关于jQuery EasyUI 中刷新Tab选项卡后一个页面变形的解决方法
书写jQuery EasyUI Tab 样例时,如果刷新前面的Tab 选项卡,某一个Tab 选项卡里面的页面布局变乱。如下面图片所示:
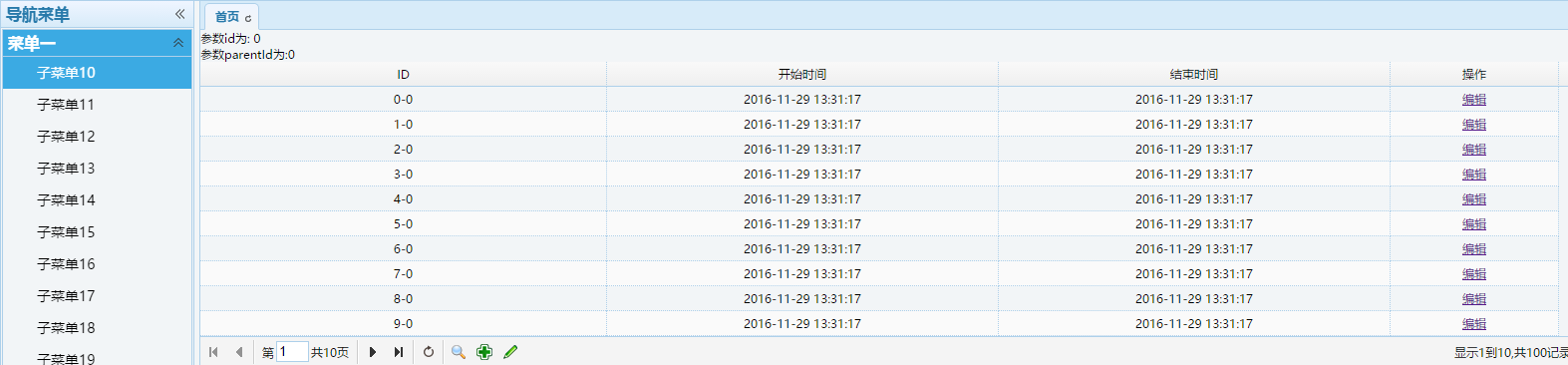
刚开始打开时页面布局正确:


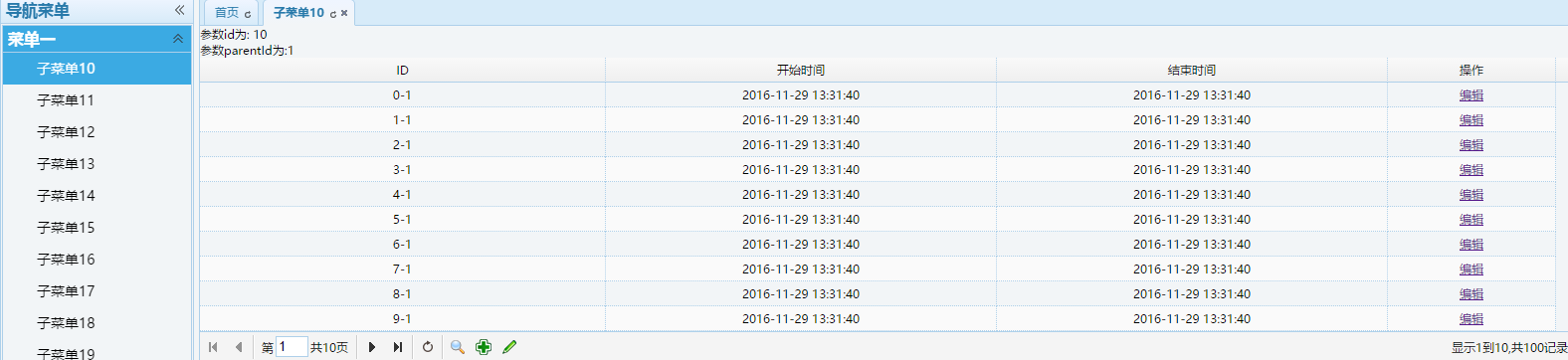
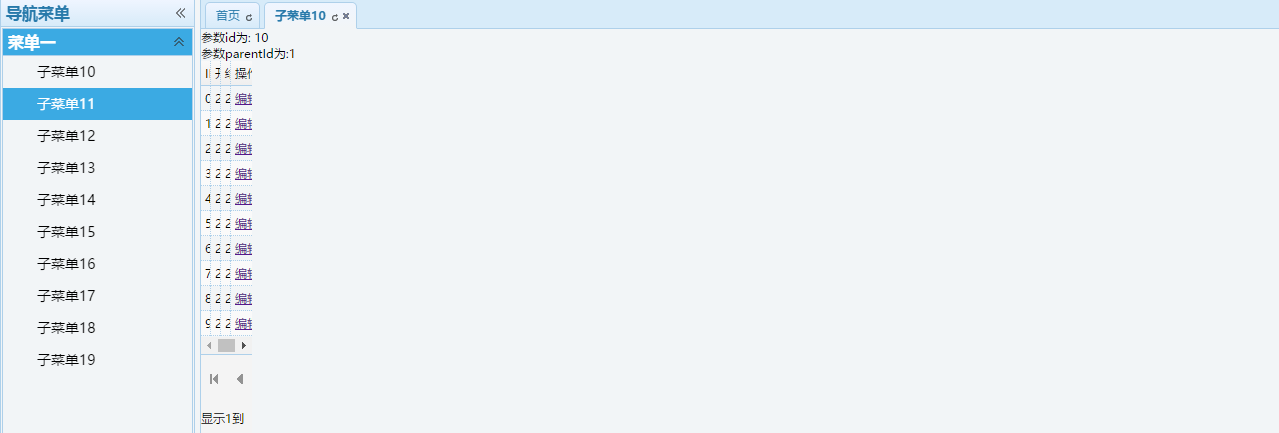
此时我们在第二个选项卡里面,点击第一个页面的刷新按钮,一直刷新,然后切换回来再看看页面,如下图:

但是首页选项卡的页面是正常的。

为了便于解释说明,这里用第一个选项卡代表 “首页”,第二个选项卡代表”子菜单10”
出现这种情况的问题根本原因在于,你在第二个选项卡里面,点击其它第一个选项卡刷新按钮时,其实刷新的时第二个选项页面内容,当你鼠标离开你第一个选项卡刷新按钮时 ,此时才选中了第一个选项卡,而这时候第二个选项卡还没有渲染完毕,才导致出现这样的情况。验证过程,这是使用的是验证选项卡的title.
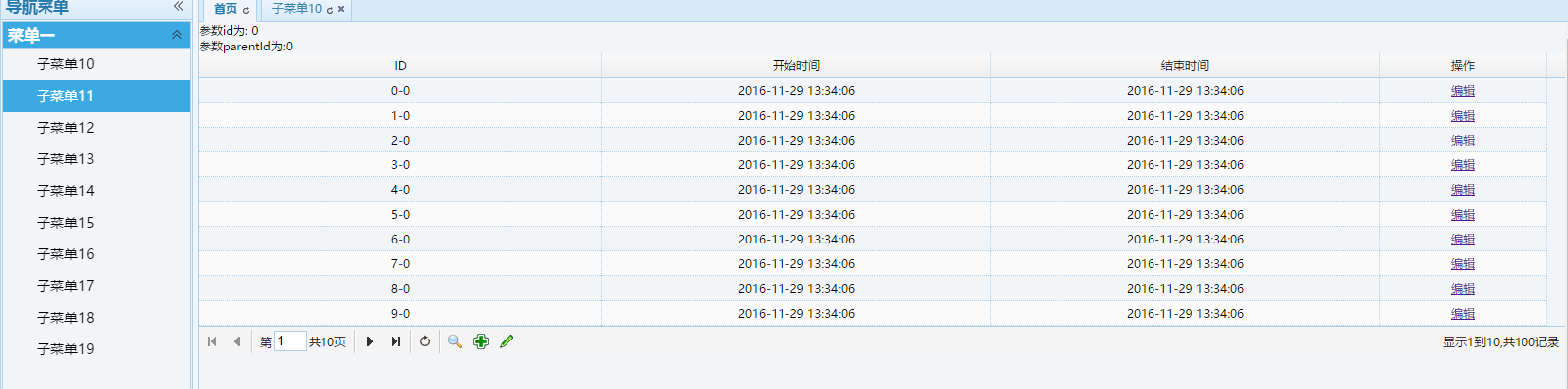
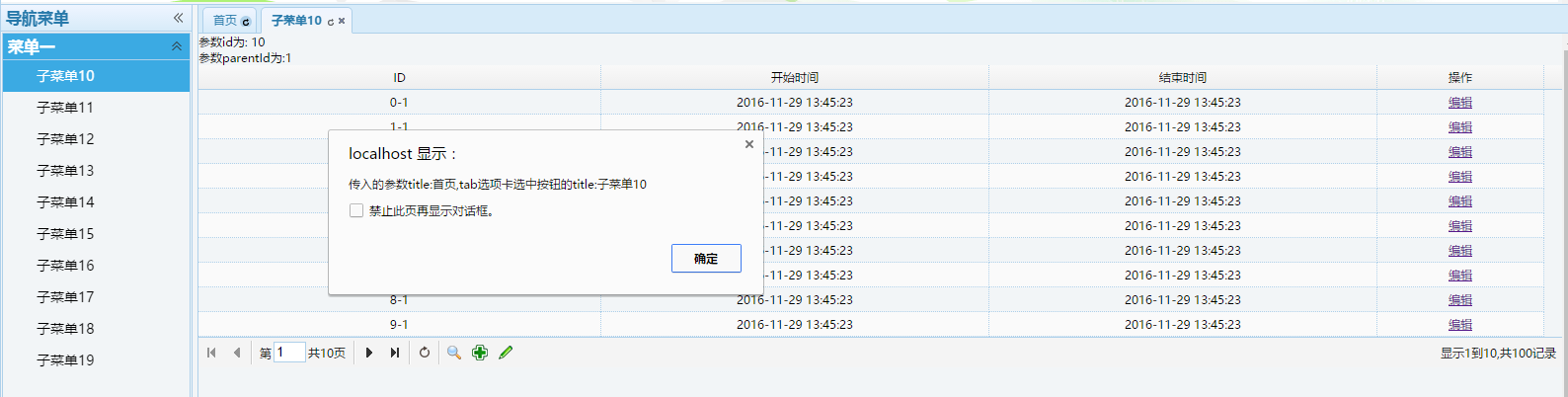
打开两个选项卡,一个”首页”,一个”子菜单10”选项卡,切换到”子菜单10”选项卡,然后点击”首页”选项卡的刷新按钮,弹出的结果如下的图,可见在鼠标点击的过程中,tab 里面选中的还是”子菜单10”选项卡,并不是我们看到的”首页”选项卡。

