使用Illustrator里的路径和3D工具来制作翻页效果的日历图标
发布时间:2011-06-03 16:41:57 作者:佚名  我要评论
我要评论
学习制作简单的日历图标,把它应用于博客、网页或者印刷设计上。我们使用Illustrator里的路径和3D工具来制作这个图标。并且,用这个方法也可以表现出简单的翻页效果。让我们开始本教程。
步骤11
在日历的面皮上画一个矩形,如下图所示的蓝色矩形。填充一个渐变色。(图11)

图11
步骤12
使用和"VECTORTUTS"同样的方法,在日历的面皮上绘制数字。然后给数字添加一个细白的轮廓。(图12)

图12
步骤13
绘制类似下图的形状,以制作翻页效果。形状越是平滑,翻页看上去就会越真实。(图13)

图13
步骤14
为了使翻页尽可能地看上去真实,我们需要修改向左翻页的部分。首先选中日历的面皮和卷曲的页。在路径查找器调板中,点“分割”按钮。然后执行对象菜单->解组。(注:在你使用分割按钮后,你可能需要调整形状的堆栈顺序,因为有些形状可能被盖住了)。(图14)

图14
步骤15
选择被分割为2半的卷曲页,使用路径查找器调板里的“与形状区域相加”按钮,点扩展。现在被分割为2半的卷曲页又组合在了一起,而日历的面皮被分割成了2部分(翻页的左半部分和翻页的右半部分)。(图15)

图15
步骤16
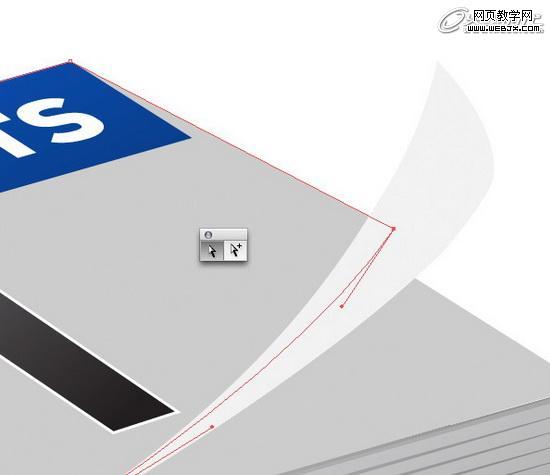
使用直接选择工具(A)点如下所示的锚点,然后向右上移一点。(图16)

图16
步骤17
绘制一个弧形形状以替代页面上的直边,选中这2个形状,然后使用路径查找器调板中的“与形状区域相减”按钮,如下高光的显示。然后点扩展。(图17)

图17
步骤18
复制卷曲的页,调整下位置以得到另一个翻页效果。(图18)

图18
步骤19
给日历的右面填充一个渐变,以创建出带有阴影的错觉。(图19)

图19
步骤20
给翻页填充渐变。左面翻页上的渐变要深一点,因为它有一个对象的颜色和它是非常接近的(个人觉得编者指的是日历的面皮和第2个翻页上的颜色比较接近)。执行对象菜单->路径->位移路径,也就是之前我们使用的第5步上偏移路径的方法,偏移卷曲页以增加一些些的亮点(注:偏移路径在角点上会产生一些小问题,我觉得使用描边再扩展是个不错的选择)。(图20)

图20
步骤21
你可以使用渐变给新的形状一个微妙的变化,这样可以提亮翻页上的边线。(图21)

图21
步骤22
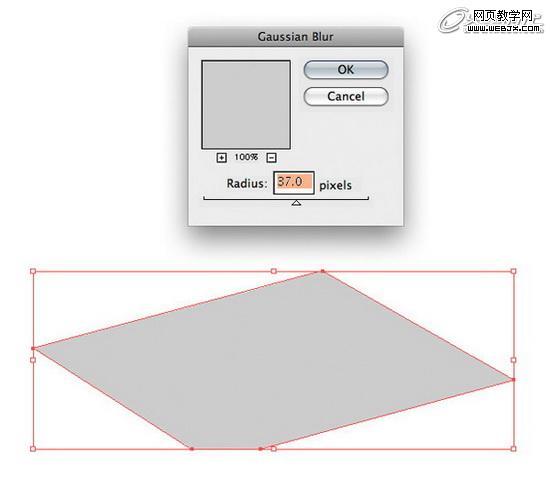
使用日历面皮的形状和最下面角上压扁的方形,可以很容易地创建一个投影。执行效果菜单->模糊->高斯模糊,输入数值(模糊看上去很柔和就行了)以表现出阴影的效果。(图22)

图22
完成
把投影放在日历的底层,给日历的面皮一个渐变,简单的图标就完成了!这个图标的用途很广。只要你有想象力,你就可以编辑修改日历的面皮以适应各种不同的需求。(图23)

图23
相关文章
- Adobe Illustrator is the industry-standard when it comes to scalable vector artwork. As a designer, Illustrator is the right tool for graphics that need to be s2009-05-15
- 全篇章分了两个小章节,即这次教程的重点:网格运用篇(五官篇),以及修补篇(还可称衣服装饰篇章) 这次绘画制作我们要引入个新的工具——网格工具,这个工2008-12-26
 (1)一步一步绘制米老鼠。先看一下最终效果: (2)现在开始绘制米老鼠,先用钢笔工具画出米老鼠耳朵的大体轮廓,然后选择菜单“编辑>复制”将绘制的耳2008-10-11
(1)一步一步绘制米老鼠。先看一下最终效果: (2)现在开始绘制米老鼠,先用钢笔工具画出米老鼠耳朵的大体轮廓,然后选择菜单“编辑>复制”将绘制的耳2008-10-11 效果图: 1上手很简单,运用钢笔工具大致的绘出人物脸的造型 2在脸的底层加上一个受光影响的光影图层,脸的中间比较亮两变暗,运用渐变工具 3这里光影效果额2008-11-24
效果图: 1上手很简单,运用钢笔工具大致的绘出人物脸的造型 2在脸的底层加上一个受光影响的光影图层,脸的中间比较亮两变暗,运用渐变工具 3这里光影效果额2008-11-24- 今天要给大家分享的是前不久刚推出的仙剑4中的古典美女-----柳梦璃的绘制过程.虽然无法一笔笔地向大家讲解其中的步骤,运用的软件还是Illustrator,运用的工具也很简单:钢笔,2008-12-26
- 本小节将利用illustrator的网格工具绘制一个北极光的效果,通过本节内容将了解到神秘网格工具的基本应用方法,如何创建一个较易控制可预测的渐变网格,以及绘制过程中所要2008-10-04
- 在本教程中我将告诉大家我是如何做出这个漂亮的LOGO的。使用的是Illustrator软件。2010-02-16
- 此教程讲了在Illustrator CS3中实时上色工具的特性。我一直都想讲一下它,由于某些原因一直没发出来。我相信这绝对是一强大的工具,你第一次看到的话说不定会吓一跳的。当2009-05-15
- 这回我们来制作的是晶莹剔透小字体,很可爱``很漂亮哦``` 先看看效果图。 首先我们用钢笔勾出想要设计的内容,这里我们要注意的是曲线的平滑度,这样做出来的才好看2009-05-15
- 本文主要讲解用Illustrator做平面设计时如何中做好印前拼版。 本文讲解重点:出血的含义,如何利用Illustrator(以下简称AI)中的移动工具添加出血线,系统讲2008-10-04




最新评论