BootStrap组件之进度条的基本用法
1、进度条基本用法
主要依赖.progress和.progress-bar
aria-valuenow表示当前值
aria-valuemin表示最小值
aria-valuemax表示最大值
width:60%表示当前进度条位置
<div class="progress"> <div class="progress-bar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%;"></div> </div>
2、带有提示标签的进度条
<div class="progress">
<div class="progress-bar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%;">
<span>60%</span>
</div>
</div>
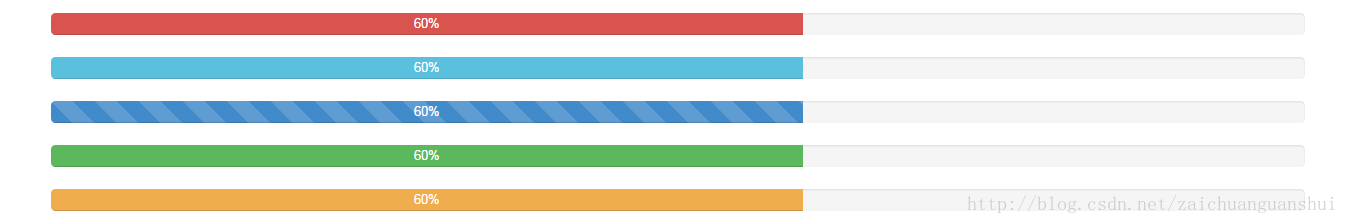
3、根据情境变化效果

<div class="progress">
<div class="progress-bar progress-bar-danger" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%;">
<span>60%</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%;">
<span>60%</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-success" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%;">
<span>60%</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%;">
<span>60%</span>
</div>
</div>
.progress-bar-danger
.progress-bar-info
.progress-bar-success
.progress-bar-warning
4、条纹效果
.progress-bar-striped可以和其他状态的类一起使用
<div class="progress">
<div class="progress-bar progress-bar-warning progress-bar-striped" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%;">
<span>60%</span>
</div>
</div>
5、动画效果
为 .progress-bar-striped 添加 .active 类,使其呈现出由右向左运动的动画效果。
<div class="progress">
<div class="progress-bar progress-bar-striped active" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%;">
<span>60%</span>
</div>
</div>
6、堆叠效果
把多个进度条放入同一个 .progress 中,使它们呈现堆叠的效果。
<div class="progress">
<div class="progress-bar progress-bar-success" style="width: 35%">
<span class="sr-only">35% Complete (success)</span>
</div>
<div class="progress-bar progress-bar-warning progress-bar-striped" style="width: 20%">
<span class="sr-only">20% Complete (warning)</span>
</div>
<div class="progress-bar progress-bar-danger" style="width: 10%">
<span class="sr-only">10% Complete (danger)</span>
</div>
</div>
以上所述是小编给大家介绍的BootStrap组件之进度条的基本用法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
相关文章

利用window.name实现windowStorage代码分享
本文主要介绍了利用window.name实现windowStorage的功能分享,大家参考使用吧2014-01-01
showModalDialog模态对话框的使用详解以及浏览器兼容
showModalDialog是jswindow对象的一个方法,和window.open一样都是打开一个新的页面。区别是:showModalDialog打开子窗口后,父窗口就不能获取焦点了(也就是无法操作了)2014-01-01
全面解析JavaScript中“&&”和“||”操作符(总结篇)
这篇文章主要介绍了全面解析JavaScript中“&&”和“||”操作符(总结篇)的相关资料,需要的朋友可以参考下2016-07-07












最新评论