AI网格工具绘制写实美女教程
飞特网 发布时间:2013-01-30 16:39:08 作者:情非得已  我要评论
我要评论
这次AI实例教程将向朋友们介绍运用AI网格工具来绘制漂亮的写实美女,主要向大家介绍的是网格工具,这个工具的运用将大大加快写实AI绘画的效率,是一个非常出色的绘画工具。
这次AI实例教程将向朋友们介绍运用AI网格工具来绘制漂亮的写实美女,主要向大家介绍的是网格工具,这个工具的运用将大大加快写实AI绘画的效率,是一个非常出色的绘画工具。而这次关于头发的绘制不再做详细的描述了。 好啦,接下来就让我们开始吧。
先来看效果图:

网格运用篇(五官篇)
1首先我们要来给脸部打一个比较全面的底稿,在左边工具栏上点选"矩形工具"。

2在编辑画面上画上一个长方形,并且填充淡粉色。

3在工具栏里点选"网格"工具。

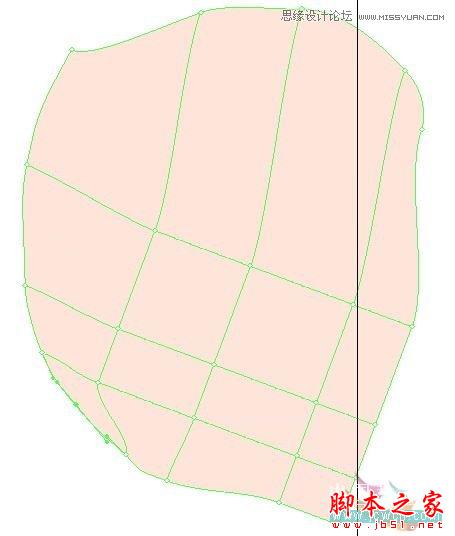
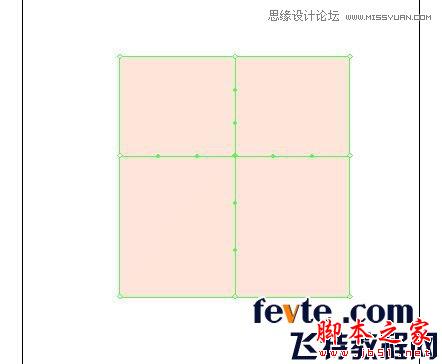
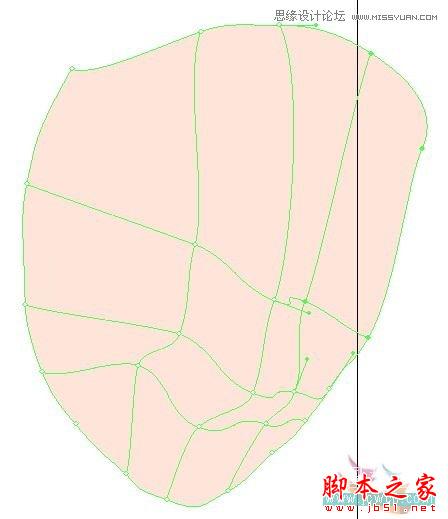
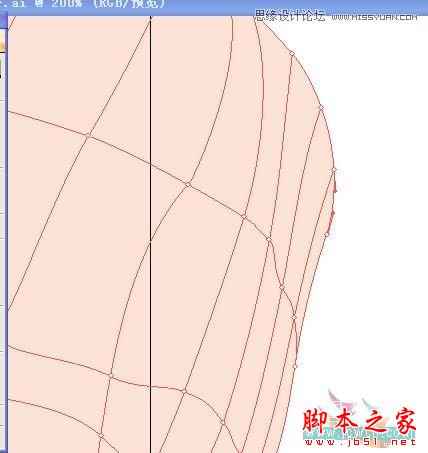
4从这步开始就要添加网格线了,我们先在矩形正中位置加条网格线,之后以它为主线。

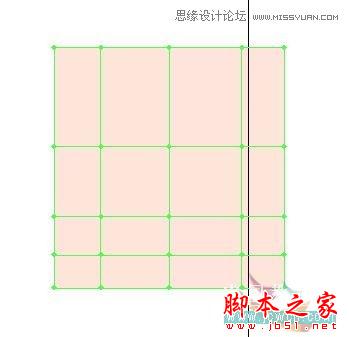
5随后,在此网格线上继续添加如下图所示的网格线条,不需要添加太多,注意以之前添加的主线为中心,两边要线条数量相等,以便之后的变形,这些网格线条是作为变形后的骨格支架用的。

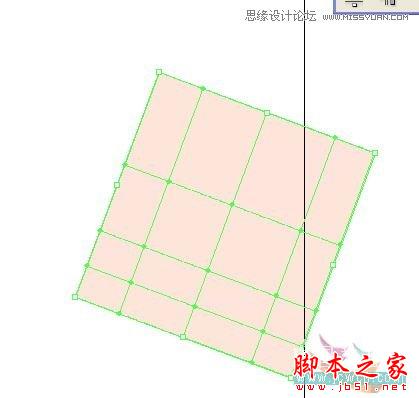
6将其稍稍旋转一下。

7换取工具栏中的"直接选择工具"。

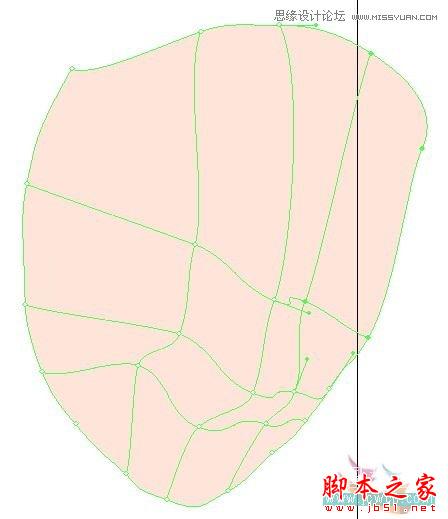
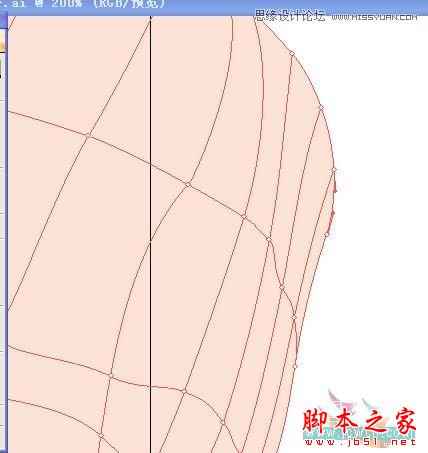
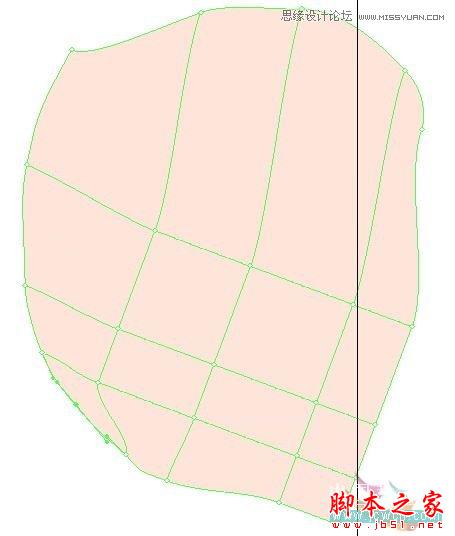
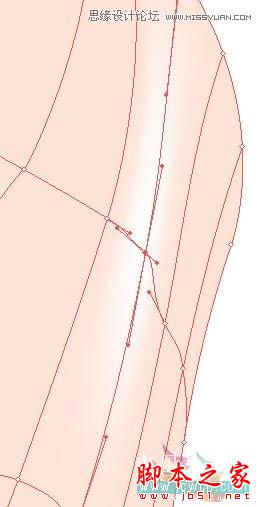
8运用"直接选择工具"慢慢改变网格的造型,注意主线的位置要在整个脸的中间,不然以后加网格线会线条乱窜。

