Bootstrap笔记—折叠实例代码
更新时间:2017年03月13日 17:07:59 作者:erdouzhang
本篇文章主要介绍了Bootstrap笔记—折叠实例代码,详细的介绍了折叠效果实例,包括一组多组等,非常具有实用价值,需要的朋友可以参考下。
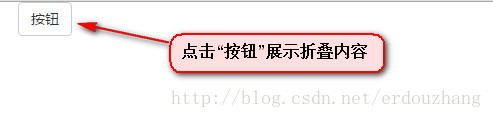
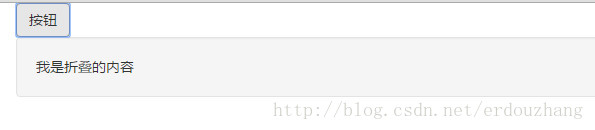
1. 基础折叠

展示如下:


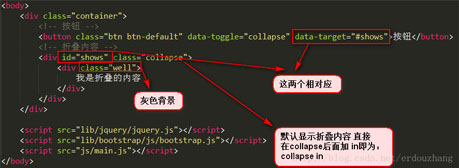
<body>
<div class="container">
<!-- 按钮 -->
<button class="btn btn-default" data-toggle="collapse" data-target="#shows">按钮</button>
<!-- 折叠内容 -->
<div id="shows" class="collapse">
<div class="well">
我是折叠的内容
</div>
</div>
</div>
</body>
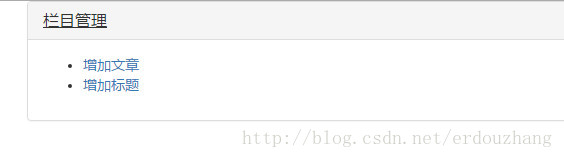
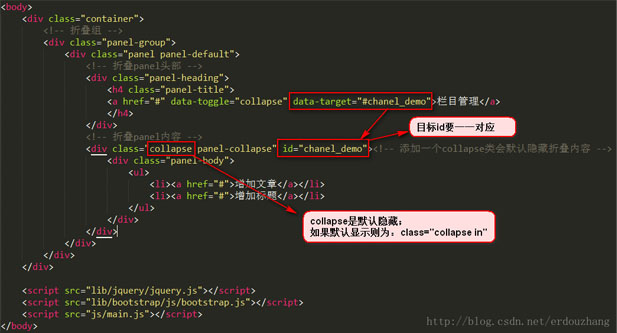
2. 折叠一组


<body>
<div class="container">
<!-- 折叠组 -->
<div class="panel-group">
<div class="panel panel-default">
<!-- 折叠panel头部 -->
<div class="panel-heading">
<h4 class="panel-title">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-toggle="collapse" data-target="#chanel_demo">栏目管理</a>
</h4>
</div>
<!-- 折叠panel内容 -->
<div class="collapse panel-collapse" id="chanel_demo"><!-- 添加一个collapse类会默认隐藏折叠内容 -->
<div class="panel-body">
<ul>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >增加文章</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >增加标题</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</body>
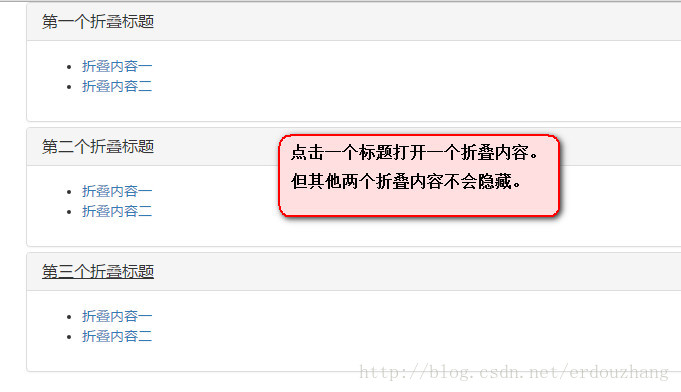
3.折叠多组


