Jquery Easyui进度条组件Progress使用详解(8)
更新时间:2020年03月26日 09:01:58 作者:Jsakura
这篇文章主要为大家详细介绍了Jquery Easyui进度条组件Progress的使用方法,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了Jquery Easyui进度条组件的实现代码,供大家参考,具体内容如下
加载方式
Class加载
<div class="easyui-progressbar" data-options="value:60" style="width:400px;"> </div>
JS调用加载
<div id="box" style="width: 400px;"></div>
<script>
$(function () {
$('#box').progressbar({
// 设置进度条宽度
width : '200',
// 设置进度条高度
height : '100',
//设置进度条值
value : '60',
// 设置进度条百分比模版
text: '百分之{value}'
});
});
</script>
属性列表

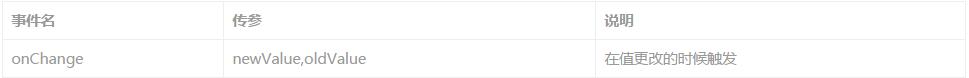
事件列表

<script>
$(function () {
$('#box').progressbar({
// 设置进度条宽度
width : '200',
// 设置进度条高度
height : '100',
//设置进度条值
value : '60',
// 设置进度条百分比模版
text: '百分之{value}',
// 在值更改的时候触发
onChange:function (newValue,oldValue) {
console.log("新值:"+newValue);
console.log("旧值:"+oldValue);
},
});
});
</script>
方法列表

<script>
$(function () {
$('#box').progressbar({
value : '40',
onChange : function (newValue, oldValue) {
console.log('新:' + newValue + ',旧:' + oldValue);
},
});
// 返回属性对象
console.log($('#box').progressbar('options'));
// 设置组件大小(宽度)
$('#box').progressbar('resize','500');
// 返回当前进度值
console.log($('#box').progressbar('getValue'));
// 设置一个新的进度值
$('#box').progressbar('setValue','50');
// 可以使用$.fn.progressbar.defaults 重写默认值对象。
$.fn.progressbar.defaults.value = '60';
});
</script>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
- jQuery EasyUI API 中文文档 - ProgressBar 进度条
- jQuery EasyUI ProgressBar进度条组件
- jquery 简单的进度条实现代码
- 6款新颖的jQuery和CSS3进度条插件推荐
- 分享8款优秀的 jQuery 加载动画和进度条插件
- 基于HTML5 Ajax文件上传进度条如何实现(jquery版本)
- Javascript jquery css 写的简单进度条控件
- jQuery实现文件上传进度条特效
- Jquery进度条插件 Progress Bar小问题解决
- jQuery监听文件上传实现进度条效果的方法
- jQuery简单实现提交数据出现loading进度条的方法
- jquery-ui 进度条功能示例【测试可用】
相关文章

jQuery调用RESTful WCF示例代码(GET方法/POST方法)
本篇文章主要介绍了jQuery调用RESTful WCF示例代码(GET方法/POST方法),需要的朋友可以过来参考下,希望对大家有所帮助2014-01-01












最新评论