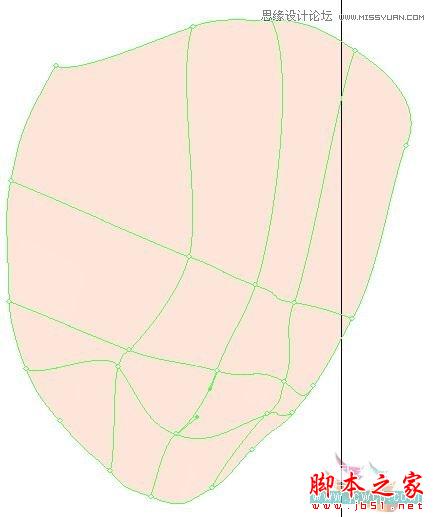
9慢慢调整网格.

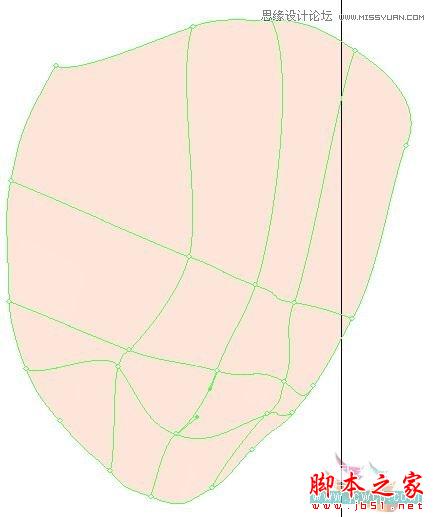
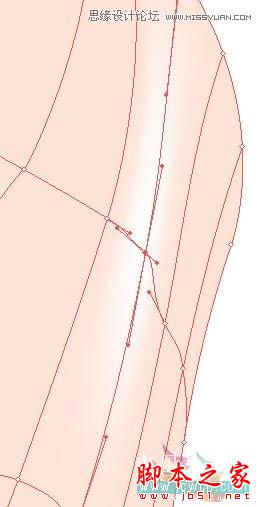
10将内部的网格线进行调整,因为外面调整了会把内部网格线打乱。

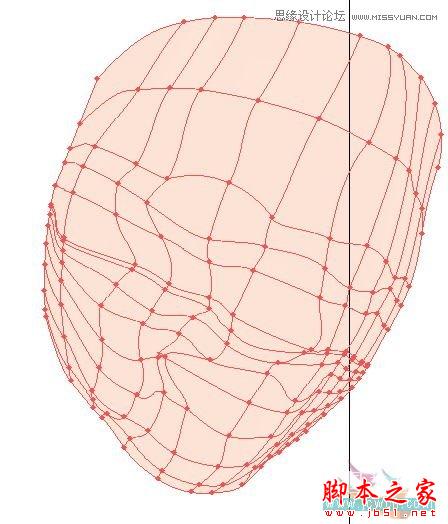
11大致把五官定位好。

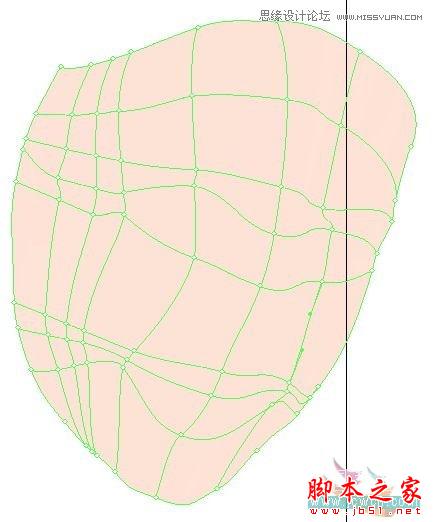
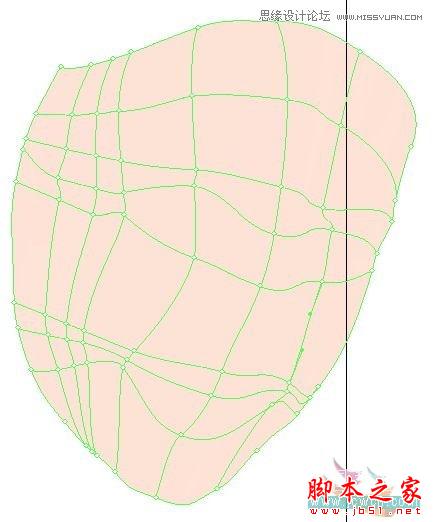
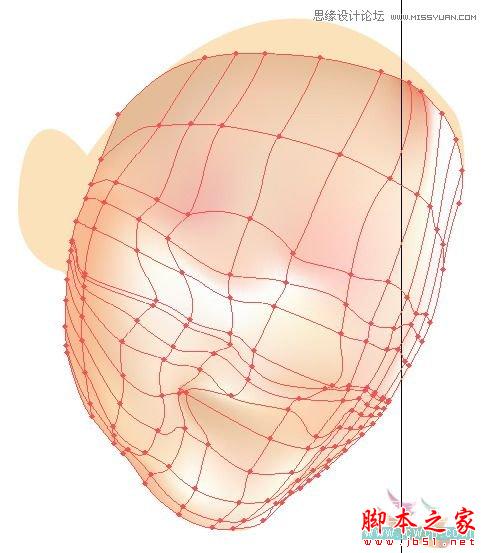
12定位好基本线条后,就要开始渐渐添加结构线条了,结构线条不需要添加太多,大致把脸的大色块的过渡表现出来就可以了,因为之前网格骨格定位好了所以新添加的线条不会乱窜,完全按结构来自动分布了。

