Illustrator绘制糖果镂空艺术字实例教程
学无忧 发布时间:2012-12-05 14:46:07 作者:佚名  我要评论
我要评论
Illustrator实例教程:绘制糖果镂空艺术字。今天给大家带来Illustrator新的教程,让大家能产生新的设计思路,相信对以后设计肯定会有帮助,这个教程小编将给大家进行详细的讲解
Illustrator实例教程:绘制糖果镂空艺术字。今天学无忧给大家带来Illustrator新的教程,让大家能产生新的设计思路,相信对以后设计肯定会有帮助,这个教程小编将给大家进行详细的讲解,下面我们一起来看看Illustrator实例教程:绘制糖果镂空艺术字,具体步骤如下:
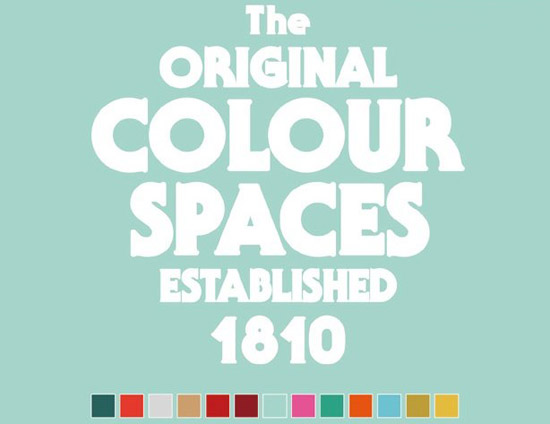
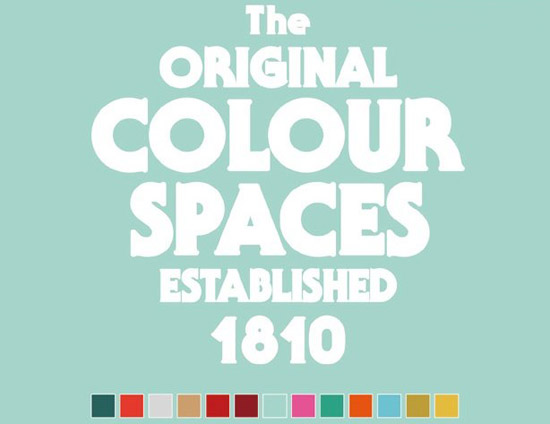
步骤一、首先我们打开AI,新建一个A4大小的画布,选择SerifGothicStd(字体)来制作主标题,当然也可以使用任何非等线字体,接着绘制并且叠加一些植物状的图形,并且设置浅色的描边,将它放在标题背后。
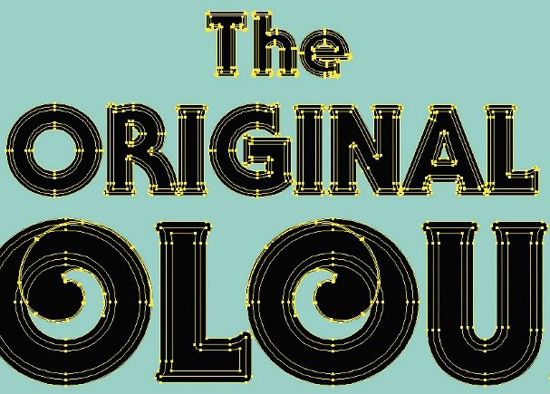
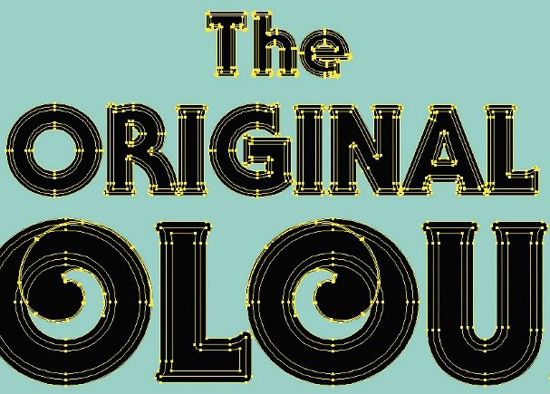
步骤二、使用RoundCap和RoundJoints 的描边样式来给文字6px的描边。这会用黑色来加粗原本的文字。复制和粘贴文字到一个新的图层,然后选择轮廓化描边(对象>路径>轮廓化描边)。选择扩展的路径,将所有的线条转换成对象,并且再路径查找器面板选择组合路径按钮。如图所示:

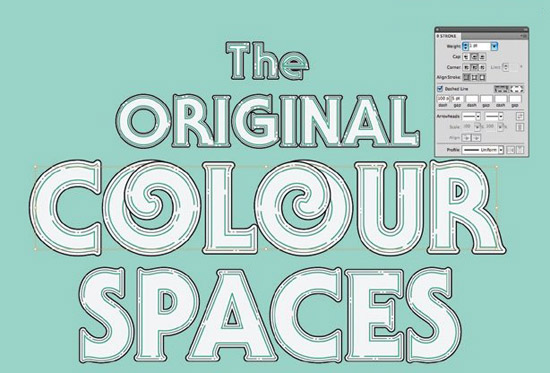
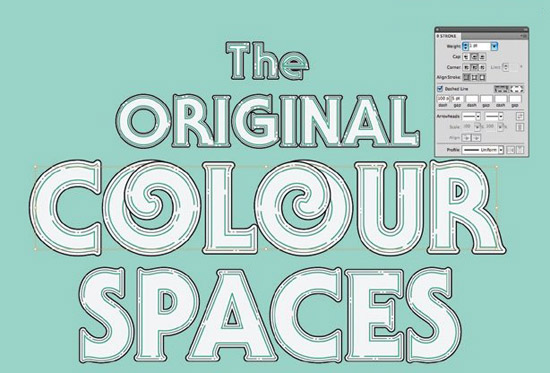
步骤三、接下来,需要在内部路径中创建两条变现。选择每一个字母,然后对象>路径>路径位移。尝试设置两种不同的间距:-0.5mm和-1mm。然后,使用0.5pt和1.5pt的描边,然后在设置面板将描线设置成100,间距设置成5。如图所示:

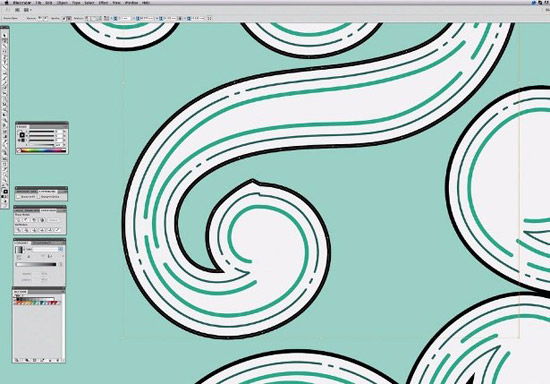
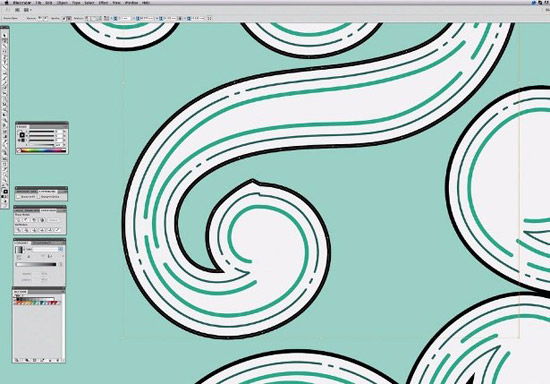
步骤四、当使用自动的位移出现多余的描边时,我们可以控制描点,通过增加减少来做出平滑的描边。如图所示:

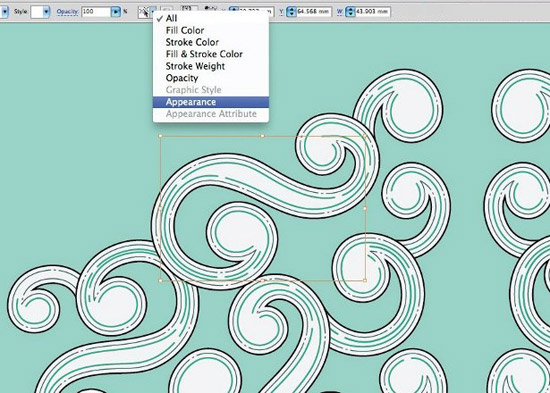
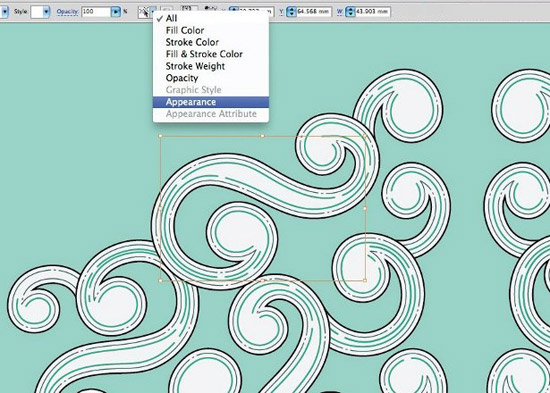
步骤五、如果觉得字体已然完美了,可以改变它旁边的衬托图案,将它们一个个的丢进PS中。你可以将相同的物件编组,用上不同的颜色和描边。这些编组能够通过选择>相同>外表来选择。如图所示:

步骤六、所有的实体图形置入PS中应使用图形像素图层,而所有的描边图形要置入为智能对象。这样能够有很大的修改空间而不需要反复进去AI来修改。我们的颜色将会再色板中吸取到。如图所示:

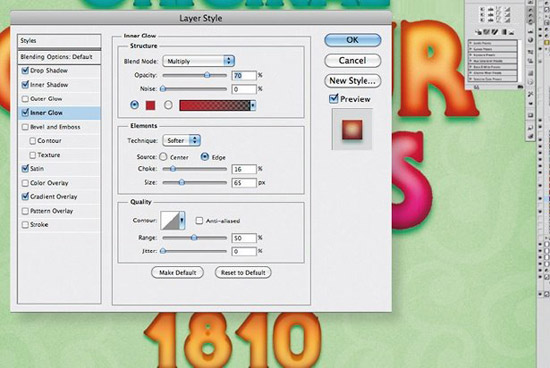
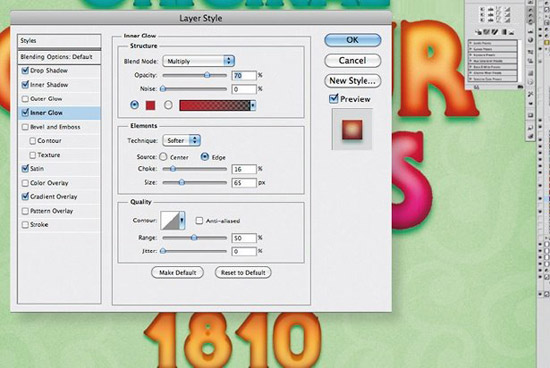
步骤七、通过发光的效果来强化标题的轮廓感。双击每一个图层然后勾选内投影,使用深黑色。然后内发光设置如图片所示。内投影-叠加透明度75%,大小:55,早点:10。如图所示:

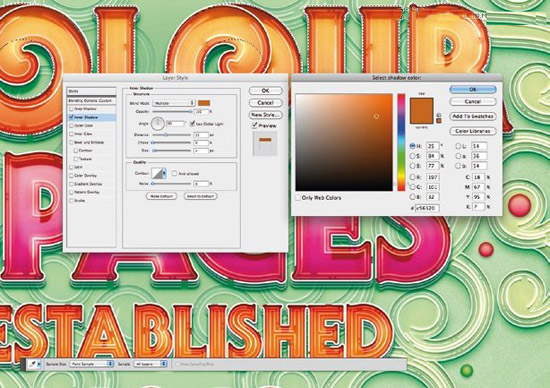
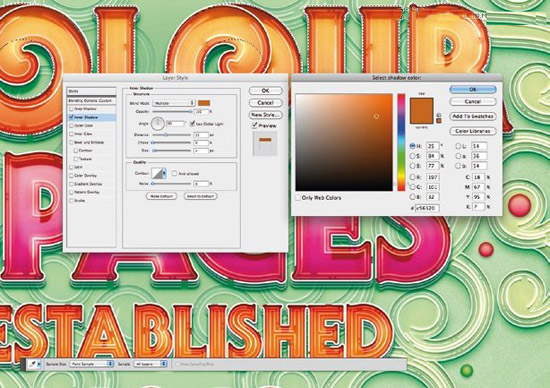
步骤八、将所有描边图层至于所有的主体图层上方。将透明度设置为0%并且添加内投影,样式:叠加;距离:35;大小:4.确保您设置的颜色接近于标题的本色。如图所示:

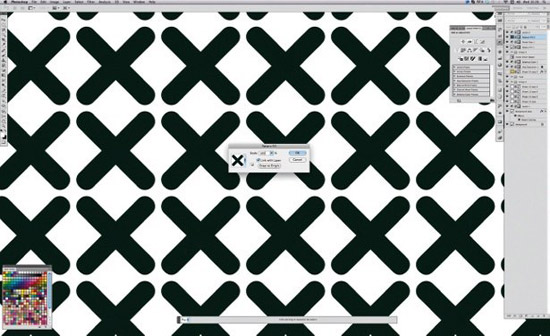
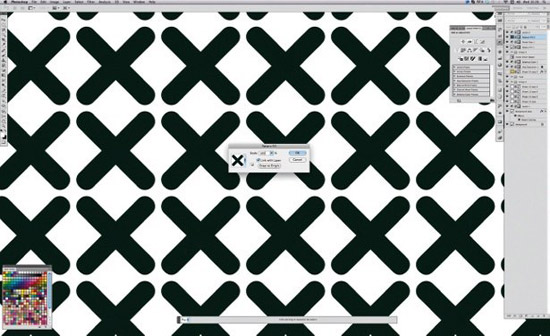
步骤九、加入一些细微的纹理。绘制如图一样的X,或者直接使用文字就行。创建成新纹理。然后新建一个图层,将纹理填充进去,透明度设置为7%,图层样式设置为正片叠底。这将给画面添加一种很美好的纹理。如图所示:

步骤十、为了让画面看起来比较复古,需要添加一个调试层,warmfilter85%。在文字周围添加一个色阶层,将对比度多增加到1.这样能让色彩更加明亮和显眼。如图所示:

以上就是有关Illustrator实例教程:绘制糖果镂空艺术字的相关内容,希望对大家有所帮助!快去试试吧。
步骤一、首先我们打开AI,新建一个A4大小的画布,选择SerifGothicStd(字体)来制作主标题,当然也可以使用任何非等线字体,接着绘制并且叠加一些植物状的图形,并且设置浅色的描边,将它放在标题背后。
步骤二、使用RoundCap和RoundJoints 的描边样式来给文字6px的描边。这会用黑色来加粗原本的文字。复制和粘贴文字到一个新的图层,然后选择轮廓化描边(对象>路径>轮廓化描边)。选择扩展的路径,将所有的线条转换成对象,并且再路径查找器面板选择组合路径按钮。如图所示:

步骤三、接下来,需要在内部路径中创建两条变现。选择每一个字母,然后对象>路径>路径位移。尝试设置两种不同的间距:-0.5mm和-1mm。然后,使用0.5pt和1.5pt的描边,然后在设置面板将描线设置成100,间距设置成5。如图所示:

步骤四、当使用自动的位移出现多余的描边时,我们可以控制描点,通过增加减少来做出平滑的描边。如图所示:

步骤五、如果觉得字体已然完美了,可以改变它旁边的衬托图案,将它们一个个的丢进PS中。你可以将相同的物件编组,用上不同的颜色和描边。这些编组能够通过选择>相同>外表来选择。如图所示:

步骤六、所有的实体图形置入PS中应使用图形像素图层,而所有的描边图形要置入为智能对象。这样能够有很大的修改空间而不需要反复进去AI来修改。我们的颜色将会再色板中吸取到。如图所示:

步骤七、通过发光的效果来强化标题的轮廓感。双击每一个图层然后勾选内投影,使用深黑色。然后内发光设置如图片所示。内投影-叠加透明度75%,大小:55,早点:10。如图所示:

步骤八、将所有描边图层至于所有的主体图层上方。将透明度设置为0%并且添加内投影,样式:叠加;距离:35;大小:4.确保您设置的颜色接近于标题的本色。如图所示:

步骤九、加入一些细微的纹理。绘制如图一样的X,或者直接使用文字就行。创建成新纹理。然后新建一个图层,将纹理填充进去,透明度设置为7%,图层样式设置为正片叠底。这将给画面添加一种很美好的纹理。如图所示:

步骤十、为了让画面看起来比较复古,需要添加一个调试层,warmfilter85%。在文字周围添加一个色阶层,将对比度多增加到1.这样能让色彩更加明亮和显眼。如图所示:

以上就是有关Illustrator实例教程:绘制糖果镂空艺术字的相关内容,希望对大家有所帮助!快去试试吧。
相关文章

Illustrator(AI)设计打造烟雾缥缈的艺术文字特效实例教程
小编感觉本章的特效文字的生活来源,应该是烟,大家都知道,在烟在点燃后就会出现上升的烟,本章的效果和那个差不多哦,本章主要是介绍运用AI制作烟雾缥缈文字特效,主要学2013-09-18Illustrator(AI)设计制作漂亮的蓝色艺术字实例教程
本章运用了Illustrator绘图软件,并以AI文字为实例来为大家介绍,漂亮的蓝色艺术字应该如何制作,大家学会之后,就可以练习别的文字了,当然,一开始就用别的文字也是可以2013-09-11Illustrator(AI)设计制作超可爱的花朵艺术字实例教程
因为秋天马上就要到来了,而在秋天生长的菊花就成了我们图片中的主体花朵了,本章主要是用Illustrator绘图软件制作可爱的相约秋天艺术字图片2013-09-06- 本教程主要用Illustrator制作布纹效果的艺术字,想学习的朋友可以一起来学习了。2010-02-16
Illustrator(AI)设计绘制出具有立体效果的质感艺术字实例教程
本章将以数字0为教程来演示具有立体效果的质感艺术字如何实现2013-10-22



最新评论