3分钟掌握常用的JS操作JSON方法总结
工作中做了几款自动化测试工具都是跟日志读取相关,日志格式又大多数都是JSON,所以这里把常用的JS操作JSON的方法做了总结~~
一、概要简介
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式,同时,JSON是 JavaScript 原生格式,这意味着在 JavaScript 中处理 JSON数据不须要任何特殊的 API 或工具包。
在JSON中,有两种结构:对象和数组
1、对象以“{”开始,“}”结束,“key/value”之间运用 “,”分隔。

2、数组以“[”开始,“]”结束。值之间运用 “,”分隔。

二、JSON对象和JSON字符串的转换
在数据传输过程中,JSON是以字符串的形式传递的,而JS操作的是JSON对象,所以,JSON对象和JSON字符串之间的相互转换是关键。如下:
JSON字符串:

JSON对象:

1、将String转化为JSON

2、将JSON转化为String

三、JSON的输出美化
上一节我们讲到了将JSON对象转化为JSON字符串可以用JSON.stringify() 方法,stringify还有个可选参数space(1<=space<=10),可以指定缩进的空格数,用于美化输出;

我们看下代码:

待美化的JSON:

美化后的输出,是不是看得更清晰了:

四、JSON字符串的替换
日志处理中常常有这样的字符串,如下:

需要经过替换后,才能变成标准的JSON字符串格式,从而转化成JSON对象。这里我们需要用JS实现replaceAll的功能,将所有的 ' \\" ' 替换成 ' " ' 。
代码如下,这里的gm是固定的,g表示global,m表示multiple:

替换后的效果如下:

五、遍历JSON对象和数组
1、遍历JSON对象,代码如下:

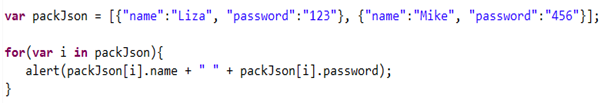
2、遍历JSON数组,代码如下:

六、递归遍历JSON对象
为了实现一些复杂功能常常需要递归遍历JSON对象,这里给出一个递归的例子,希望能给大家作为参考。
例子中要求处理JSON字符串,遇到数组的时候,数组中有超过一个对象,删除第一个对象之后的所有对象,假设原始JSON如下:

要求处理后的数组中只保留第一个对象,处理完成后应该如下图所示:

递归代码如下:

以上所述是小编给大家介绍的3分钟掌握常用的JS操作JSON方法总结,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
相关文章

CodeMirror实现代码对比功能(插件react vue)
这篇文章主要介绍了CodeMirror实现代码对比功能,用到的插件有vue或者react都需要这一步且同样的下载方式,本文通过实例代码给大家介绍的非常详细,需要的朋友可以参考下2022-05-05












最新评论