Illustrator使用3D工具和参考线来创建立体的图标
站酷 发布时间:2013-02-06 16:19:18 作者:hackeraybh  我要评论
我要评论
当我们在做一些立方造型的时候会用到一些带颜色的参考线,来保持个图标形体间的大小相似。
当我们在做一些立方造型的时候会用到一些带颜色的参考线,来保持个图标形体间的大小相似。

通过后面的学习,我将告诉你怎样创建立体图标,你甚至能将他们组合成一个3D的城市景象。一旦你掌握了基础图形的绘制方法,那么你几乎可以绘制出各种东西。

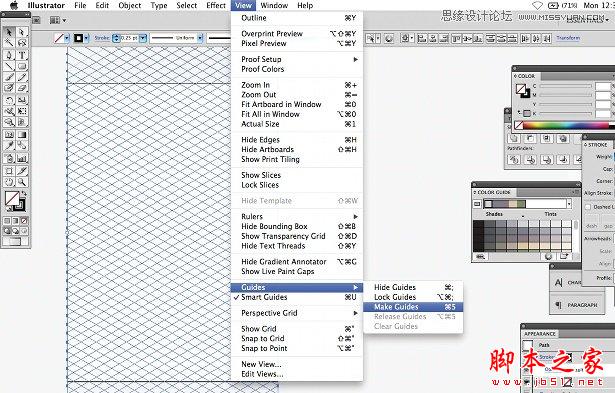
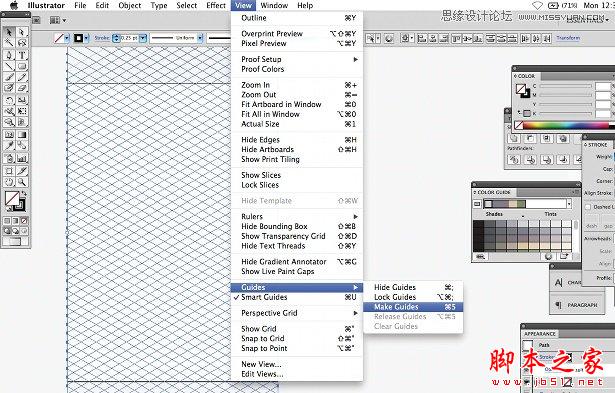
01 首先我们要做的是找一个比较好的参考图片,我们将试着画出当中的一个部分。然后打开AI然后创建参考线:我们使用混合工具,拉出30度和-30度的斜线,然后右击将他们作为参考线。(混合工具的使用方法:全选两条线CTRL+ALT+B,在对象>混合 中设置)

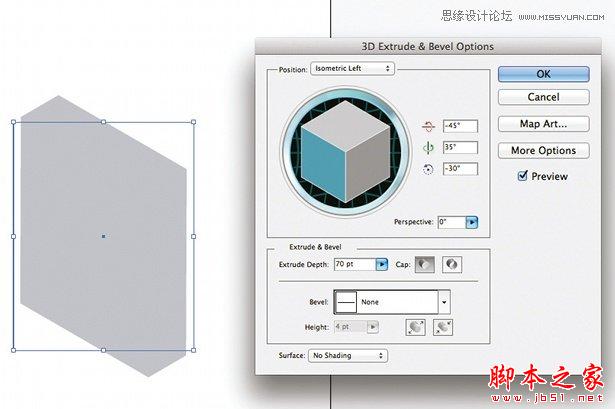
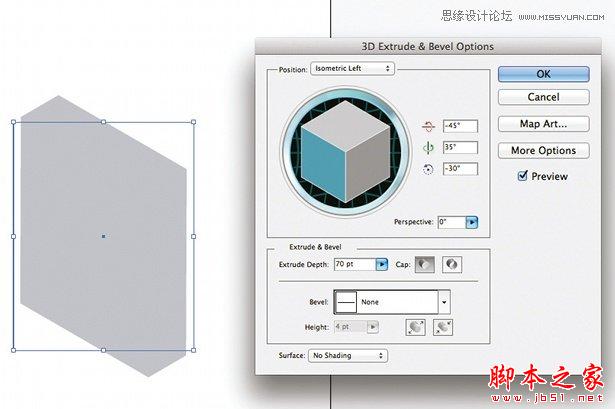
02 下一步,绘制一个长方体,使用3D凸出和斜角工具,既方便又快速的把长方体转换成为立体图形。你能设置凸出厚度来获得满意的图形。将表面设置成无底纹,因为我们更希望能够自定义它。

