原生JS实现在线问卷调查投票特效
更新时间:2017年01月03日 16:11:14 作者:roucheng
本文主要分享了原生JS实现在线问卷调查投票特效的实例代码。可直接复制保存HTML运行查看效果。具有一定的参考价值,下面跟着小编一起来看下吧
GPT4.0+Midjourney绘画+国内大模型 会员永久免费使用!
【 如果你想靠AI翻身,你先需要一个靠谱的工具! 】
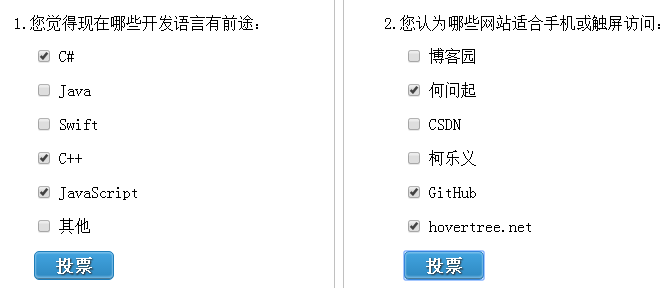
效果图:

代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>JS+CSS实现投票效果</title><link rel="stylesheet" href="http://hovertree.com/texiao/js/24/style.css" type="text/css"><script src="http://hovertree.com/texiao/js/24/vote.js" type="text/javascript"></script></head><body><div><h1>原生JS实现在线问卷调查投票特效</h1></div><!--问卷调查内容--><div class="vote"><div class="votechoice"><ul class="vote1">1.您觉得现在哪些开发语言有前途:<li><input type="checkbox" value="C#" /><span class="votechoicename">C#</span></li><li><input type="checkbox" value="Java" /><span class="votechoicename">Java</span></li><li><input type="checkbox" value="Swift" /><span class="votechoicename">Swift</span></li><li><input type="checkbox" value="C++" /><span class="votechoicename">C++</span></li><li><input type="checkbox" value="JavaScript" /><span class="votechoicename">JavaScript</span></li><li><input type="checkbox" value="其他" /><span class="votechoicename">其他</span></li><li><button type="button" class="button blue" onClick="submitvote(this)">投票</button></li></ul></div><div class="votechoice"><ul class="vote2">2.您认为哪些网站适合手机或触屏访问:<li><input type="checkbox" value="博客园" /><span class="votechoicename">博客园</span></li><li><input type="checkbox" value="何问起" /><span class="votechoicename">何问起</span></li><li><input type="checkbox" value="CSDN" /><span class="votechoicename">CSDN</span></li><li><input type="checkbox" value="柯乐义" /><span class="votechoicename">柯乐义</span></li><li><input type="checkbox" value="GitHub" /><span class="votechoicename">GitHub</span></li><li><input type="checkbox" value="hovertree.net" /><span class="votechoicename">hovertree.net</span></li><li><button type="button" class="button blue" onClick="submitvote(this)">投票</button></li></ul></div> </div></body></html> |
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持脚本之家!

微信公众号搜索 “ 脚本之家 ” ,选择关注
程序猿的那些事、送书等活动等着你
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权/违法违规/事实不符,请将相关资料发送至 reterry123@163.com 进行投诉反馈,一经查实,立即处理!
相关文章

jquery判断checkbox是否选中及改变checkbox状态的实现方法
下面小编就为大家带来一篇jquery判断checkbox是否选中及改变checkbox状态的实现方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-05-05




































最新评论