IOS9.0 LaunchScreen.StroyBoard自定义启动图片详解
iOS9.0 LaunchScreen.StroyBoard自定义启动图片
前言:
xcode7.0之前都是launchScreen.xib,在xcode7.0后苹果更改启动视图控件。
今天就简单介绍一下怎么适配iOS8和iOS9的app启动图片。
如果你做过app,就会知道当程序运行时如果没有启动图片,会有一段时间手机是黑屏的。
这就会给用户造成很差用户体验(app是运行了还是卡死机了)。
所以在此强烈建议设置启动图片,你可以在启动图片的视图展示产品或者与产品相关的广告,也可以添加动画了,分页效果了,也可以点击跳转界面等。
下面开始简单介绍一下怎么适配吧!
如果你只是设置一个静态启动图片的话,把原来的LaunchScreen.StroyBoard删除,
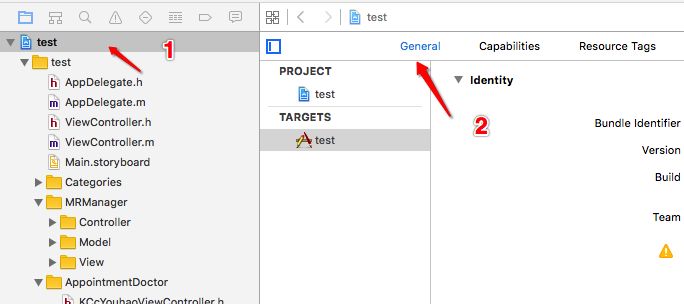
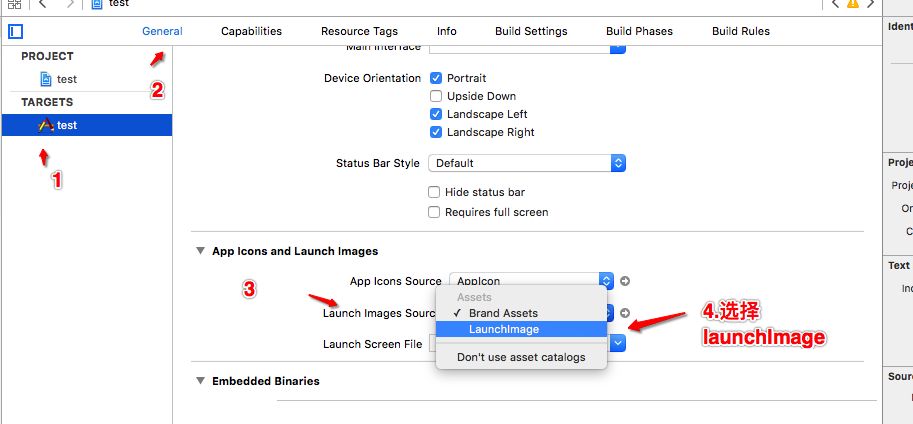
1.点击你的项目,进入targets

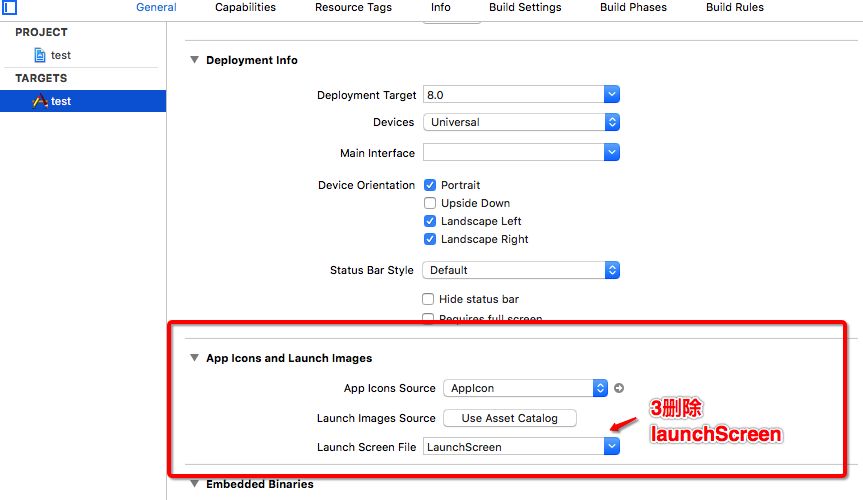
2.删除launchScreen.StroyBoard.