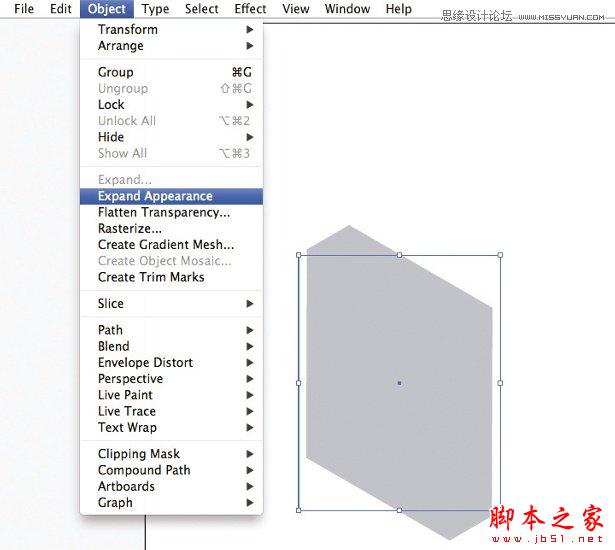
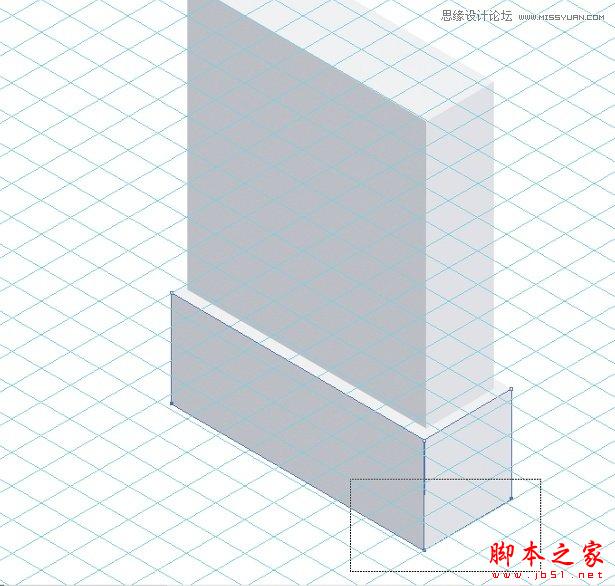
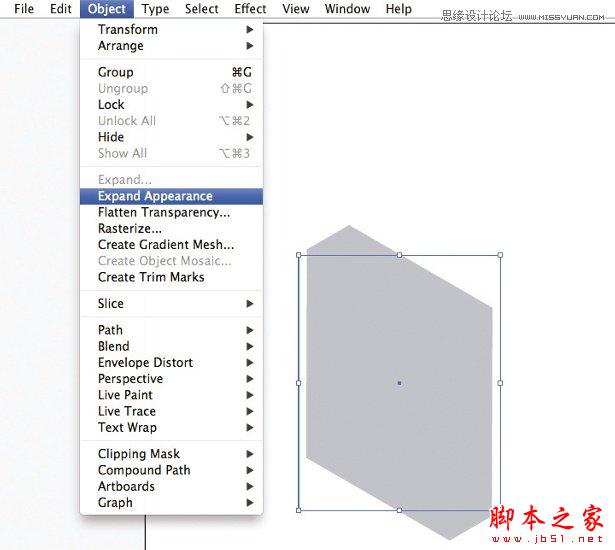
03 现在前往对象>扩展外观。这样会让它变成平面图形,更容易修改。如果你想让图形变得更长更高,你可以对应参考线进行修改。