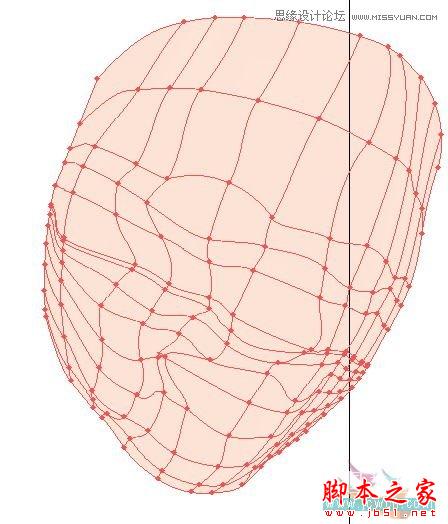
13大致调价效果如下图,眼睛,鼻子,嘴的位置都定位好,慢慢耐心的调整。

14然后我们开始给网格上色了,先点选"直接选择工具"。

15大家可以观察到,未选中的网格其节点是空心的。

16当你用"直接选择工具"选中它其中一个节点时,它就显示为实心点了,此时我们可以对该点的颜色进行编辑。

17点选工具栏中的"吸管工具"。

18当你选择了"吸管工具"点你想吸取的颜色时,此时之前用"直接选择工具"点中的实心节点的颜色就变化了,并且颜色向相邻的节点颜色过渡。(这里可以参照前天所发布"网格基础运用教程")

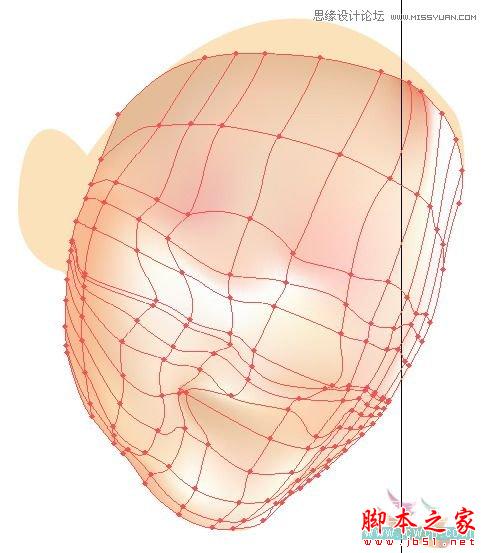
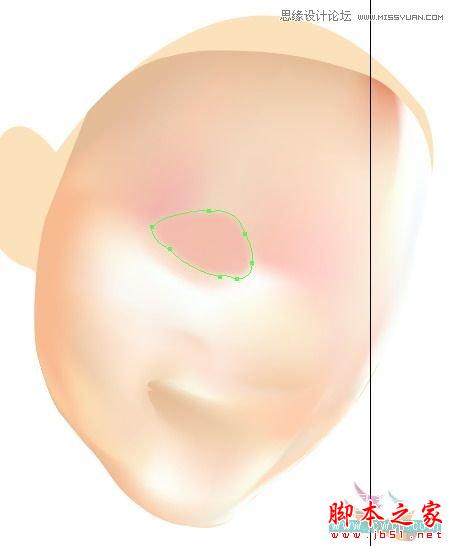
19之后经过大致的采色,将脸部大致的明暗和颜色关系都布置好。效果如下

20好了,脸部的底色大致完工了,我们把五官的底色布局好。

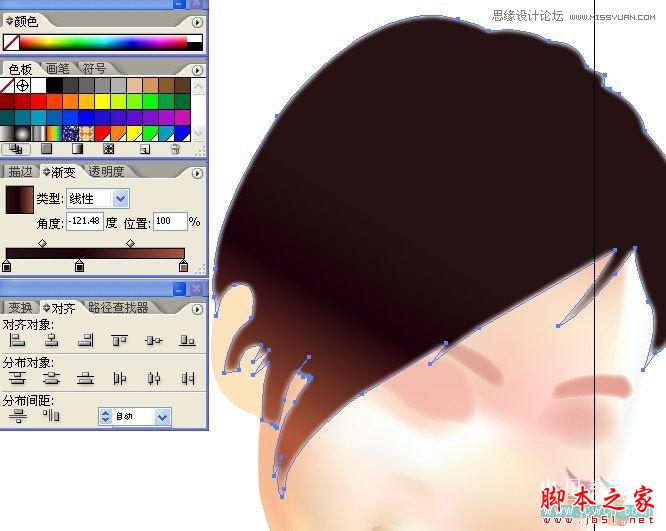
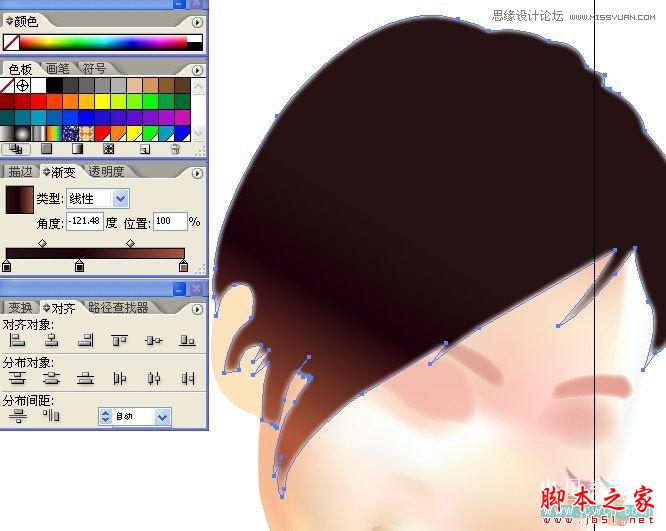
21把头发的大体底色扑好,这里运用下渐变由深入浅变化过渡。

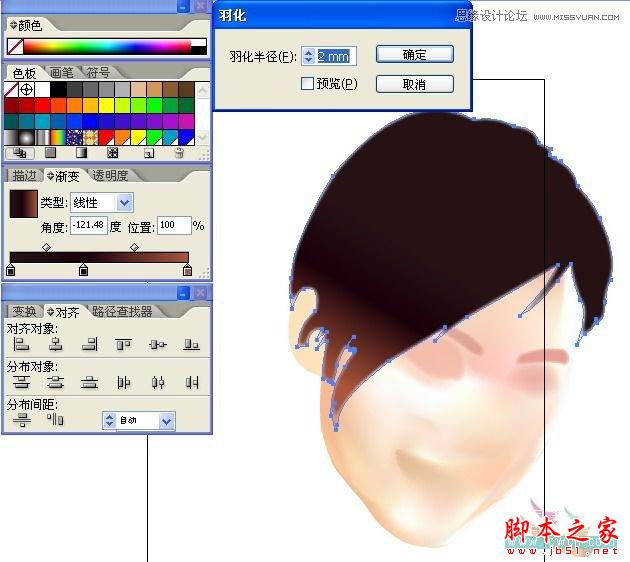
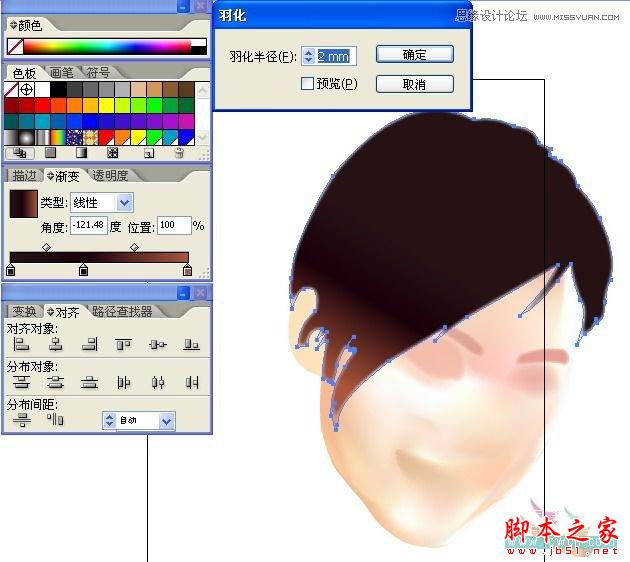
22再用少些羽化处理指数为2左右。

