Android 开发中根据搜索内容实现TextView中的文字部分加粗
实现方式没有引入任何依赖,轻量级实现需求效果
最近遇到一个需求,需要做一个搜索功能。搜索的内容需要加粗显示。
完成了这个功能后,写下此博客,记录一下实现过程
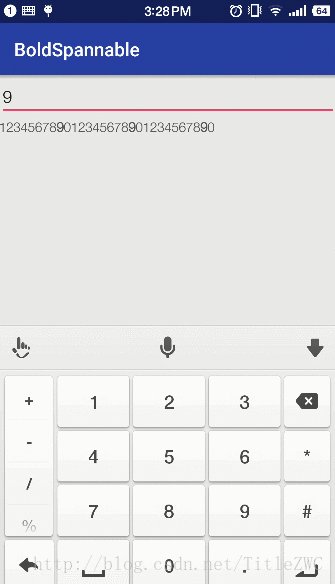
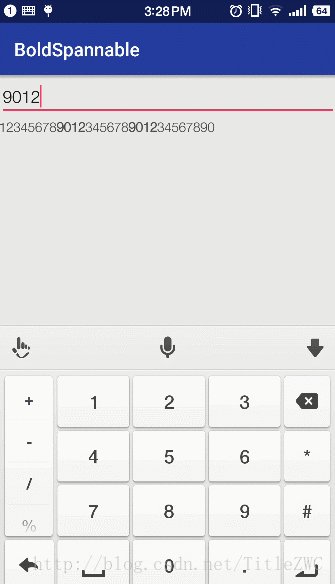
效果图

首先自定义一个StyleSpan,在StyleSpan里做加粗的等匹配状态的设置
@SuppressLint("ParcelCreator")
public class SearchStyleSpan extends StyleSpan {
public SearchStyleSpan(int style) {
super(style);
}
@Override
public void updateDrawState(TextPaint ds) {
ds.setFakeBoldText(true);
//FIXME 这里还可以做其他差异性设置(修改文字大小等)
super.updateDrawState(ds);
}
@Override
public void updateMeasureState(TextPaint paint) {
paint.setFakeBoldText(true);
super.updateMeasureState(paint);
}
}
监听编辑框的内容变化
mEditText.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable editable) {
checkSearchContent(mEditText.getText().toString());
}
});
通过循环,将TextView 里的文字根据匹配内容分段
SpannableStringBuilder searchStyle = new SpannableStringBuilder();
int start;
while (content.contains(searchContent)) {
start = content.indexOf(searchContent);
searchStyle.append(getBoldSpannable(content.substring(0, start + searchContent.length()), searchContent));
content = content.substring(start + searchContent.length());
}
searchStyle.append(content);
将分段好的文字进行加粗处理
int start = content.indexOf(searchContent); SpannableStringBuilder ssb = new SpannableStringBuilder(content); ssb.setSpan(new SearchStyleSpan(Typeface.NORMAL), start, start + searchContent.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
源码地址:https://github.com/TitleZWC/BoldSpannable
以上所述是小编给大家介绍的Android 开发中根据搜索内容实现TextView中的文字部分加粗,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
相关文章

Mono for Android 实现高效的导航(Effective Navigation)
Android 4.0 系统定义了一系列的高效导航方式 (Effective Navigation), 主要包括标签、下拉列表、以及向上和返回等, 本文介绍如何用 Mono for Android 实现这些的导航方式2012-12-12
Android开发之图形图像与动画(五)LayoutAnimationController详解
LayoutAnimationController用于为一个layout里面的控件,或者是一个ViewGroup,里面的控件设置动画效果,感兴趣的朋友可以了解下啊,希望本文对你有所帮助2013-01-01
Android使用WindowManager构造悬浮view
这篇文章主要为大家详细介绍了Android使用WindowManager构造悬浮view的具体方法,感兴趣的小伙伴们可以参考一下2016-05-05












最新评论