JS实现点击参数面板按钮显示或隐藏数据
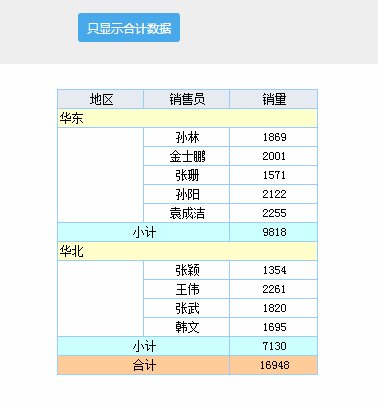
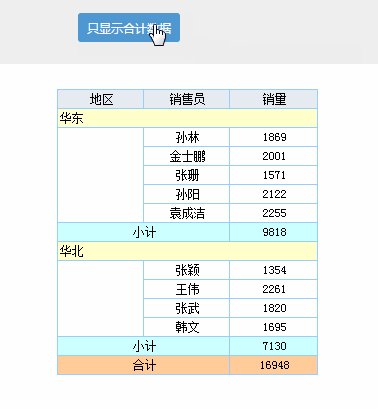
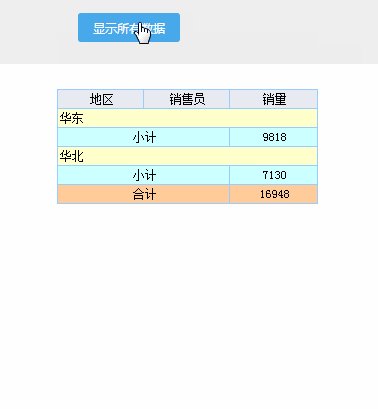
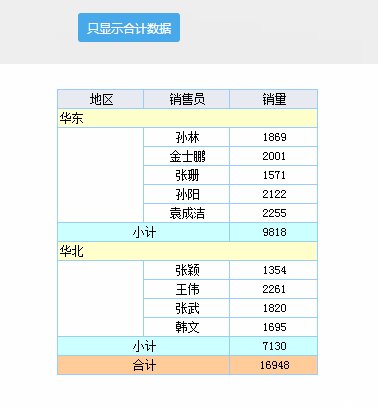
当报表中列出数据太多时,想通过显示按钮隐藏明细数据只显示统计数据。如下图示例,那么该如何实现呢?本文以FineReport为例,来讲述JS如何实现点击参数面板按钮显示或隐藏数据。

打开报表
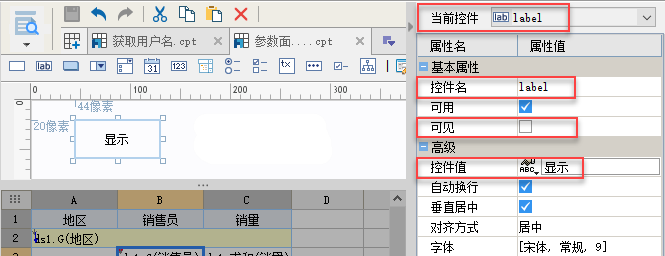
在参数面板添加一个标签控件,控件名为lable,设置标签控件不可见,控件值为“显示”。

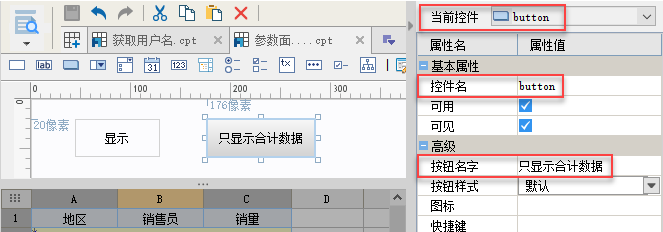
在参数面板添加一个按钮控件,控件名为button,控件值为“只显示合计数据”,并添加点击事件。