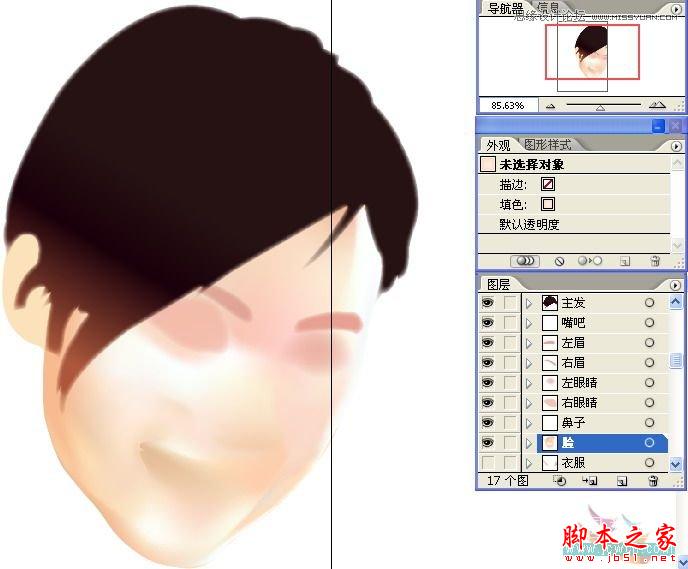
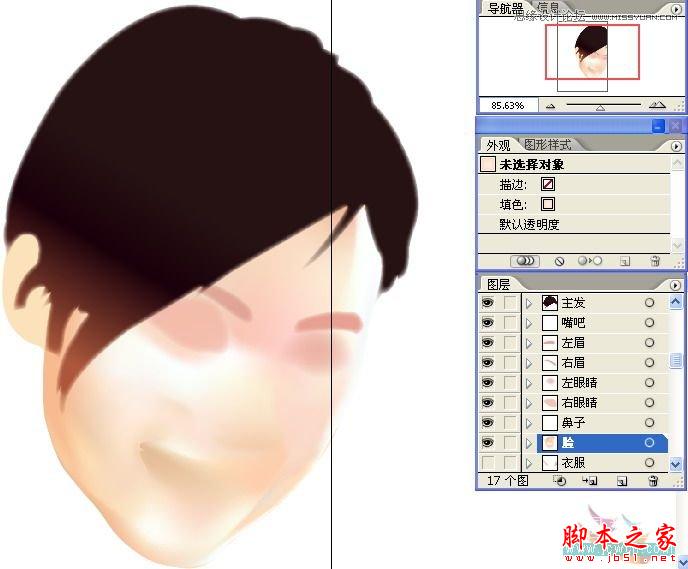
23将眉毛等都定位好,创建的图册大家可以参考下我的排布,这样编辑可以方便些。

好啦,脸部的底色处理就算是完工了,不过大家别以为这样脸就完成了,其实还不够,在加上了五官后既然需要做一些过渡处理,不然五官会各自为阵的感觉,接下来我们就开始画五官了。 24好啦,开始绘画心灵之窗啦,先把
好啦,脸部的底色处理就算是完工了,不过大家别以为这样脸就完成了,其实还不够,在加上了五官后既然需要做一些过渡处理,不然五官会各自为阵的感觉,接下来我们就开始画五官了。
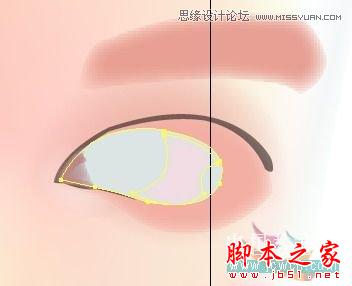
24好啦,开始绘画心灵之窗啦,先把右眼框定位啊,眼白不要用纯白,这里人物都是偏红润的色彩,所以稍微偏粉红。

25勾画眼框,上眼皮制作稍微丰富一些,因为上睫毛都比较动人。

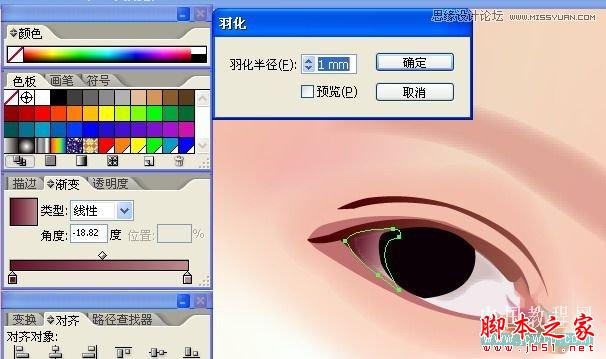
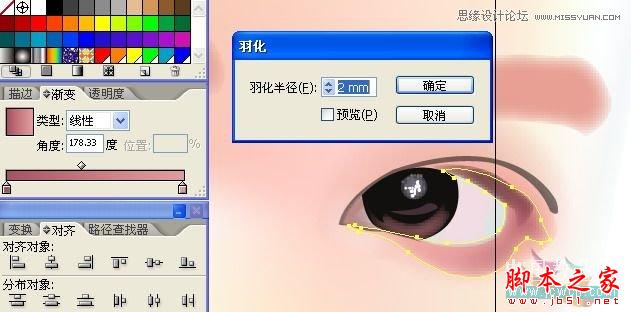
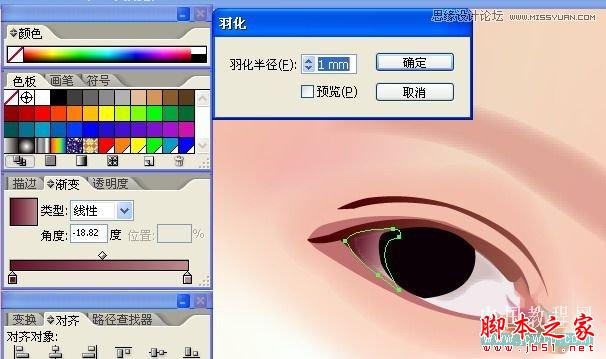
26加上眼球,眼白角上背光处加上环境色,从暗红到粉色渐变,羽化1左右。