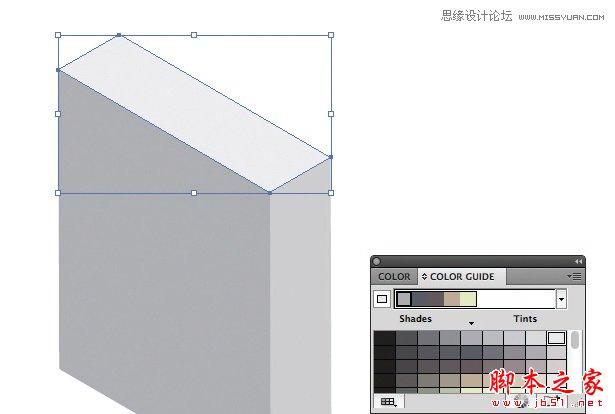
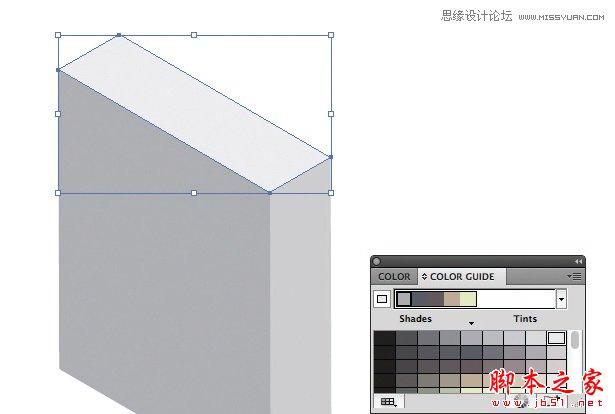
04 在颜色选择面板给予您的建筑光影,让它变得更加立体。正常来说,顶部会亮一些,然后左侧会稍微深一些。

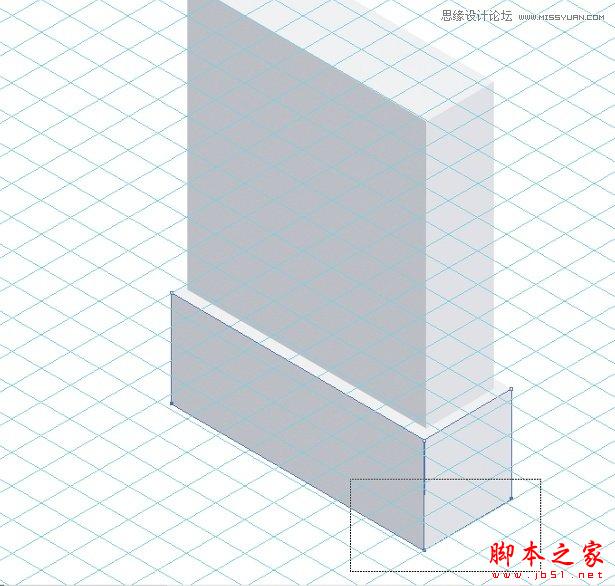
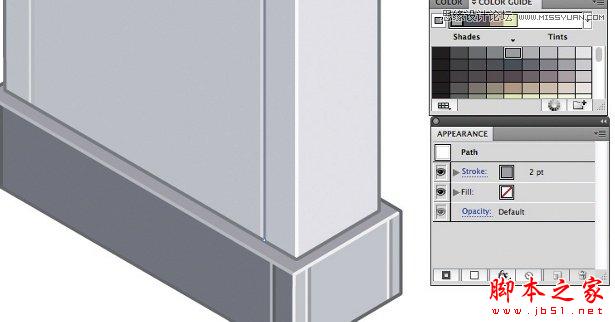
05 使用智能参考线,在您绘制其余结构的时候变得更加精准。我们常常将最深的图形绘制一个底色,然后在他上面绘制亮面。保证你深色图形的描边在最顶层,不然会被亮面的描边所覆盖。

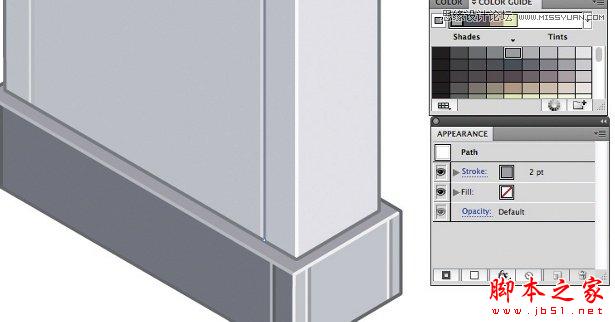
06 现在我们开始加入一些细节,紧贴参考线绘制一些图形。复制您做一条线,然后设置曾浅色,这样会让图形更加立体.