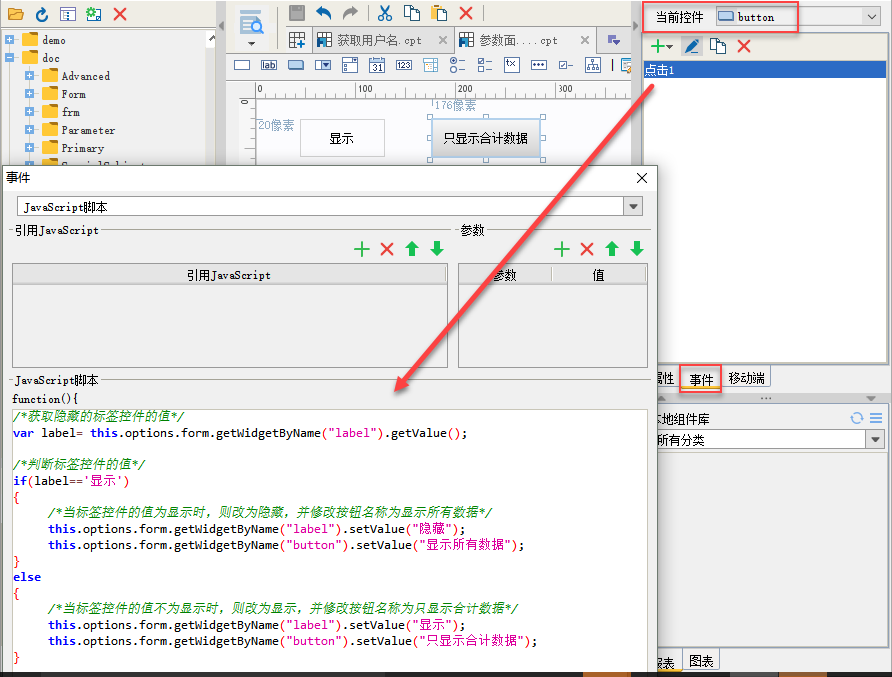
编辑点击事件,添加下面的JavaScript代码:

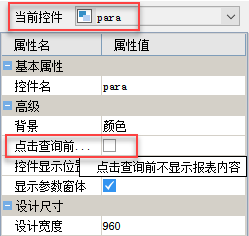
点击参数面板空白处,将“点击查询前不显示报表内容”属性的勾去掉。

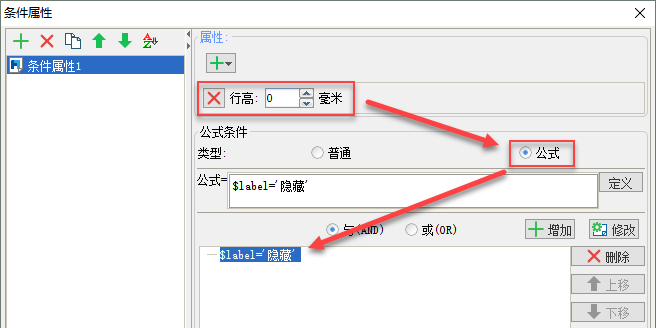
回到报表设计界面,右键B3单元格,添加条件属性,设置行高为0毫米,添加公式条件为$label = '隐藏'。

保存模板,点击分页预览即可看到上图的效果。
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持脚本之家!
相关文章

anndroid使用ViewPager实现三个fragment切换
这篇文章主要介绍了anndroid使用ViewPager实现三个fragment切换,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-04-04
Android studio 3.0 查看手机文件系统的方法(超简单)
本文给大家分享Android studio更新到3.0版本之后,查看手机文件系统的方法,需要的朋友参考下吧2017-11-11
android效果TapBarMenu绘制底部导航栏的使用方式示例
本篇文章主要介绍了android效果TapBarMenu绘制底部导航栏的使用方式,具有一定的参考价值,有兴趣的可以了解一下。2017-01-01












最新评论