27加上光影效果,注意羽化为1。

28加上些细小的处理,高光处理。

29进行眼皮的过渡,这里可以调整下透明度,一般为80%。

30加上美丽的睫毛。

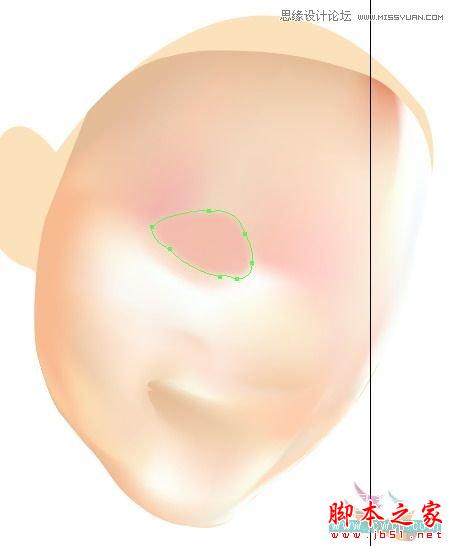
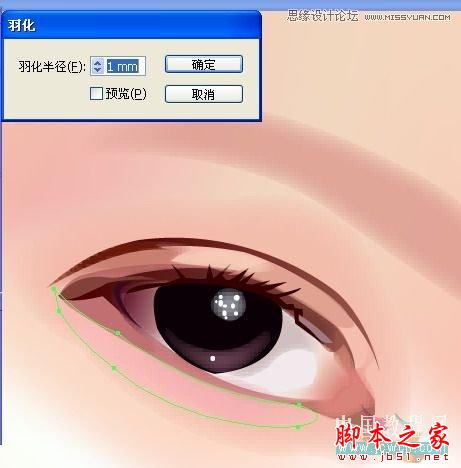
31注意眼袋部分也要做些过渡处理。羽化为1。

32调整睫毛。

33下边的睫毛不要太清晰,可以稍微加点淡淡的处理,透明度30%就可以了。

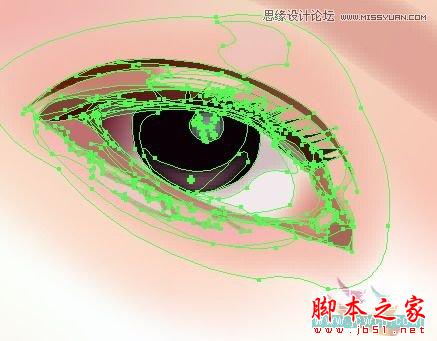
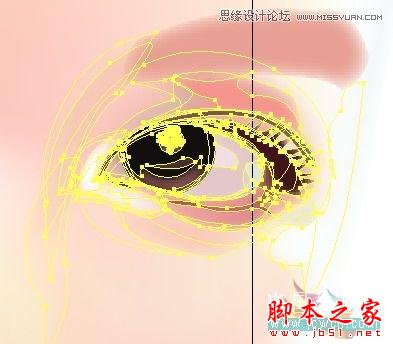
34回过来调整下路径。

35完成后的效果。

36左眼和右眼的方法基本一样,还是先定位。

37将眼白和其环境色家上去,这里透明度70%。

38加上眼球和其环境光,环境光羽化为1。

39加上高光。

40为其添加眼框的边缘体积感,羽化为2,渐变由深红至粉红过渡。

41为眼睛加上上眼睫毛。

42这里暴光度比较强,在眼角需要做些明亮处理。

43处理效果如下。眼袋部分依然要羽化,系数为1。 44调整下路径。 45双眼绘制完毕。 好了,现在我们来绘制眉毛,这里很简单,因为不是表现的重点所以用笔刷就可以搞定了。 46在画笔中选择羽化碳笔。 47在眉毛的底色
43处理效果如下。眼袋部分依然要羽化,系数为1。

44调整下路径。

45双眼绘制完毕。

好了,现在我们来绘制眉毛,这里很简单,因为不是表现的重点所以用笔刷就可以搞定了。
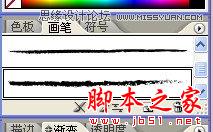
46在画笔中选择羽化碳笔。

47在眉毛的底色层上用笔刷绘制。

48大致画到如下效果就可以了。

49左眉毛也如下图所绘。

好了,到这里开始我们要绘制鼻子了,这次还是要讲到本篇的重点——网格,大家会发现运用网格的范围其实可以很广泛,它可以大大增强绘画的效率。好啦,我们开始吧。
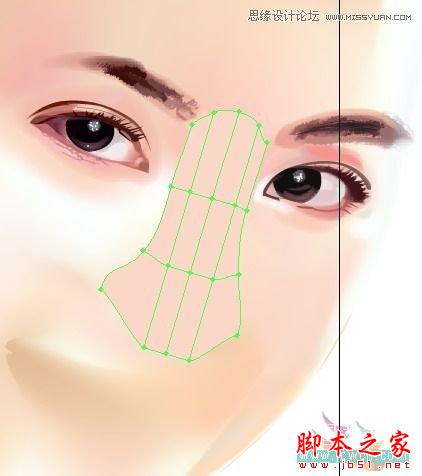
50和之前画脸部一样,运用矩形工具画个长方形,在其内部添加网格线,下图为变形前的鼻子骨格线。

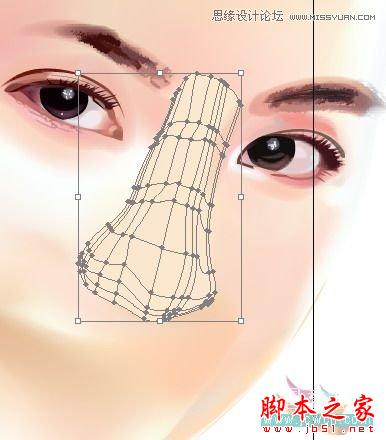
51用"直接选择工具"尽心变形,慢慢变换到鼻子的造型。

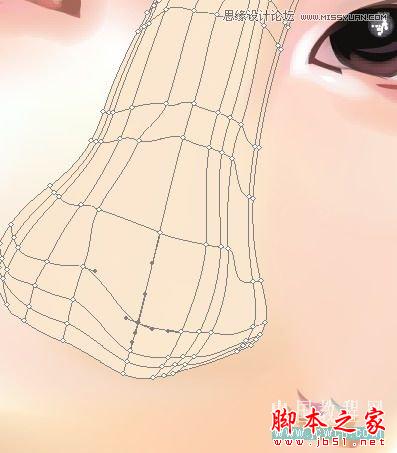
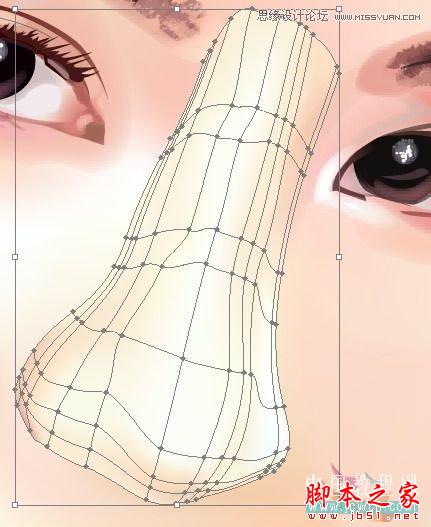
52当大致形状变好了以后,在其添加结构线。

