AI怎么创建冰淇淋风格的字体?
渐变网格工具、点刻效果,混合模式对于创造出冰淇淋的风格效果是很有帮助的。另外,纹理中的垂直效果可以创造出冰棍的材质,是不是很神奇。

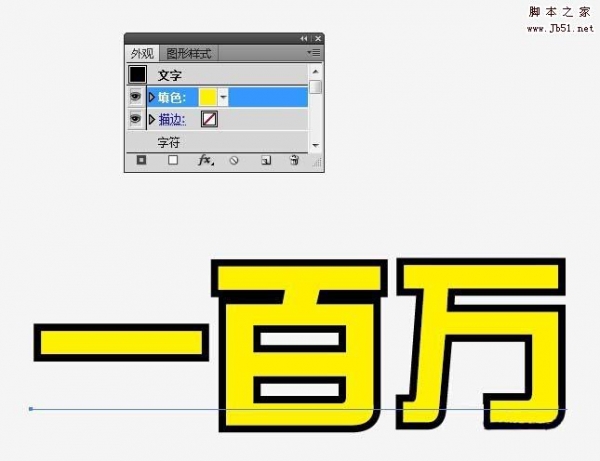
1、使用【文字工具】输入文字,字体:Cartwheel。文字转曲


2、解散群组,分别选中每一个字母,填充冰淇淋颜色。
S:RGB#FE87A5
U:#FEB870
M:#FFF772
M:#BCEC6C
E:#7DF9BD
R:#71D4FB

3、将每个字母直角的地方全部转换为平滑圆角(如图所示):使用【直接选择工具】选中锚点,然后点击工具栏上【将所选锚点转换为平滑】图标。然后用【直接选择工具】控制平滑锚点的方向键调整圆角大小,使文字看上去有一点点融化的感觉。

4、选择“S”,按CTRL+C复制,按CTRL+F粘贴在前面。执行【效果】菜单——纹理——颗粒,弹出【颗粒】窗口:强度:65,对比度:12,颗粒类型:点刻,确定

5、调用【外观】面板:点击【不透明度】,调用【透明度】面板:混合模式:叠加,不透明度:19%

6、原来的”S“再复制一层,添加径向渐变:第1个色块:RGB#FE85A4,不透明度:0%。第2个色块:#FD5D89,不透明度:100%。

7、使用【钢笔工具】在”S“底部画出冰淇淋融化的形状,选中冰淇淋融化的形状,创建3个副本。3个副本分别和3个”S“【联集】,注意:原来3个”S“要放在冰淇淋融化形状3个副本之上,联集后的效果才是”S“的效果。联集后调整中间”S“的径向渐变:第2个色块位置调整到86.56%。


8、继续用【钢笔工具】调整一下底部融化形状

9、冰棒制作:使用【矩形工具】,画一个矩形。选中矩形,执行【效果】菜单——风格化——圆角。弹出【圆角】窗口:勾选【预览】,圆角半径:10px,确定,置于底层


10、画4个长矩形,然后选中4个矩形,执行【对象】菜单——复合路径——建立。选中底层的圆角矩形,扩展外观,按CTRL+C复制,按CTRL+F粘贴在前面。同时选中圆角矩形副本和复合路径,执行【路径查找器】面板里的【交集】。



11、4长条矩形填充径向渐变:第1个色块:RGB#EAAF87,不透明度:0%。第2个色块:#DB976B,不透明度:100%。下层的圆角矩形填充:RGB#CB8C63

12、选择”S“的颗粒层,执行【效果】菜单——模糊——高斯模糊。弹出【高斯模糊】窗口:勾选【预览】,模糊:0.7px,确定


13、隐藏”S“原形状上面的形状,使用【网格工具】在”S“上创建网格,网格点当中的取色为:RGB#FEA8C1


14、创建高亮:显示隐藏的”S“形状,使用【钢笔工具】绘制高亮形状,填充径向渐变:
第1个色块:RGB#FE7FA0,不透明度:100%。
第2个色块:#FC6185,不透明度:0%。
切换到【透明度】面板:混合模式:滤色,不透明度:50%。



15、复制冰棍主体(仅圆角矩形),将它置于顶层,然后执行【效果】菜单——纹理——颗粒。弹出【颗粒】窗口:强度:65,对比度:12,颗粒类型:垂直,确定

16、切换到【透明度】面板:混合模式:正片叠底,不透明度:30%。然后选中全部冰棍元素,将它置于”S“底层。

17、画一个小圆,填充径向渐变:第1个色块:RGB#FDD4B3,不透明度:100%。第2个色块:#FE7FA0,不透明度:0%。切换到【透明度】面板:混合模式:叠加

18、在小圆选中状态下,执行【效果】菜单——风格化——投影。弹出【投影】窗口:勾选【预览】,模式:叠加,不透明度:68%,X、Y位移:1px,模糊:0.72,确定,