07 当你使用圆角来作为细节的话,有个小技巧,用效果>风格化>圆角,能够快速给你立方体带来效果。

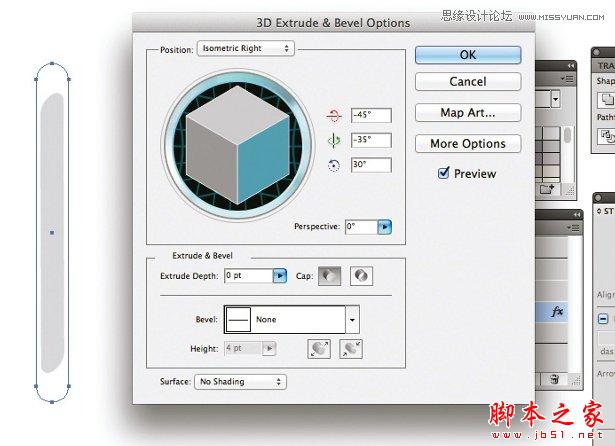
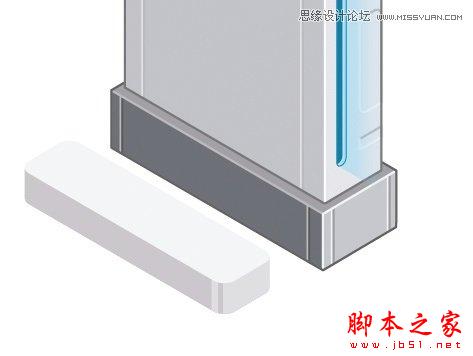
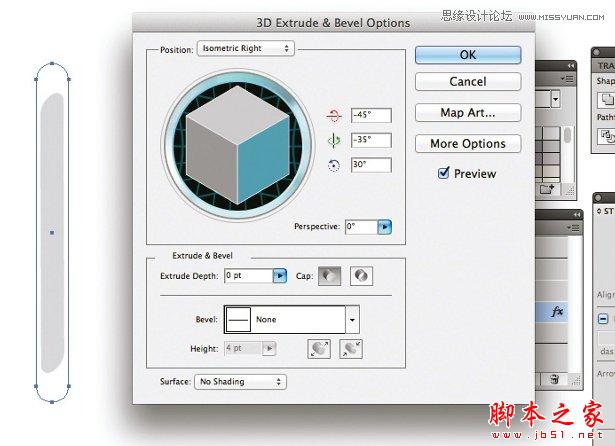
08 然后我们来绘制CD插入口,我们绘制了一个圆角长方形,然后用之前的方法转换为3D的平面,将厚度设置为0你就能获得一个平面。扩展图形,加入颜色和描边。

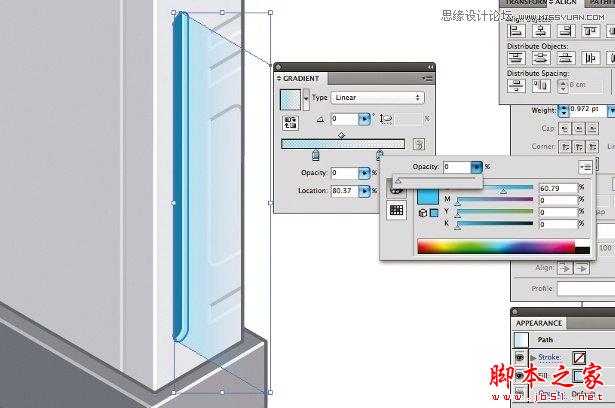
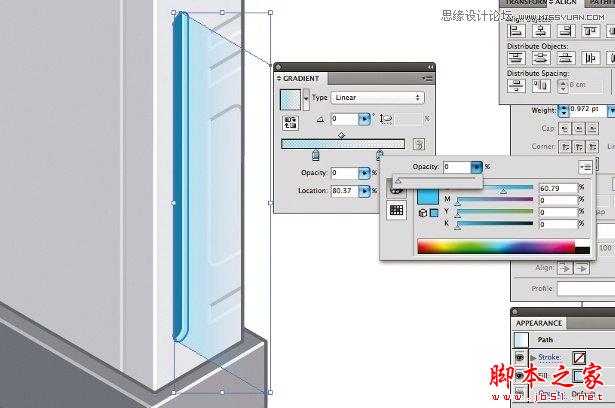
09 绘制了一个蓝色的光,使用渐变工具,将两端的色彩都设置为一个蓝色,然后做一些透明度的改变。