53点中所要采色的节点,这里的鼻尖是最亮的地方,可以先从其开始采色。

54吸取高光色彩。

55最后对网格中的节点一一做采色处理,效果如下图。

56采色后的效果如下图。

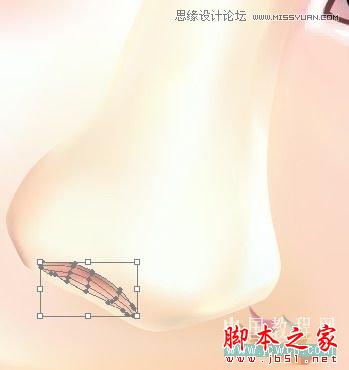
57运用亡格勾画出鼻孔。

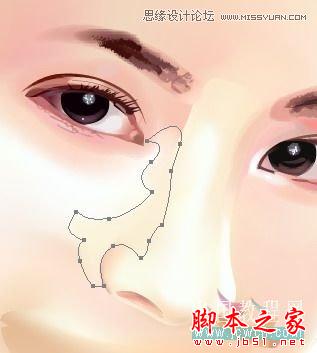
58由于网格的采色给绘画带来了便利,所以我们接下来只要把鼻子与脸做个过渡的处理就可以了,目的在于让鼻子与脸统一起来。在鼻子边缘添加补色过渡处理。

59同样的进行边缘的过渡。

60在网格上添加些过渡不自然的环境关效果。

61加上另一个鼻孔。

62大家可以看到添加的过渡层都是鼻子边缘的地方,就是为了让鼻子和脸同意起来,其中可以在这些补色块上运用渐变,使其颜色从鼻子边缘色到脸部颜色过渡。 63当然有些补层也需要运用较大的羽化,系数为4,尽量要让它
62大家可以看到添加的过渡层都是鼻子边缘的地方,就是为了让鼻子和脸同意起来,其中可以在这些补色块上运用渐变,使其颜色从鼻子边缘色到脸部颜色过渡。

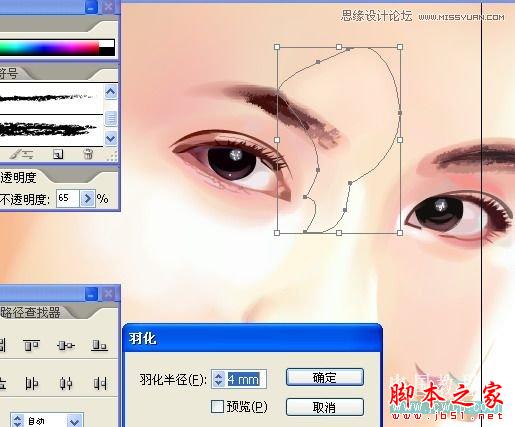
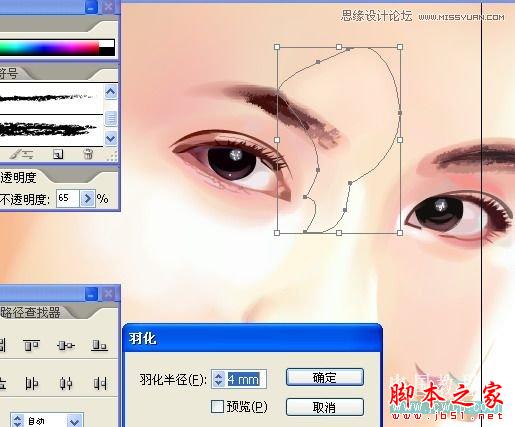
63当然有些补层也需要运用较大的羽化,系数为4,尽量要让它过渡柔和。

先来看效果图:

网格运用篇(五官篇)
1首先我们要来给脸部打一个比较全面的底稿,在左边工具栏上点选"矩形工具"。

2在编辑画面上画上一个长方形,并且填充淡粉色。

3在工具栏里点选"网格"工具。

4从这步开始就要添加网格线了,我们先在矩形正中位置加条网格线,之后以它为主线。

5随后,在此网格线上继续添加如下图所示的网格线条,不需要添加太多,注意以之前添加的主线为中心,两边要线条数量相等,以便之后的变形,这些网格线条是作为变形后的骨格支架用的。

6将其稍稍旋转一下。

7换取工具栏中的"直接选择工具"。

8运用"直接选择工具"慢慢改变网格的造型,注意主线的位置要在整个脸的中间,不然以后加网格线会线条乱窜。

9慢慢调整网格.

10将内部的网格线进行调整,因为外面调整了会把内部网格线打乱。

11大致把五官定位好。

12定位好基本线条后,就要开始渐渐添加结构线条了,结构线条不需要添加太多,大致把脸的大色块的过渡表现出来就可以了,因为之前网格骨格定位好了所以新添加的线条不会乱窜,完全按结构来自动分布了。

13大致调价效果如下图,眼睛,鼻子,嘴的位置都定位好,慢慢耐心的调整。

14然后我们开始给网格上色了,先点选"直接选择工具"。

15大家可以观察到,未选中的网格其节点是空心的。

16当你用"直接选择工具"选中它其中一个节点时,它就显示为实心点了,此时我们可以对该点的颜色进行编辑。

17点选工具栏中的"吸管工具"。

18当你选择了"吸管工具"点你想吸取的颜色时,此时之前用"直接选择工具"点中的实心节点的颜色就变化了,并且颜色向相邻的节点颜色过渡。(这里可以参照前天所发布"网格基础运用教程")

19之后经过大致的采色,将脸部大致的明暗和颜色关系都布置好。效果如下

20好了,脸部的底色大致完工了,我们把五官的底色布局好。

21把头发的大体底色扑好,这里运用下渐变由深入浅变化过渡。

22再用少些羽化处理指数为2左右。

23将眉毛等都定位好,创建的图册大家可以参考下我的排布,这样编辑可以方便些。

好啦,脸部的底色处理就算是完工了,不过大家别以为这样脸就完成了,其实还不够,在加上了五官后既然需要做一些过渡处理,不然五官会各自为阵的感觉,接下来我们就开始画五官了。 24好啦,开始绘画心灵之窗啦,先把
好啦,脸部的底色处理就算是完工了,不过大家别以为这样脸就完成了,其实还不够,在加上了五官后既然需要做一些过渡处理,不然五官会各自为阵的感觉,接下来我们就开始画五官了。
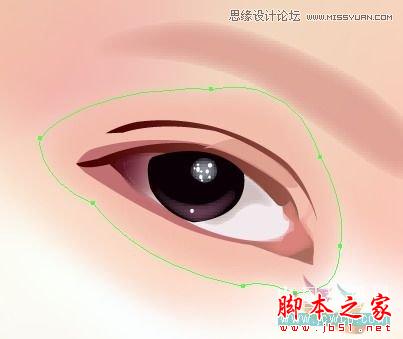
24好啦,开始绘画心灵之窗啦,先把右眼框定位啊,眼白不要用纯白,这里人物都是偏红润的色彩,所以稍微偏粉红。