19、复制一些小圆

20、继续使用【钢笔工具】或者是【画笔工具】绘制融化形状,应用小圆的外观效果。这里可以使用【吸管工具】直接吸小圆颜色,外观效果可以建立图形样式应用

21、冰棍原来的圆角矩形再创建一个副本,把它置于顶层,填充线性渐变:第1个色块:RGB#813E24,不透明度:100%。第2个色块:#813E24,不透明度:0%。使用【渐变工具】从上向下拉出渐变

22、其他字母也和“S”一样,到此,作品完成。

相关推荐:
相关文章
 AI怎么给文字添加倒影?ai中输入的文字想要添加导引,该怎么添加呢?下面我们就来看看ai给文字添加倒影的教程,很简单,需要的朋友可以参考下2017-06-12
AI怎么给文字添加倒影?ai中输入的文字想要添加导引,该怎么添加呢?下面我们就来看看ai给文字添加倒影的教程,很简单,需要的朋友可以参考下2017-06-12 Ai怎么制作一种文字镶嵌图片的效果?想要制作一种图片直接剪切成文字的样式,该怎么制作呢?下面我们就来看看把一张图片填充入文字的效果,需要的朋友可以参考下2017-06-12
Ai怎么制作一种文字镶嵌图片的效果?想要制作一种图片直接剪切成文字的样式,该怎么制作呢?下面我们就来看看把一张图片填充入文字的效果,需要的朋友可以参考下2017-06-12 AI怎么设计漂亮线条组成的三维文字?ai中想要设计由彩色线条组成的文字,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-05-27
AI怎么设计漂亮线条组成的三维文字?ai中想要设计由彩色线条组成的文字,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-05-27 AI怎么使用混合工具设计抽象艺术文字效果?ai中想要设计一款漂亮的文字,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-05-26
AI怎么使用混合工具设计抽象艺术文字效果?ai中想要设计一款漂亮的文字,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-05-26 AI怎么设计有漂亮花朵文字组成的LOGO?想要设计一个有花朵和文字组成的logo,该怎么设计呢?下面我们就来看看ai设计文艺logo的教程,需要的朋友可以参考下2017-05-10
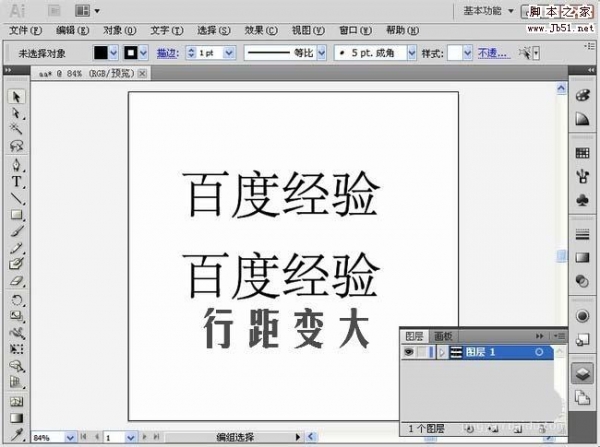
AI怎么设计有漂亮花朵文字组成的LOGO?想要设计一个有花朵和文字组成的logo,该怎么设计呢?下面我们就来看看ai设计文艺logo的教程,需要的朋友可以参考下2017-05-10 AI字体间距和行距该怎么调节?ai中输入的文字不符合自己的要求,想要调节文字之间的间距和行距,该怎么调节呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-05-10
AI字体间距和行距该怎么调节?ai中输入的文字不符合自己的要求,想要调节文字之间的间距和行距,该怎么调节呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-05-10 近日,有很多网友咨询小编AI如何做出凹陷效果?今天小编就给大家带来AI制作文字凹陷效果教程,方法不难,还不知道的小伙伴快去看看吧2017-05-04
近日,有很多网友咨询小编AI如何做出凹陷效果?今天小编就给大家带来AI制作文字凹陷效果教程,方法不难,还不知道的小伙伴快去看看吧2017-05-04 本教程使用2015CC版本的AI软件为大家介绍AI中如何让文字突破边框的界限做出更高端的感觉的方法,方法很简单,感兴趣的朋友可以动手试一试2017-05-04
本教程使用2015CC版本的AI软件为大家介绍AI中如何让文字突破边框的界限做出更高端的感觉的方法,方法很简单,感兴趣的朋友可以动手试一试2017-05-04 AI怎么把文字不转成轮廓曲线也能添加描边相信很多朋友都有这样的困恼,不知道怎么操作,其实方法很简单的,下面小编就为大家详细介绍一下,一起来看看吧2017-04-28
AI怎么把文字不转成轮廓曲线也能添加描边相信很多朋友都有这样的困恼,不知道怎么操作,其实方法很简单的,下面小编就为大家详细介绍一下,一起来看看吧2017-04-28 AI的路径文字工具使用让很多效果很方便实现。它可以对开放、封闭路径使用。这篇教程是向脚本之家的朋友分享AI路径文字工具的使用方法,教程比较基础,很适合新手来学习,不2017-04-12
AI的路径文字工具使用让很多效果很方便实现。它可以对开放、封闭路径使用。这篇教程是向脚本之家的朋友分享AI路径文字工具的使用方法,教程比较基础,很适合新手来学习,不2017-04-12













最新评论