AI怎么画灯泡? ai画带有钨丝的灯泡的教程
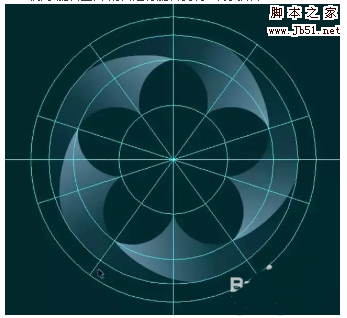
我要隐藏剩余部分图层以更好的关注这个支架。我创建这个轮廓并用K=10填充它,在顶部,我制作了一个附加形状,给它一个K=10 at 0%, K=20 at 64%, K=25 at 80% and K=10 at 100% 数值的径向渐变,我用钢笔工具和贝塞尔曲线用K=90的1 pt描边颜色绘制支撑导线。

10、现在,我为大的支撑导线创创建了四个更多的形状。我画了两条导线并留心最后将其折叠在一个真实灯泡里。这左边那个折叠在后面,右边那个折叠在前面。我画这个折叠形状并且将其中一个放在后面,另一个置于前面。然后用K=90填充这个导线,和用K=95填充这个折叠形状。没有描边。
移到这个钨丝上,我所做的是很简单的。我用钢笔在大导线之间画一条线,并且应用Effect > Distort and Transform > Zig Zag.我进入相对尺寸1%,每段褶纹为8,点为光滑,和最终颜色为K=90的描边值。这个效果给出了更好的曲线,就像是真实的东西。此外,我创建这个玻璃支架的底部元件,沿用两个椭圆为中心部分。我选择两个椭圆并且在路径查找器内我选择将减去解决这前一个的前面,在大的椭圆里创建一个洞,之后,你从径向渐变值K=70, K=90, K=80, at respectively 0, 63 and 100%推测它.

11、我注意到那个玻璃支撑内的支撑导线,这个玻璃外形好像是一个放大的玻璃,那里面的导线看起来也是被放大的。让我们来画那个,注意,它们一直向下去,在一个地方,看起来好像被分开,那就是为什么我做了四个而不是两个。这个玻璃支架完成了,但看上去比较单调,我们只好做一些高光和运用透明度和混合模式去创建illusion三维效果,让我们做吧!
为玻璃形状的顶部制作两道高光,左边我们用一个由白至黑色的渐变填充并且描边。右边采用一样的操作,这次用由黑至白的渐变填充。我设置两个形状到屏幕混合模式,接着对两个形状我提供一个2象素的高斯模糊,玻璃开始显现 。

12、让我们继续创建更多的高光。重复绘制这同样的步骤直到你满意为止。两个形状和用大的和比较小的模糊半径进行尝试,不要忘了总是使用由白至黑的渐变设置屏幕。这使玻璃看起来更真实。
我们要给玻璃支架增加一个细节――从顶部至底部一个大的反射光,这做了一个跟随支架曲线的形状,给它一个由白到黑色的径向渐变,设计它到屏幕并且给它7象素的模糊值。此外,我调整了这个渐变划块,向上一点。
这是这完成的玻璃支架,小心用这对象层,我的玻璃支架是在一个Illustrator层上,但是在这个层里面的对像层是很重要的。在后面保持基本的造型,在此基础上使用一些高光和发光效果,这将更多的增加玻璃效果。

13、群组所有“玻璃支架”层上的东西和其它图层上的开关。使用开始我们已经建立的垂直辅助,将玻璃支架移动到电灯泡的中心。重新排列图层顺序(由上至底):“金属体,”、“玻璃支架,”和后面的玻璃体。

14、这最后一步是增加灯泡自身高光的辅导。我把它们放在一个新图层,命名为“反射光”,然后移动至所有图层顶部。
下一步,我沿着灯泡右边部分创建一个严谨的造型,左边的顶部和底部,我置入一些椭圆,相应地向下缩放和旋转它们。用兰色更好的勾勒它们。最后,我用白色填充所有反射光并增加8象素的高斯模糊到每一处。

15、这一步是可选择的,是在制作灯泡中发挥自己充分的想像力,在“玻璃支架”层上面和“金属体”下边创建一个新图层。创建一个比这个玻璃体小的圆,我在-180度给它一个黄色到白色的渐变填充,并且设置它为正片叠底混合模式。