<body>
<div class="container">
<!-- 折叠组 -->
<div class="panel-group">
<!-- 第一个功能 -->
<div class="panel panel-default">
<!-- 折叠panel头部 -->
<div class="panel-heading">
<h4 class="panel-title">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-toggle="collapse" data-target="#chanel_demo1">第一个折叠标题</a>
</h4>
</div>
<!-- 折叠panel内容 -->
<div class="collapse in panel-collapse" id="chanel_demo1"><!-- 添加一个collapse类会默认隐藏折叠内容 -->
<div class="panel-body">
<ul>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >折叠内容一</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >折叠内容二</a></li>
</ul>
</div>
</div>
</div>
<!-- 第二个功能 -->
<div class="panel panel-default">
<!-- 折叠panel头部 -->
<div class="panel-heading">
<h4 class="panel-title">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-toggle="collapse" data-target="#chanel_demo2">第二个折叠标题</a>
</h4>
</div>
<!-- 折叠panel内容 -->
<div class="collapse panel-collapse" id="chanel_demo2">
<div class="panel-body">
<ul>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >折叠内容一</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >折叠内容二</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</body>
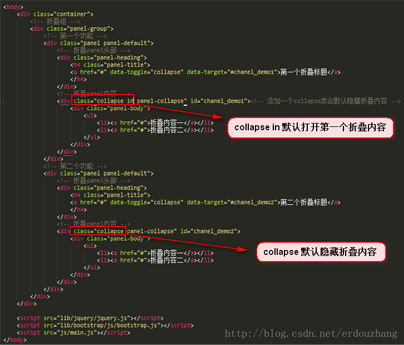
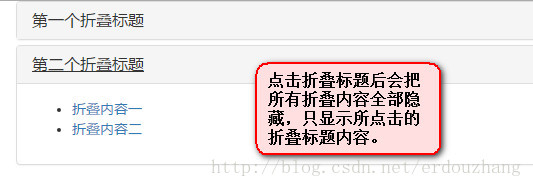
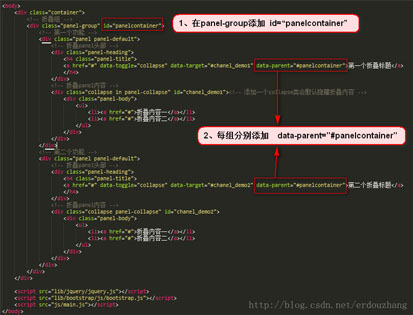
4. 折叠多组 只显示一组折叠内容


<body>
<div class="container">
<!-- 折叠组 -->
<div class="panel-group" id="panelcontainer">
<!-- 第一个功能 -->
<div class="panel panel-default">
<!-- 折叠panel头部 -->
<div class="panel-heading">
<h4 class="panel-title">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-toggle="collapse" data-target="#chanel_demo1" data-parent="#panelcontainer">第一个折叠标题</a>
</h4>
</div>
<!-- 折叠panel内容 -->
<div class="collapse in panel-collapse" id="chanel_demo1"><!-- 添加一个collapse类会默认隐藏折叠内容 -->
<div class="panel-body">
<ul>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >折叠内容一</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >折叠内容二</a></li>
</ul>
</div>
</div>
</div>
<!-- 第二个功能 -->
<div class="panel panel-default">
<!-- 折叠panel头部 -->
<div class="panel-heading">
<h4 class="panel-title">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-toggle="collapse" data-target="#chanel_demo2" data-parent="#panelcontainer">第二个折叠标题</a>
</h4>
</div>
<!-- 折叠panel内容 -->
<div class="collapse panel-collapse" id="chanel_demo2">
<div class="panel-body">
<ul>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >折叠内容一</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >折叠内容二</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</body>
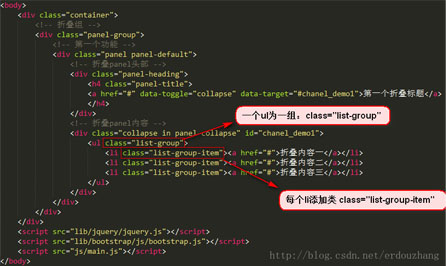
5. 折叠–下拉菜单


<body>
<div class="container">
<!-- 折叠组 -->
<div class="panel-group">
<!-- 第一个功能 -->
<div class="panel panel-default">
<!-- 折叠panel头部 -->
<div class="panel-heading">
<h4 class="panel-title">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-toggle="collapse" data-target="#chanel_demo1">第一个折叠标题</a>
</h4>
</div>
<!-- 折叠panel内容 -->
<div class="collapse in panel-collapse" id="chanel_demo1">
<ul class="list-group">
<li class="list-group-item"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >折叠内容一</a></li>
<li class="list-group-item"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >折叠内容二</a></li>
<li class="list-group-item"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >折叠内容三</a></li>
</ul>
</div>
</div>
</div>
</div>
</body>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

基于JavaScript实现Json数据根据某个字段进行排序
这篇文章主要介绍了基于JavaScript实现Json数据根据某个字段进行排序的相关资料,需要的朋友可以参考下2015-11-11
GWT中复制到剪贴板 js+flash实现复制 兼容性比较好
今天看到有个Google Code的项目,叫ZeroClipboard,大意是使用flash作为媒介,将内容复制到剪贴板。这比用纯javascript好,因为不同浏览器会出于安全的原因,有不同反应,例如IE会给出提示,有的浏览器不支持复制到剪贴板。2010-03-03
深入理解JavaScript系列(13) This? Yes,this!
在这篇文章里,我们将讨论跟执行上下文直接相关的更多细节。讨论的主题就是this关键字。实践证明,这个主题很难,在不同执行上下文中this的确定经常会发生问题2012-01-01












最新评论