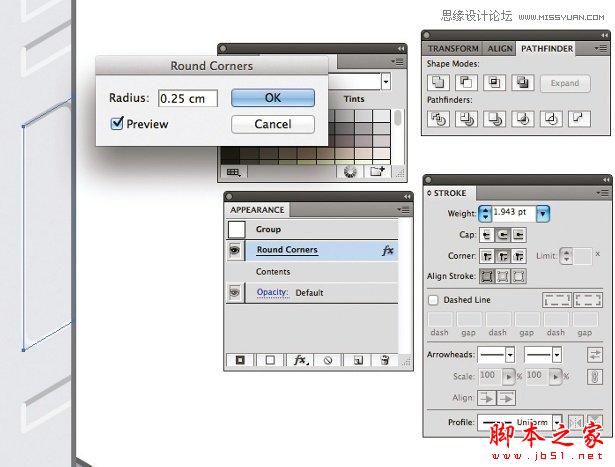
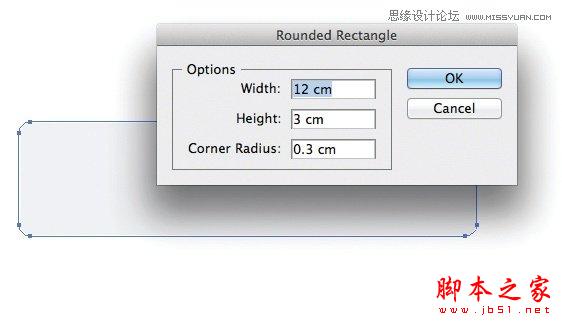
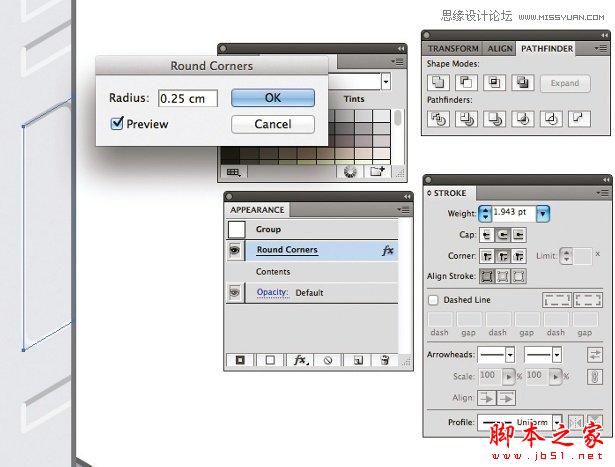
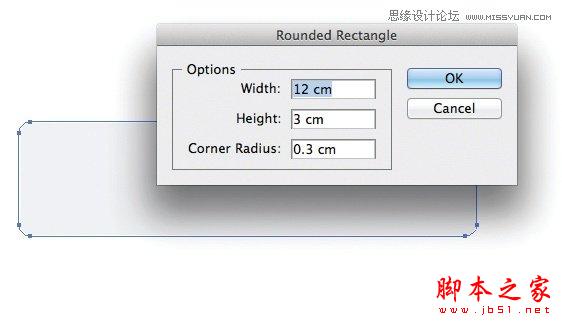
10 绘制控制板,制作一个圆角长方形,在设置中调整一下圆角半径。

11 当你完成了圆角举行,使用3D工具,像之间那样变成图形,再一次调整颜色,加入细节和描边。

12 像图中这样设置绘制一个圆形,复制一份,然后将它放在右下角的位置。

13 使用两头尖当中粗的描边,给按钮加入一些细节。这样会让按钮变得更加立体和平滑。

14 最后一步,绘制十字操控按钮,像之前一样绘制一个图形,3D后扩展外观,设置色彩明暗,描边。现在,你已经掌握了制作立体图形的基本技法了,是不是手痒啦?那么新建一个图层,开始一个新的建筑吧,相信没过多久,一个城市就会被您完成。当您完成一座城市后,您还可以考虑世界地图……

通过后面的学习,我将告诉你怎样创建立体图标,你甚至能将他们组合成一个3D的城市景象。一旦你掌握了基础图形的绘制方法,那么你几乎可以绘制出各种东西。

01 首先我们要做的是找一个比较好的参考图片,我们将试着画出当中的一个部分。然后打开AI然后创建参考线:我们使用混合工具,拉出30度和-30度的斜线,然后右击将他们作为参考线。(混合工具的使用方法:全选两条线CTRL+ALT+B,在对象>混合 中设置)

