详解在Angularjs中ui-sref和$state.go如何传递参数
更新时间:2017年04月24日 14:21:18 作者:Jager
这篇文章主要介绍了详解在Angularjs中ui-sref和$state.go如何传递参数,详细的介绍了ui-sref和$state.go的区别和如何传参,有兴趣的可以了解下
1 ui-sref、$state.go 的区别
ui-sref 一般使用在 <a>...</a>;
<a ui-sref="message-list">消息中心</a>
$state.go('someState')一般使用在 controller里面;
.controller('firstCtrl', function($scope, $state) {
$state.go('login');
});
这两个本质上是一样的东西,我们看ui-sref的源码:
...
element.bind("click", function(e) {
var button = e.which || e.button;
if ( !(button > 1 || e.ctrlKey || e.metaKey || e.shiftKey || element.attr('target')) ) {
var transition = $timeout(function() {
// HERE we call $state.go inside of ui-sref
$state.go(ref.state, params, options);
});
ui-sref最后调用的还是$state.go()方法
2 如何传递参数
首先,要在目标页面定义接受的参数:

传参,
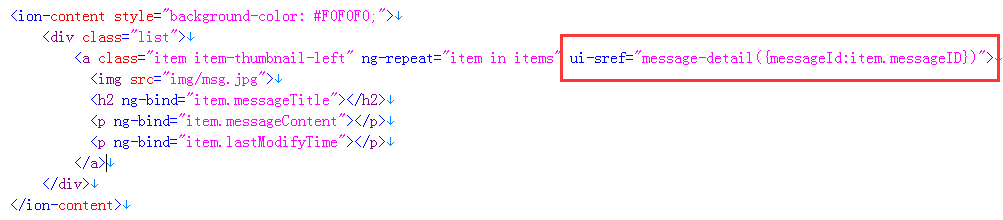
ui-sref:

$state.go:

接收参数,
在目标页面的controller里注入$stateParams,然后 "$stateParams.参数名" 获取

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

Angular 4.x+Ionic3踩坑之Ionic3.x pop反向传值详解
这篇文章主要给大家介绍了关于Angular 4.x+Ionic3踩坑之Ionic3.x pop反向传值的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧。2018-03-03
AngularJS使用angular-formly进行表单验证
这篇文章主要介绍了AngularJS使用angular-formly进行表单验证的相关资料,需要的朋友可以参考下2015-12-12












最新评论