ai怎么设计迷宫字体效果?我们需要使用分割网格结合形状生成器工具,制作迷宫字体,下面我们就来看看详细的设计过程2023-11-02






最新评论