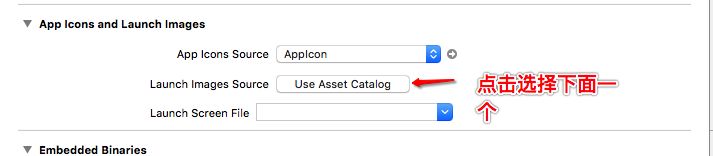
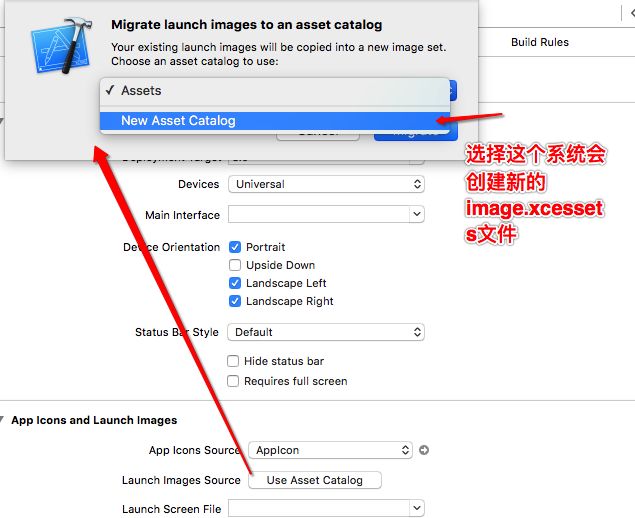
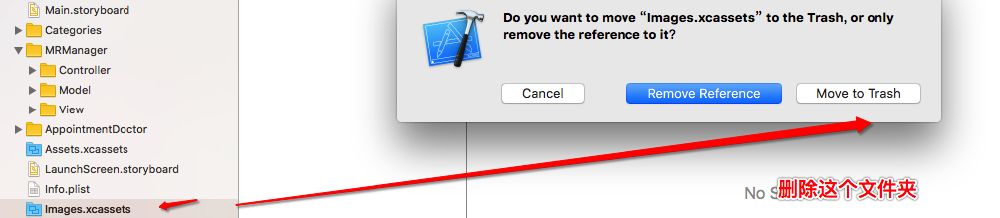
3.在launch images Source中创建新的来源,然后删除image.xcassets文件


3.1 删除新建的文件

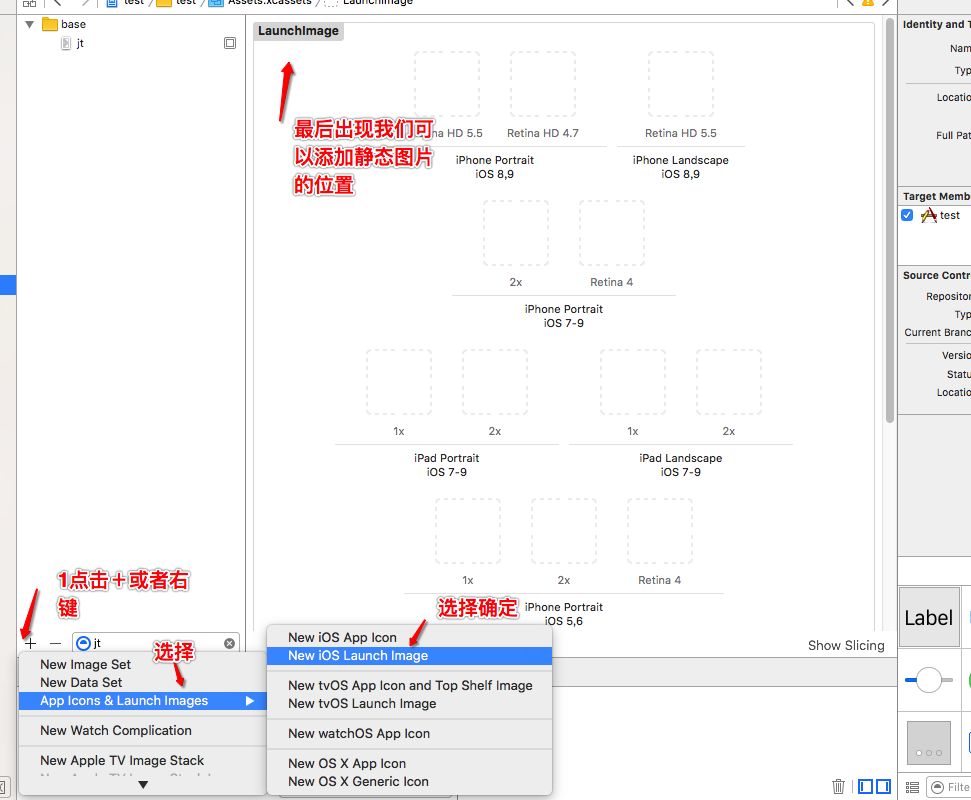
4.在Assets.xcassets创建launchScreenImage

5.在targets中选择launchScreen

6.最后你就还可以在launchimage中添加你喜欢的格式正确的图片了
在此适配图片就可以了。
后期我会根据需求添加怎么获取启动界面的控制器view,怎么在launchScreen.StoaryBoard中展示动画,点击跳转界面。
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
相关文章

深入详解Objective-C中的@Synchronized关键字
这篇文章主要为大家介绍了深入详解Objective-C中的@Synchronized关键字,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪2023-03-03
iOS UITextField、UITextView只限输入中文、英文、数字及实时限制字符个数的封装实现代码
这篇文章主要介绍了 iOS UITextField、UITextView只限输入中文、英文、数字及实时限制字符个数封装实现的相关资料,需要的朋友可以参考下2016-12-12












最新评论