javascript prototype原型详解(比较基础)
javascript的prototype原型简单介绍:
prototype原型是javascript中特别重要的概念,属于必须要掌握,如果没有良好的掌握的话,进一步用好或者学好js基本是不可能的实现的事情,并且此概念稍有难度,可能对于初次接触的朋友来说有点困难,下面就通过代码实例简单介绍一下prototype原型的用法。
一.基本概念:
每一个函数都具有一个prototype属性。
此属性是一个指针,能够指向一个对象,而此对象将会被由构造函数创建的对象实例所共享,也就是会继承此对象。
总结:prototype所指向的对象是被构造函数所创建的对象实例所共同共享的。
创建的对象实例有一个内部属性[[Prototype]],它是一个指针,指向构造函数原型(prototype)指向的对象。
先看一段代码:
<script>
function antzone(name,age){
this.webname=name;
this.age=age;
}
antzone.prototype.getName=function(){
return this.webname;
}
var oantzone=new antzone("脚本之家",10);
console.log(oantzone.getName());
</script>
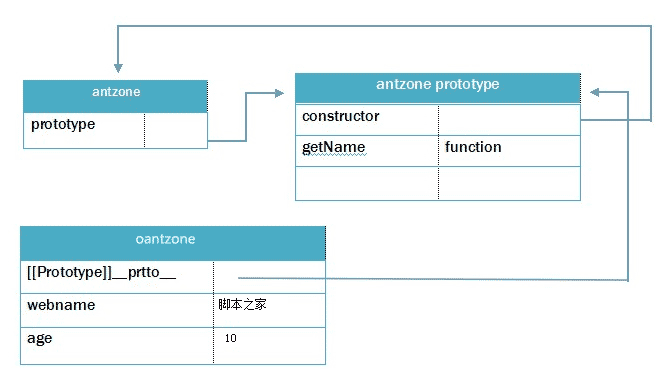
效果图:

图示如下:

上面图片基本说明了prototype的作用。
二.代码实例:
实例一:
function antzone(name,age){
this.webname=name;
this.age=age;
}
var obj={
address:"江苏省徐州"
}
var oantzone=new antzone("脚本之家",10);
antzone.prototype=obj;
console.log(oantzone.address);
看以上代码,很多朋友可能以为输出值是"江苏省徐州",但是实际输出内容是undefined,这是因为在使用构造函数创建对象oantzone的时候,oantzone对象内部属性[[Prototype]]将会指向antzone()构造函数的原型prototype所指向的对象,而后来antzone.prototype=obj是重置构造函数的原型,而oantzone的内置属性[[Prototype]]指向依然是原来的对象,自然oantzone.address是undefined。
实例二:
<script>
function antzone(name,age){
this.webname=name;
this.age=age;
}
var obj={
address:"江苏省徐州"
}
antzone.prototype=obj;
var oantzone=new antzone("脚本之家",10);
console.log(oantzone.webname+oantzone.address);
</script>
此代码和上一段代码的唯一不同,就是第八行和第九行进行了一下交换,这样就可以输出"江苏省徐州",这个就不难理解了,因为对象实例是在重置原型以后创建的。
实例三:
function antzone(name,age){
this.webname=name;
this.age=age;
}
var obj={
address:"江苏省徐州"
}
antzone.prototype.add=obj;
var oantzone=new antzone("脚本之家",10);
console.log(oantzone.add.address);
以上代码只是修改对象原型,而不是重置对象原型。
- javascript prototype的深度探索不是原型继承那么简单
- JavaScript为对象原型prototype添加属性的两种方式
- js中使用使用原型(prototype)定义方法的好处详解
- javascript prototype 原型链
- JS构造函数与原型prototype的区别介绍
- 跟我学习javascript的prototype原型和原型链
- javascript prototype原型操作笔记
- js使用原型对象(prototype)需要注意的地方
- 浅谈js构造函数的方法与原型prototype
- [js高手之路]图解javascript的原型(prototype)对象,原型链实例
- Javascript 原型和继承(Prototypes and Inheritance)
- JS原型prototype和__proto__用法实例分析
相关文章

WEB页子窗口(showModalDialog和showModelessDialog)使用说明
WEB页子窗口(showModalDialog和showModelessDialog)使用说明,大家可以看下。2009-10-10












最新评论