16、学会了自己试试吧~

以上就是ai绘制灯泡的教程,很简单,请继续关注脚本之家。
相关推荐:
相关文章
 AI怎么使用图案色板设计酷炫的背景图?想要制作一个炫酷的背景图,这时候我们就可以使用ai中自己的图案色板来实现,下面我们就来看看详细的教程,需要的朋友可以参考下2017-04-13
AI怎么使用图案色板设计酷炫的背景图?想要制作一个炫酷的背景图,这时候我们就可以使用ai中自己的图案色板来实现,下面我们就来看看详细的教程,需要的朋友可以参考下2017-04-13 这篇教程是向脚本之家的朋友分享AI利用吸管工具设计一个漂亮的草莓图标方法,教程制作出来的图标非常漂亮,方法并不是很难,适合初学者学习,推荐到脚本之家,喜欢的朋友可2017-04-11
这篇教程是向脚本之家的朋友分享AI利用吸管工具设计一个漂亮的草莓图标方法,教程制作出来的图标非常漂亮,方法并不是很难,适合初学者学习,推荐到脚本之家,喜欢的朋友可2017-04-11 AI怎么设计桃花镂空图案的标志?ai中想要设计一个桃花的镂空图案,该怎么设计呢?下面我们就来看看详细的设计教程,很简单,需要的朋友可以参考下2017-04-07
AI怎么设计桃花镂空图案的标志?ai中想要设计一个桃花的镂空图案,该怎么设计呢?下面我们就来看看详细的设计教程,很简单,需要的朋友可以参考下2017-04-07 AI怎么给美食店铺设计名片?ai中想要设计一个美食小吃的名片,该怎么设计呢?下面我们就来看看详细的教程,很简单,需要的朋友可以参考下2017-03-30
AI怎么给美食店铺设计名片?ai中想要设计一个美食小吃的名片,该怎么设计呢?下面我们就来看看详细的教程,很简单,需要的朋友可以参考下2017-03-30 ai怎么设计个性的个人LOGO?ai中想要设计一个彩色的英文logo,该怎么设计呢?下面我们就来看看详细的制作方法,很简单,需要的朋友可以参考下2017-03-28
ai怎么设计个性的个人LOGO?ai中想要设计一个彩色的英文logo,该怎么设计呢?下面我们就来看看详细的制作方法,很简单,需要的朋友可以参考下2017-03-28 ai怎么设计一个立体的几何图案的海报?ai中想要制作一个几何图案的海报,我们可以使用脚本来实现,下面我们就来看看详细的制作方法,需要的朋友可以参考下2017-03-23
ai怎么设计一个立体的几何图案的海报?ai中想要制作一个几何图案的海报,我们可以使用脚本来实现,下面我们就来看看详细的制作方法,需要的朋友可以参考下2017-03-23 这篇教程是向脚本之家的朋友分享AI设计一个复杂的等距城市景观方法,教程设计出来的城市景观非常漂亮,难度不是很大,推荐到脚本之家,喜欢的朋友可以参考本文,来看看吧2017-03-22
这篇教程是向脚本之家的朋友分享AI设计一个复杂的等距城市景观方法,教程设计出来的城市景观非常漂亮,难度不是很大,推荐到脚本之家,喜欢的朋友可以参考本文,来看看吧2017-03-22 Ai怎么设计飘逸的英文字母样式?ai中设计字体很方便,该怎么设计一款新的英文字母样式呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-03-20
Ai怎么设计飘逸的英文字母样式?ai中设计字体很方便,该怎么设计一款新的英文字母样式呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-03-20 这篇教程是向脚本之家的朋友分享AI设计一个充满活力渐变的抽象矢量图方法,教程设计出来的图形非常漂亮,而且方法并不是很难,推荐到脚本之家,一起来看看吧2017-03-16
这篇教程是向脚本之家的朋友分享AI设计一个充满活力渐变的抽象矢量图方法,教程设计出来的图形非常漂亮,而且方法并不是很难,推荐到脚本之家,一起来看看吧2017-03-16 ai文字特效怎么制作?ai中可以对字体进行变形,该怎么设计文字的字体效果呢?下面我们就来看看ai设计文字字体的技巧,需要的朋友可以参考下2017-03-15
ai文字特效怎么制作?ai中可以对字体进行变形,该怎么设计文字的字体效果呢?下面我们就来看看ai设计文字字体的技巧,需要的朋友可以参考下2017-03-15












最新评论