02 下一步,绘制一个长方体,使用3D凸出和斜角工具,既方便又快速的把长方体转换成为立体图形。你能设置凸出厚度来获得满意的图形。将表面设置成无底纹,因为我们更希望能够自定义它。

03 现在前往对象>扩展外观。这样会让它变成平面图形,更容易修改。如果你想让图形变得更长更高,你可以对应参考线进行修改。

04 在颜色选择面板给予您的建筑光影,让它变得更加立体。正常来说,顶部会亮一些,然后左侧会稍微深一些。

05 使用智能参考线,在您绘制其余结构的时候变得更加精准。我们常常将最深的图形绘制一个底色,然后在他上面绘制亮面。保证你深色图形的描边在最顶层,不然会被亮面的描边所覆盖。

06 现在我们开始加入一些细节,紧贴参考线绘制一些图形。复制您做一条线,然后设置曾浅色,这样会让图形更加立体.

07 当你使用圆角来作为细节的话,有个小技巧,用效果>风格化>圆角,能够快速给你立方体带来效果。

08 然后我们来绘制CD插入口,我们绘制了一个圆角长方形,然后用之前的方法转换为3D的平面,将厚度设置为0你就能获得一个平面。扩展图形,加入颜色和描边。

09 绘制了一个蓝色的光,使用渐变工具,将两端的色彩都设置为一个蓝色,然后做一些透明度的改变。

10 绘制控制板,制作一个圆角长方形,在设置中调整一下圆角半径。

11 当你完成了圆角举行,使用3D工具,像之间那样变成图形,再一次调整颜色,加入细节和描边。

12 像图中这样设置绘制一个圆形,复制一份,然后将它放在右下角的位置。

13 使用两头尖当中粗的描边,给按钮加入一些细节。这样会让按钮变得更加立体和平滑。

14 最后一步,绘制十字操控按钮,像之前一样绘制一个图形,3D后扩展外观,设置色彩明暗,描边。现在,你已经掌握了制作立体图形的基本技法了,是不是手痒啦?那么新建一个图层,开始一个新的建筑吧,相信没过多久,一个城市就会被您完成。当您完成一座城市后,您还可以考虑世界地图……
相关文章
Illustrator(AI)模仿创建一个3D楼层户型图效果实力教程
本教程非常简单,总共只有简单的6步。该方法可以用在图表或建筑物的布局图中。让我们开始吧2013-10-14Illustrator(AI)运用3D功能设计绘制一个简单的红色花瓶
虽然的标题中我们写上了红色花瓶,但其实也可以不是红色的,具体什么颜色看个人喜爱了,整体的步骤还是一样的2013-08-22Illustrator(AI)设计制作清爽一夏海边水珠3D字特效实例教程
教程整体的效果非常的漂亮,我们在海报设计中也经常的见到,喜欢的朋友一起来学习吧2013-08-12Illustrator(AI)利用3D工具模仿绘制三维轮廓图实例教程
在Illustrator中也可以制作三维轮廓的效果,在这个例子中你不仅是学会技术上如何实现,更应该学会如何完成一件完整作品2013-07-30Illustrator(AI)利用渐变网格工具模仿绘制精致逼真的具有3D效果的黄蜂
很多人都看过AI网格填充的作品,效果精致、逼真,看起来跟3D的效果相似,但是比3D的更柔和细腻。只是做起来比较麻烦!不过~其实真正用到的AI中的工具并不多2013-07-29- 这是最难掌握的Illustrator工具之一,但如果你想在你的插图中实现3D的外观,你要真正了解如何正确地使用这个工具,这个工具是你必备的基础之一。2013-03-06
- 这篇教程和上篇我推荐的教程一样是来自于同心结分享的,教程教我们使用AI的3D工具和贴图来制作一个高尔夫球,挺有用的,推荐过来和朋友们一起学习2013-02-03
Illustrator利用3D功能制作红色上的立体骰子实例教程
利用Illustrator的3d功能效果来绘制一些简单的立体图形2012-12-05- 今天就用AI教你3D标志设计,我将教你如何快速设计自己想要的3D标志图形。2011-06-03
使用Illustrator里的路径和3D工具来制作翻页效果的日历图标
学习制作简单的日历图标,把它应用于博客、网页或者印刷设计上。我们使用Illustrator里的路径和3D工具来制作这个图标。并且,用这个方法也可以表现出简单的翻页效果。让我2011-06-03


最新评论