25勾画眼框,上眼皮制作稍微丰富一些,因为上睫毛都比较动人。

26加上眼球,眼白角上背光处加上环境色,从暗红到粉色渐变,羽化1左右。

27加上光影效果,注意羽化为1。

28加上些细小的处理,高光处理。

29进行眼皮的过渡,这里可以调整下透明度,一般为80%。

30加上美丽的睫毛。

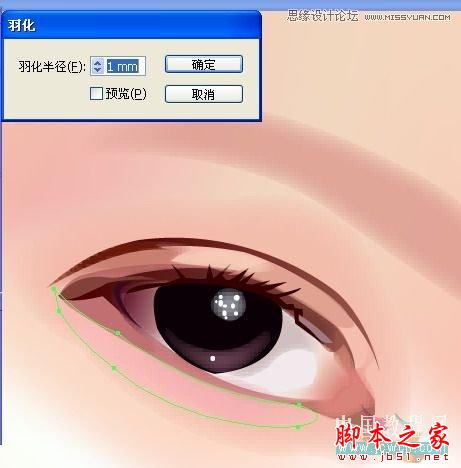
31注意眼袋部分也要做些过渡处理。羽化为1。

32调整睫毛。

33下边的睫毛不要太清晰,可以稍微加点淡淡的处理,透明度30%就可以了。

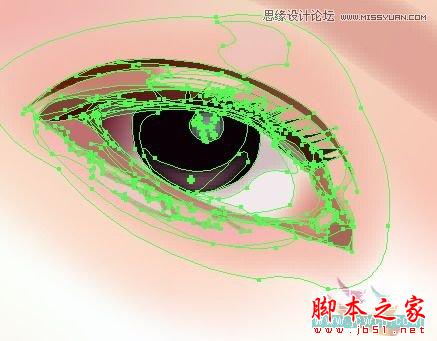
34回过来调整下路径。

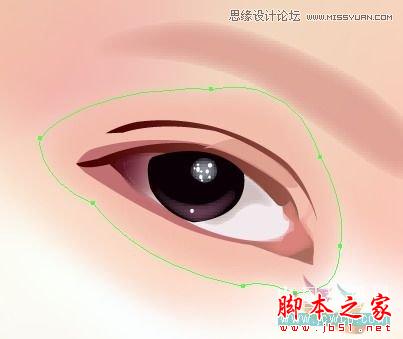
35完成后的效果。

36左眼和右眼的方法基本一样,还是先定位。

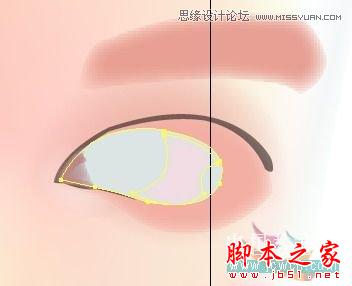
37将眼白和其环境色家上去,这里透明度70%。

38加上眼球和其环境光,环境光羽化为1。

39加上高光。

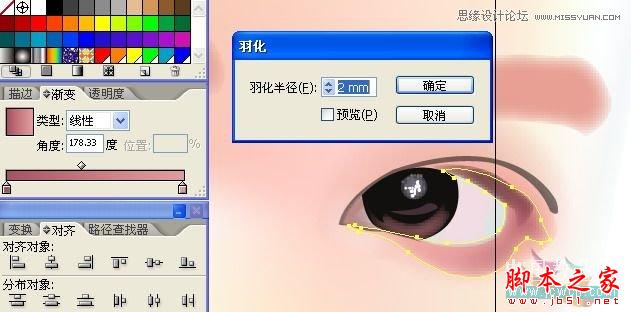
40为其添加眼框的边缘体积感,羽化为2,渐变由深红至粉红过渡。

41为眼睛加上上眼睫毛。

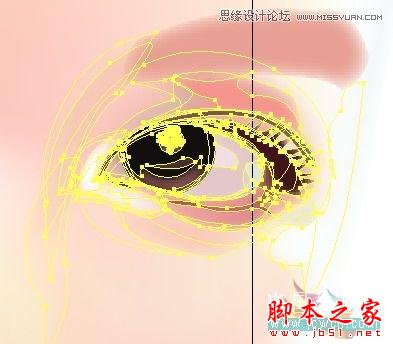
42这里暴光度比较强,在眼角需要做些明亮处理。

43处理效果如下。眼袋部分依然要羽化,系数为1。 44调整下路径。 45双眼绘制完毕。 好了,现在我们来绘制眉毛,这里很简单,因为不是表现的重点所以用笔刷就可以搞定了。 46在画笔中选择羽化碳笔。 47在眉毛的底色
43处理效果如下。眼袋部分依然要羽化,系数为1。

44调整下路径。

45双眼绘制完毕。

好了,现在我们来绘制眉毛,这里很简单,因为不是表现的重点所以用笔刷就可以搞定了。
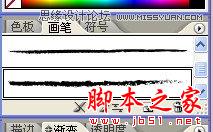
46在画笔中选择羽化碳笔。

47在眉毛的底色层上用笔刷绘制。

48大致画到如下效果就可以了。

49左眉毛也如下图所绘。

好了,到这里开始我们要绘制鼻子了,这次还是要讲到本篇的重点——网格,大家会发现运用网格的范围其实可以很广泛,它可以大大增强绘画的效率。好啦,我们开始吧。
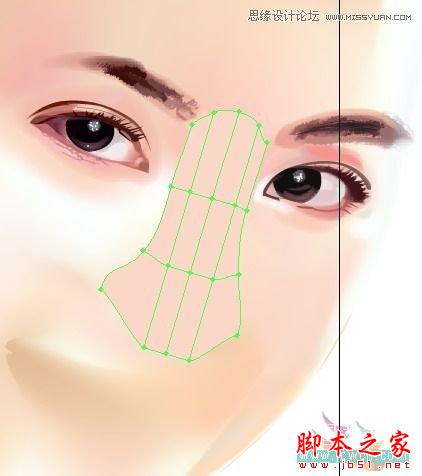
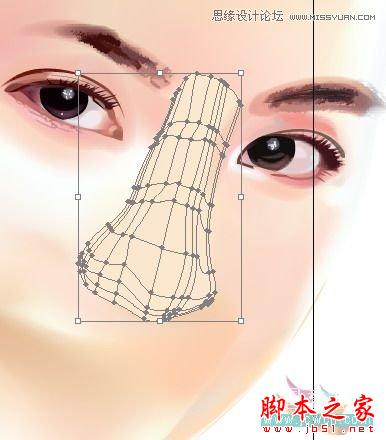
50和之前画脸部一样,运用矩形工具画个长方形,在其内部添加网格线,下图为变形前的鼻子骨格线。

