iOS自动生成表格效果的实现代码
更新时间:2017年03月27日 14:07:19 作者:弦外雨
这篇文章主要为大家详细介绍了iOS自动生成表格效果的实现代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
一、效果图

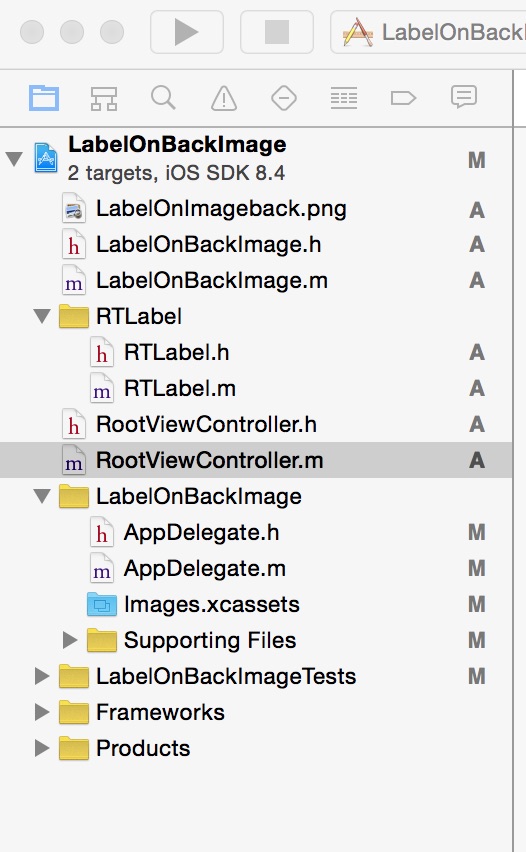
二、工程图

三、代码。
RootViewController.h
#import <UIKit/UIKit.h>
#import "LabelOnBackImage.h"
@interface RootViewController : UIViewController
{
LabelOnBackImage *labelFirst;
}
@end
RootViewController.m
#import "RootViewController.h"
@interface RootViewController ()
@end
@implementation RootViewController
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Custom initialization
}
return self;
}
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view.
self.title=@"LabelOnBackImage";
NSArray *titleArray=[NSArray arrayWithObjects:@"姓名",@"年龄",@"班级", nil];
NSArray *contentArray=[NSArray arrayWithObjects:@"lucy",@"20",@"0331", nil];
labelFirst = [[LabelOnBackImage alloc] initWithFrame:CGRectMake(5, 100, 300, 400)
titleArray:titleArray
contentArray:contentArray
titleColor:nil
contentColor:nil];
[self.view addSubview:labelFirst];
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
相关文章

iOS中PNChart与UITableView的联动示例详解
PNChart是个界面很漂亮的图表第三方库,UITableView则不用过多介绍了,各位iOS开发者们都知道,下面这篇文章主要给大家介绍了关于iOS中PNChart与UITableView的联动的相关资料,需要的朋友可以参考下2018-07-07












最新评论