Visual Studio 2017中找回消失的“在浏览器中查看”命令
不知为何,在新安装 Visual Studio 2017 后,发现所有 Web 项目上右键菜单的“在浏览器中查看”命令消失了,只能以调试模式启动网站,非常别扭。
最后在 Stackoverflow 上找到了遇到同样问题的解决方法:通过自定义菜单将此命令添加回来。
1、在工具栏上右键,选择“自定义”:
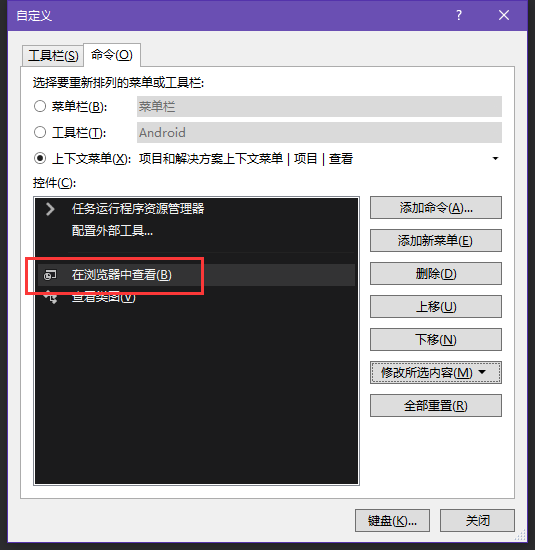
2、在弹出的窗口中,选择“命令”标签。然后选择“上下文菜单”,在其右侧下拉列表中找到“项目和解决方案上下文菜单 | 项目 | 查看”。选择后,在右下方找到按钮“添加命令”:

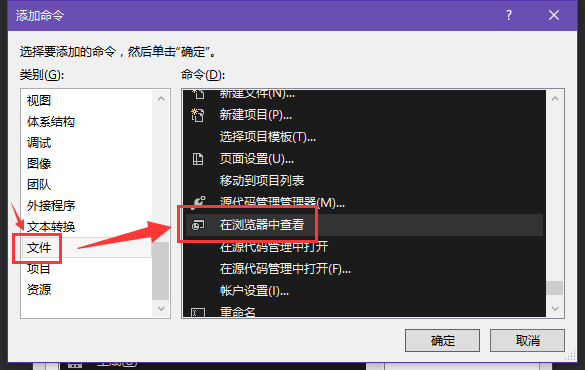
3、在“添加命令”窗口中,在左侧类别中选择“文件”,在右侧找到“在浏览器中查看”命令,选中后点击确定:

4、然后就可以看到命令出现在菜单中,此时可以拖到变更排列顺序:
5、关闭窗口即可生效,可以看到网站项目又恢复了熟悉的命令了~
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
- linux vi命令知识点用法总结
- Linux Vim 实用命令详解
- Linux 常用文本处理命令和vim文本编辑器
- 详解Linux常用命令的用法(二)————文本编辑器命令vi/vim
- Docker service命令详解(小结)
- 详解Docker容器运行多条命令(supervisor)
- Vim中宏命令的使用实例详解
- Vim命令合集
- Linux使用文本编辑器vi常用命令
- Linux文件编辑命令vi详细整理(总结)
- Vim编辑器常用的命令总结
- 关于vi和vim的区别及命令详解
- Linux vim编辑命令模式
- Vim的分屏功能命令大全
- vim命令大全
- 两个命令把 Vim 打造成 Python IDE的方法
- 详解Linux中vi命令大全
- 最全的VI命令与快捷键大全集合建议收藏
相关文章

System.Data.SqlClient.SqlException: 无法打开登录所请求的数据库 登录失败。
今天帮客户配置服务器的时间,安全设置后,将sqlserver以普通用户权限运行的时候提示这个错误。2011-08-08
ASP.NET中Response.BufferOutput属性的使用技巧
这篇文章介绍了ASP.NET中Response.BufferOutput属性的使用技巧,文中通过示例代码介绍的非常详细。对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2022-07-07














最新评论