51用"直接选择工具"尽心变形,慢慢变换到鼻子的造型。

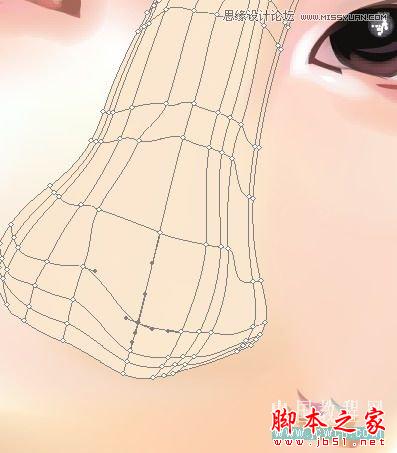
52当大致形状变好了以后,在其添加结构线。

53点中所要采色的节点,这里的鼻尖是最亮的地方,可以先从其开始采色。

54吸取高光色彩。

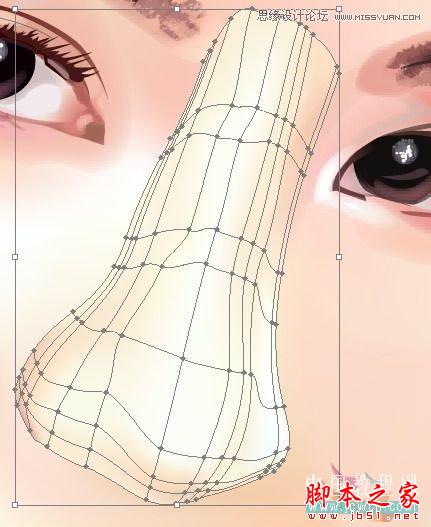
55最后对网格中的节点一一做采色处理,效果如下图。

56采色后的效果如下图。

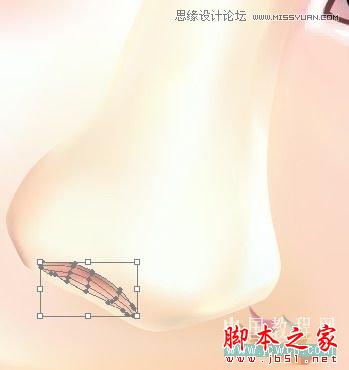
57运用亡格勾画出鼻孔。

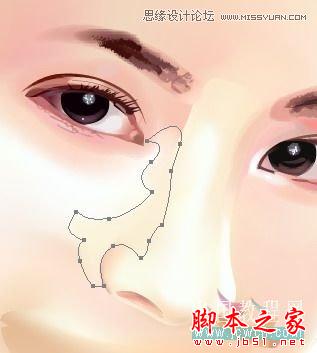
58由于网格的采色给绘画带来了便利,所以我们接下来只要把鼻子与脸做个过渡的处理就可以了,目的在于让鼻子与脸统一起来。在鼻子边缘添加补色过渡处理。

59同样的进行边缘的过渡。

60在网格上添加些过渡不自然的环境关效果。

61加上另一个鼻孔。

62大家可以看到添加的过渡层都是鼻子边缘的地方,就是为了让鼻子和脸同意起来,其中可以在这些补色块上运用渐变,使其颜色从鼻子边缘色到脸部颜色过渡。 63当然有些补层也需要运用较大的羽化,系数为4,尽量要让它
62大家可以看到添加的过渡层都是鼻子边缘的地方,就是为了让鼻子和脸同意起来,其中可以在这些补色块上运用渐变,使其颜色从鼻子边缘色到脸部颜色过渡。

63当然有些补层也需要运用较大的羽化,系数为4,尽量要让它过渡柔和。

相关文章

ai怎么混合两种颜色? illustrator混合两个色块的颜色的方法
ai填充不同颜色的图形重叠以后,想要将两种颜色混合,该怎么混合颜色呢?下面我们就来看看详细的教程2024-07-18 ai网格线间距默认的不是很喜欢,想要自己调整一下,该怎么调整呢?今天我们就来看看参考线调整技巧2024-05-28
ai网格线间距默认的不是很喜欢,想要自己调整一下,该怎么调整呢?今天我们就来看看参考线调整技巧2024-05-28
ai路径平均效果怎么用? illustrator使用平均路径的教程
Adobe Illustrator中有一个路径平均功能,如何使用呢?下面小编为大家演示路径平均功能的一种使用方法2024-05-21
ai保存pdf格式出现多余内容怎么解决? 去掉pdf文件多余内容的技巧
ai保存pdf格式出现多余内容怎么解决?ai中的文档保存为pdf文件的时候,发现有多余内容,该怎么操作呢?下面我们就来看看去掉pdf文件多余内容的技巧2023-12-19 ai描边在哪里?ai中想要设置描边,该怎么操作呢?下面我们就来看看ai设置描边的多种方法2023-12-19
ai描边在哪里?ai中想要设置描边,该怎么操作呢?下面我们就来看看ai设置描边的多种方法2023-12-19 ai原位复制怎么用?复制图形的时候,想要原位复制粘贴,该怎么操作呢?下面我们就来看看ai原位复制快捷键介绍2023-12-19
ai原位复制怎么用?复制图形的时候,想要原位复制粘贴,该怎么操作呢?下面我们就来看看ai原位复制快捷键介绍2023-12-19
ai怎么让文字随着路径变形? illustrator区域文字不跟着变换方向问题的
ai怎么让文字随着路径变形?选中文字后,发现文字不跟随变换区域旋转该怎么办呢?下面我们就来看看illustrator区域文字不跟着变换问题的解决办法2023-11-30
ai渐变色怎么调方向? illustrator将渐变颜色反向的技巧
ai渐变色怎么调方向?ai中给图形填渐变色,想要进行反向,该怎么操作呢?下面我们就来看看illustrator将渐变颜色反向的技巧2023-11-30
Ai彩色logo怎么做反白反黑效果? ai彩色logo转化为黑白稿的技巧
Ai彩色logo怎么做反白反黑效果?设计的彩色logo想要做黑白稿,就是反黑反白效果,下面我们就来看看ai彩色logo转化为黑白稿的技巧2023-11-12 ai怎么设计迷宫字体效果?我们需要使用分割网格结合形状生成器工具,制作迷宫字体,下面我们就来看看详细的设计过程2023-11-02
ai怎么设计迷宫字体效果?我们需要使用分割网格结合形状生成器工具,制作迷宫字体,下面我们就来看看详细的设计过程2023-11-02






最新评论