出现上图问题的错误代码如下:
/* title表示tab选项卡的标题 */
function refeshCurrentTab() {
var tabPanel = $('#tabContainer');//存放tab选项卡的容器
var tab = tabPanel.tabs('getSelected');
//alert("tab选项卡选中按钮的title:"+tab.panel('options').title);
var url = $(tab.panel('options').content).attr('src');
tabPanel.tabs('update', {
tab: tab,
options: {
content: createFrame(url) //创建Frame标签
}
});
};
function createFrame(url) {
return '<iframe src="' + url + '" frameborder="0" style="height:100%;width:100%;"></iframe>';
};
找到问题的根本所在,那么在上述方法中,只需要刷新时传入刷新按钮那个tab选项卡的标题,选中这个,然后再进行刷新操作。修改的代码如下:
/* title表示tab选项卡的标题 */
function refeshCurrentTab(title) {
var tabPanel = $('#tabContainer');
var tab = tabPanel.tabs('getSelected');
//alert("传入的参数title:"+title+",tab选项卡选中按钮的title:"+tab.panel('options').title);
var refeshTab = tabPanel.tabs("getTab", title);
if (tab != refeshTab) {
tabPanel.tabs("select", title);
tab = refeshTab;
}
var url = $(tab.panel('options').content).attr('src');
tabPanel.tabs('update', {
tab: tab,
options: {
content: createFrame(url)
}
});
};
function createFrame(url) {
return '<iframe src="' + url + '" frameborder="0" style="height:100%;width:100%;"></iframe>';
};
以上所述是小编给大家介绍的关于jQuery EasyUI 中刷新Tab选项卡后一个页面变形的解决方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
相关文章

jQuery实现点击按钮弹出可拖拽模态对话框完整实例【测试可用】
这篇文章主要介绍了jQuery实现点击按钮弹出可拖拽模态对话框的方法,结合完整实例形式分析了jQuery调用模态对话框的基本原理、实现方法与相关操作技巧,需要的朋友可以参考下2023-04-04
asp.net下使用jquery 的ajax+WebService+json 实现无刷新取后台值的实现代码
asp.net下使用jquery 的ajax+WebService+json 实现无刷新取后台值的实现代码 ,比页面刷新更好,用户体验更好,需要的朋友可以参考下。2010-09-09












最新评论