Ai十分钟制作炫酷的文字堆砌效果海报教程
消停了一段时间,今天又要到医院去忙啦!所以昨天就把文章和视频搞完了。
今天早点起床,发完得去医院了。来看问题吧:

这个字母堆砌的海报效果其实和野郎前面一篇制作卡通素描文字的排列思路是一样的,而且整体只需要用到混合模式就可以搞定,属于低配版吧:

如果已经做了素描卡通文字海报的童鞋,再来做这一篇效果就会觉得相当简单。如果觉得素描卡通太麻烦了的话,可以先试着动手做做这一篇。
来吧,今天我们就来制作这个字母堆砌效果的海报吧。
具体步骤:
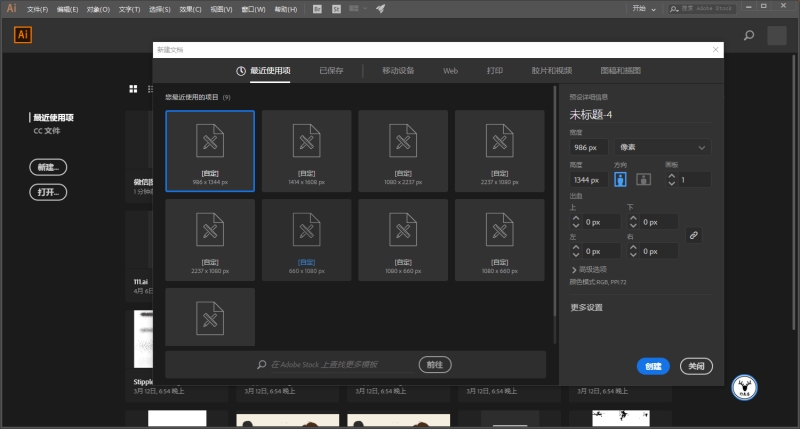
首先还是打开Ai,新建画板,尺寸随意:

同样先做参考线,用矩形工具画一个和画板同样大小的矩形,填充自己想要的颜色以后,Ctrl+2锁定当背景:

再画一个正方形,颜色随意,大小大家看着办吧:

执行效果-3D-凸出和斜角,凸出的厚度大家看着来,只要看起来差不多是个正方体就行。然后位置的话只要是等角都可以:

再把表面改为线框:

为了方便观察可以扩展以后将描边改个颜色,并且适当加粗:

然后再拖动复制一个出来,并且Ctrl+2锁定:

输入文字,Ctrl+Shift+O轮廓化以后,先取消编组:

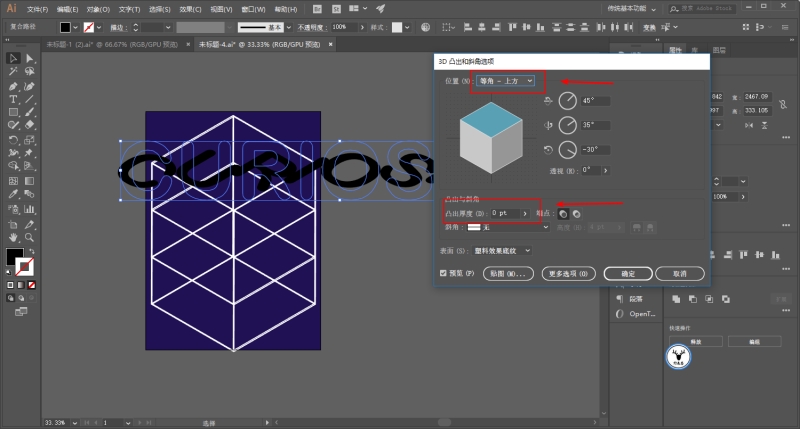
再将文字全部选中,执行效果-3D-凸出和斜角,把位置先改为等角-上方,厚度改为0:

然后再对比着参考线去摆放文字的位置,同时你还可以调整文字旋转的角度:

摆放好部分文字以后,剩下的可以一次性全选,在3D属性里把位置改为等角-右方:

摆完以后大概这个鬼样子,再统一给个描边色吧:

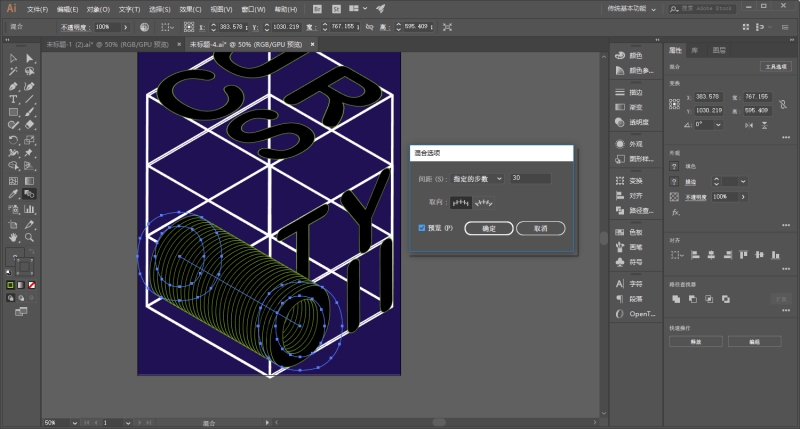
然后再混合吧,步数这里建议可以设置不要高,高了反而不好看了:

部分需要调整步数的地方可以及时调整:

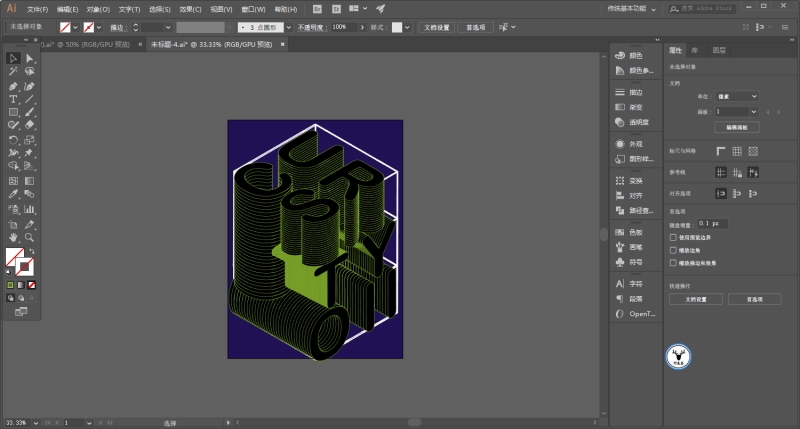
弄完大概就这个样子吧,这里真没什么好说的,注意一下调整不同字母的图层顺序就好:

另外再说一下如果你想要修改颜色的话,可以将对象全选以后,点击重新着色图稿:

然后再去修改红色方框内的颜色就可以了:

最后码字、排版、导样机看看效果吧:

教程结束,以上就是关于Ai十分钟制作炫酷的文字堆砌效果海报教程的全部内容,据说熟悉了以后,做这种海报也就是10分钟的事情啦!感兴趣的朋友快试试吧!文章来源于 站酷,感谢作者 野鹿志 给我们带来经精彩的文章!
相关教程推荐:
相关文章

ai怎么混合两种颜色? illustrator混合两个色块的颜色的方法
ai填充不同颜色的图形重叠以后,想要将两种颜色混合,该怎么混合颜色呢?下面我们就来看看详细的教程2024-07-18 ai网格线间距默认的不是很喜欢,想要自己调整一下,该怎么调整呢?今天我们就来看看参考线调整技巧2024-05-28
ai网格线间距默认的不是很喜欢,想要自己调整一下,该怎么调整呢?今天我们就来看看参考线调整技巧2024-05-28
ai路径平均效果怎么用? illustrator使用平均路径的教程
Adobe Illustrator中有一个路径平均功能,如何使用呢?下面小编为大家演示路径平均功能的一种使用方法2024-05-21
ai保存pdf格式出现多余内容怎么解决? 去掉pdf文件多余内容的技巧
ai保存pdf格式出现多余内容怎么解决?ai中的文档保存为pdf文件的时候,发现有多余内容,该怎么操作呢?下面我们就来看看去掉pdf文件多余内容的技巧2023-12-19 ai描边在哪里?ai中想要设置描边,该怎么操作呢?下面我们就来看看ai设置描边的多种方法2023-12-19
ai描边在哪里?ai中想要设置描边,该怎么操作呢?下面我们就来看看ai设置描边的多种方法2023-12-19 ai原位复制怎么用?复制图形的时候,想要原位复制粘贴,该怎么操作呢?下面我们就来看看ai原位复制快捷键介绍2023-12-19
ai原位复制怎么用?复制图形的时候,想要原位复制粘贴,该怎么操作呢?下面我们就来看看ai原位复制快捷键介绍2023-12-19
ai怎么让文字随着路径变形? illustrator区域文字不跟着变换方向问题的
ai怎么让文字随着路径变形?选中文字后,发现文字不跟随变换区域旋转该怎么办呢?下面我们就来看看illustrator区域文字不跟着变换问题的解决办法2023-11-30
ai渐变色怎么调方向? illustrator将渐变颜色反向的技巧
ai渐变色怎么调方向?ai中给图形填渐变色,想要进行反向,该怎么操作呢?下面我们就来看看illustrator将渐变颜色反向的技巧2023-11-30
Ai彩色logo怎么做反白反黑效果? ai彩色logo转化为黑白稿的技巧
Ai彩色logo怎么做反白反黑效果?设计的彩色logo想要做黑白稿,就是反黑反白效果,下面我们就来看看ai彩色logo转化为黑白稿的技巧2023-11-12 ai怎么设计迷宫字体效果?我们需要使用分割网格结合形状生成器工具,制作迷宫字体,下面我们就来看看详细的设计过程2023-11-02
ai怎么设计迷宫字体效果?我们需要使用分割网格结合形状生成器工具,制作迷宫字体,下面我们就来看看详细的设计过程2023-11-02






最新评论