Bootstrap3 图片(响应式图片&图片形状)
本文是Bootstrap3基础系列教程,最后一篇文章,后面还会在写进阶的文章,加个关注吧,还会有好的文章奉献而来的。
响应式图片
在 Bootstrap 版本 3 中,通过为图片添加 .img-responsive 类可以让图片支持响应式布局。其实质是为图片设置了 max-width: 100%; 和 height: auto; 属性,从而让图片在其父元素中更好的缩放。
SVG 图像和 IE 8-10
在 Internet Explorer 8-10 中,设置为 .img-responsive 的 SVG 图像显示出的尺寸不匀称。为了解决这个问题,在出问题的地方添加 width: 100% \9; 即可。Bootstrap 并没有自动为所有图像元素设置这一属性,因为这会导致其他图像格式出现错乱。
<img src="..." class="img-responsive" alt="Responsive image">
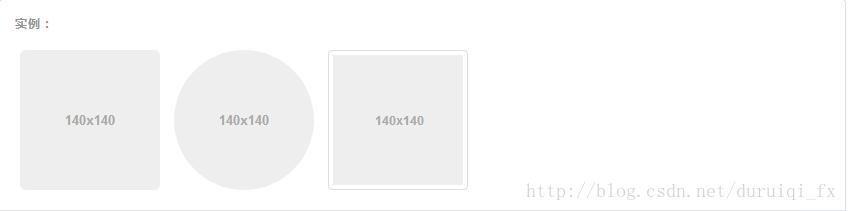
图片形状
通过为 元素添加以下相应的类,可以让图片呈现不同的形状。
跨浏览器兼容性
请时刻牢记:Internet Explorer 8 不支持 CSS3 中的圆角属性。

<img src="..." alt="..." class="img-rounded"> <img src="..." alt="..." class="img-circle"> <img src="..." alt="..." class="img-thumbnail">
以上所述是小编给大家介绍的Bootstrap3 图片(响应式图片&图片形状),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
相关文章

跟我学Node.js(四)---Node.js的模块载入方式与机制
Node.js中模块可以通过文件路径或名字获取模块的引用。模块的引用会映射到一个js文件路径,除非它是一个Node内置模块。Node的内置模块公开了一些常用的API给开发者,并且它们在Node进程开始的时候就预加载了。2014-06-06
javascript字符串对象常用api函数小结(连接,替换,分割,转换等)
这篇文章主要介绍了javascript字符串对象常用api函数,结合实例形式总结分析了javascript常用的连接、替换、分割、转换等相关函数与使用方法,需要的朋友可以参考下2016-09-09
underscore之Chaining_动力节点Java学院整理
本文通过文字说明与代码的形式给大家介绍了underscore之Chaining的相关知识,感兴趣的朋友一起学习吧2017-07-07
Javascript Memoization 缓存函数使用说明
Memoization 是一种将函数返回值缓存起来的方法,学习js 面向对象的朋友可以参考下。2010-05-05
JS判断不同分辨率调用不同的CSS样式文件实现思路及测试代码
最近看一个网站,发现显示器不同的分辨率,样式文件调用的也不一样,于是很好奇研究并写了一个,经测试感觉还不错,感兴趣的你可以来看看哦2013-01-01






![怎么在下面的HTML里调用数组cs[]的值](http://img.jbzj.com/images/xgimg/bcimg4.png)





最新评论