详解使用vue脚手架工具搭建vue-webpack项目
对于Vue.js来说,如果你想要快速开始,那么只需要在你的html中引入一个<script>标签,加上CDN的地址即可。但是,这并不算是一个完整的vue实际应用。在实际应用中,我们必须要一系列的工具,包括:模块化,转译,预处理,热加载,静态检测和自动化测试等。对于一个需要长期维护和大型的项目而言,这些工具是必不可少的,但是尝试配置初始化这些很痛苦.这就是我们发布vue官方提供的脚手架工具的原因,一个简单的构建工具,通过几个默认的步骤帮助你快速的构建Vue.js项目。
1.安装node环境
可以使用自带的终端cmd命令行工具;windows下推荐安装git bash,可以使用linux命令;

第一步检测是否安装node;没有安装node的同学请到官网下载安装https://nodejs.org/en/download/
安装成功后在命令行查看node版本,如果有说明安装成功。
2.安装vue脚手架工具vue-cli
大家在安装node的时候,会自动安装npm;

可以先行查看npm版本;
使用npm安装vue-cli:
npm install vue-cli -g
3.准备工作已经完毕,下面直接使用vue-cli初始化webpack项目;
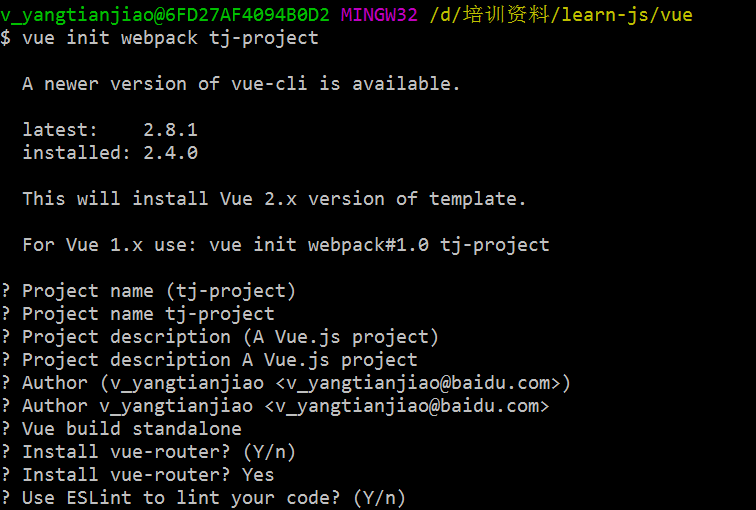
vue init webpackyourprojectname(项目名)

中间会输入项目名称,项目描述,作者等信息;
一路回车
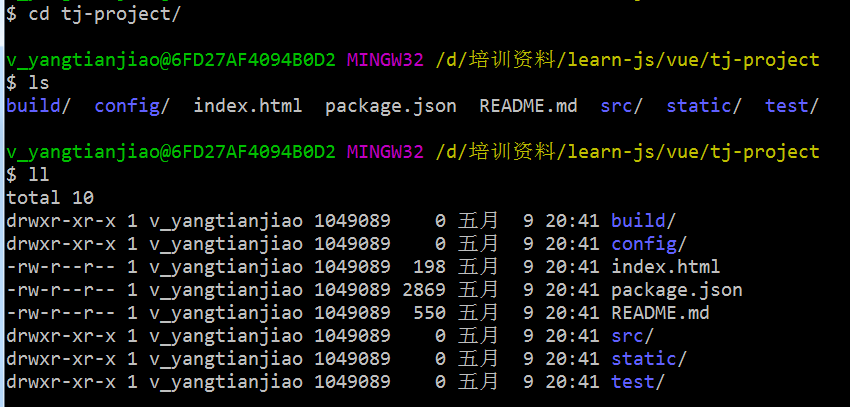
可以看到我们刚才创建的webpack项目已经建好了:

4.查看目录结构

安装依赖
$ npm install
国内有些包npm无法安装,可以使用cnpm安装
$ npm install
5.启动本地开发
npm run dev

本地node服务器已经跑起来了,端口为配置文件中的端口

6.配置路由

创建新的页面组件,将路由指向该.vue 文件

到此,使用vue-cli创建的vue项目基本可以上手开发了,恭喜!

7.打包上线
$ npm run build

看到build complete,证明打包成功;
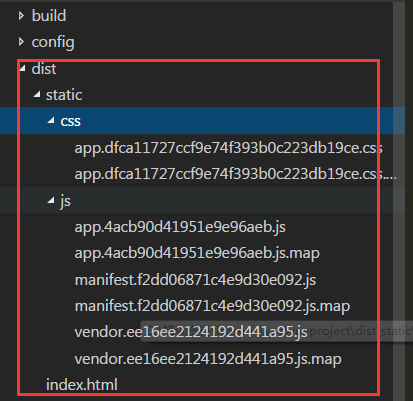
观察目录结构,发现多了一个dist文件夹,这便是webpack打包后的文件,将改文件和后台商量,以什么形式放到服务器即可,上线成功。

啦啦啦~ 至此,我们vue项目算是初步跑起来了,后续会详解webpack配置,以及本地mock数据开发等文章,欢迎大家批评指正!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

elementui中tabel组件的scope.$index的使用及说明
这篇文章主要介绍了elementui中tabel组件的scope.$index的使用及说明,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教2022-10-10
解决vue前端rsa加密遇到的问题message too long for RS
这篇文章主要介绍了解决vue前端rsa加密遇到的问题message too long for RSA,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教2024-07-07












最新评论