Android实现倒计时的按钮的示例代码
最近有人问我如何实现倒计时的按钮功能,例如发送验证码,我记得有个CountDownTimer,因为好久没用过了,自己就写了一个,代码如下
new CountDownTimer(10000, 1000) {
@Override
public void onTick(long millisUntilFinished) {
btn2.setEnabled(false);
btn2.setText(String.format("%ds后重新发送验证码",millisUntilFinished/1000));
}
@Override
public void onFinish() {
btn2.setEnabled(true);
btn2.setText("发送验证码");
}
}.start();
点击按钮后开始倒计时,貌似很简单啊,但是运行起来发现有一些问题,先给大家看效果图

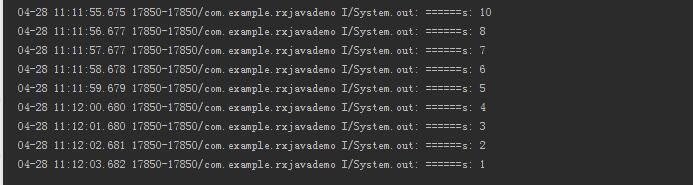
我们打印一下时间

这里我们可以看到8这个秒数没有出现,并且最后1秒的时间有些长,每次点击开始倒计时的时候偶尔就会出现少一个数字的问题,所以说这个东西是不精确的,网上也有很多人再说,那么有没有其他的实现思路呢?这里我们来自定义一个倒计时的按钮
public class TimeButton extends Button implements View.OnClickListener {
private long length = 60 * 1000;// 倒计时长度,这里给了默认60秒
private String textafter = "秒后重新获取";
private String textbefore = "点击获取验证码";
private final String TIME = "time";
private final String CTIME = "ctime";
private OnClickListener mOnclickListener;
private Timer t;
private TimerTask tt;
private long time;
private Context mContext;
Map<String, Long> map = new HashMap<String, Long>();
public TimeButton(Context context) {
super(context);
setOnClickListener(this);
}
public TimeButton(Context context, AttributeSet attrs) {
super(context, attrs);
mContext = context;
setOnClickListener(this);
}
@SuppressLint("HandlerLeak")
Handler han = new Handler() {
public void handleMessage(android.os.Message msg) {
TimeButton.this.setText(time / 1000 + textafter);
time -= 1000;
if (time < 0) {
TimeButton.this.setEnabled(true);
TimeButton.this.setText(textbefore);
clearTimer();
}
}
};
private void initTimer() {
time = length;
t = new Timer();
tt = new TimerTask() {
@Override
public void run() {
Log.e("yung", time / 1000 + "");
han.sendEmptyMessage(0x01);
}
};
}
private void clearTimer() {
Toast.makeText(mContext, "计时结束", Toast.LENGTH_SHORT).show();
if (tt != null) {
tt.cancel();
tt = null;
}
if (t != null)
t.cancel();
t = null;
}
@Override
public void setOnClickListener(OnClickListener l) {
if (l instanceof TimeButton) {
super.setOnClickListener(l);
} else
this.mOnclickListener = l;
}
@Override
public void onClick(View v) {
if (mOnclickListener != null)
mOnclickListener.onClick(v);
initTimer();
this.setText(time / 1000 + textafter);
this.setEnabled(false);
t.schedule(tt, 0, 1000);
}
/**
* 和activity的onDestroy()方法同步
*/
public void onDestroy() {
if (MainActivity.map == null)
MainActivity.map = new HashMap<String, Long>();
MainActivity.map.put(TIME, time);
MainActivity.map.put(CTIME, System.currentTimeMillis());
clearTimer();
}
/**
* 和activity的onCreate()方法同步
*/
public void onCreate(Bundle bundle) {
Log.e("yung", MainActivity.map + "");
if (MainActivity.map == null)
return;
if (MainActivity.map.size() <= 0)// 这里表示没有上次未完成的计时
return;
long time = System.currentTimeMillis() - MainActivity.map.get(CTIME)
- MainActivity.map.get(TIME);
MainActivity.map.clear();
if (time > 0)
return;
else {
initTimer();
this.time = Math.abs(time);
t.schedule(tt, 0, 1000);
this.setText(time + textafter);
this.setEnabled(false);
}
}
/**
* 设置计时时候显示的文本
*/
public TimeButton setTextAfter(String text1) {
this.textafter = text1;
return this;
}
/**
* 设置点击之前的文本
*/
public TimeButton setTextBefore(String text0) {
this.textbefore = text0;
this.setText(textbefore);
return this;
}
/**
* 设置到计时长度
*
* @param lenght 时间 默认毫秒
* @return
*/
public TimeButton setLenght(long lenght) {
this.length = lenght;
return this;
}
}

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

Android编程实现类似于圆形ProgressBar的进度条效果
这篇文章主要介绍了Android编程实现类似于圆形ProgressBar的进度条效果,结合实例形式分析了Android通过自定义View实现圆形进度条效果的操作方法,需要的朋友可以参考下2017-03-03
android输入框与文本框加滚动条scrollview示例
这篇文章主要介绍了android输入框与文本框加滚动条scrollview示例,需要的朋友可以参考下2014-05-05
Android框架Volley之利用Imageloader和NetWorkImageView加载图片的方法
这篇文章主要介绍了Android框架Volley之利用Imageloader和NetWorkImageView加载图片的实现方法,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值 ,需要的朋友可以参考下2019-05-05
Flutter 系统是如何实现ExpansionPanelList的示例代码
Flutter组件有一个很大的特色,那就是很多复杂的组件都是通过一个一个小组件拼装而成的,今天就来说说系统的ExpansionPanelList是如何实现的,需要的朋友可以参考下2020-05-05












最新评论