Bootstrap模态框插件使用详解
本文主要学习Bootstrap 中的模态框插件,这是一款交互式网站非常常见的弹窗功能插件。
1.基本使用
使用模态框的弹窗组件需要三层 div 容器元素,分别为 modal(模态声明层)、dialog(窗口声明层)、content(内容层)。在内容层里面,还有三层,分别为 header(头部)、body(主体)、footer(注脚)。
结合具体演示来理解如下内容:
<!-- 模态框的声明 class="modal show" 显示模态框 fade淡入淡出效果-->
<div class="modal fade" id="myModal" tabindex="-1"> <!-- id:设置id定位, tabindex: 设置取消 -->
<!-- 模态框窗口的声明 -->
<div class="modal-dialog modal-lg"> <!-- modal-lg,sm 设置模态框大小 -->
<!-- 内容声明 -->
<div class="modal-content">
<!-- 模态框头部 -->
<div class="modal-header">
<!-- 关闭按钮(在没有show的情况下才能关闭) -->
<button class="close" data-dismiss="modal"><span>×</span></button>
<h4 class="modal-title">会员登录</h4>
</div>
<!-- 模态框主体 -->
<div class="modal-body">
<!-- <p>暂时无法服务</p> -->
<!-- 在主体部分使用栅格系统中的流体 -->
<div class="container-fluid">
<div class="row">
<div class="col-sm-4">1</div>
<div class="col-sm-4">2</div>
<div class="col-sm-4">3</div>
</div>
</div>
</div>
<!-- 模态框注脚(默认居右)-->
<div class="modal-footer">
<button class="btn btn-default">注册</button>
<button class="btn btn-primary">登录</button>
</div>
</div>
</div>
</div>
<!-- 点击触发模态框 data-toggle:表明点击是一个模态框的弹窗类型,
data-target:定位到指定的模态框节点data-target可以换成href
-->
<button class="btn btn-primary" data-toggle="modal" data-target="#myModal">点击弹窗</button>
<!--使用插件其它方法时的设置-->
<!-- <button class="btn btn-primary" id="btn" > -->
2.插件的用法
所有的插件,都是基于JavaScript/jQuery 的。
有四个要素:用法、参数、方法和事件。
1. 用法
第一种:可以通过 data 属性
data-toggle="modal" data-target="#myModal"
data-toggle 表示触发类型
data-target 表示触发的节点
如果不是使用<button>,而是<a>,其中 data-target 也可以使用 href=”#myModal”取代。建议使用 data-target。
除了 data-toggle 和 data-target 两个声明属性外,还有一些可以用选项。
2. 参数
可以通过在 HTML 元素上设置 data-*的属性声明来控制效果。

空白背景且点击不关闭 : data-backdrop=”false”
按下 esc 不关闭 : data-keyboard=”false”
初始化隐藏,如果是按钮点击触发,第一次点击则无法显示,第二次显示 : data-show=”false”
加载一次 index.html 到容器内 : href=”index.html”
也可以在 JavaScript 直接设置

//通过 jQuery 方式声明
$('#myModal').modal({
show : true,
backdrop : false,
keyboard : false,
remote : 'index.html',
});
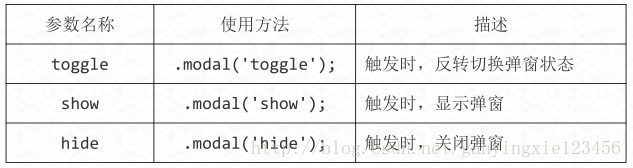
3. 方法
如果默认不显示弹窗,通过点击前后弹窗的实现

//点击显示弹窗
$('#btn').on('click', function () {
$('#myModal').modal('show');
});
4. 事件
模态框支持 4 种时间,分别对应弹出前、弹出后、关闭前和关闭后。

$('#myModal').on('show.bs.modal', function () {
alert('在 show 方法调用时立即触发!');
});
$('#myModal').on('shown.bs.modal', function () {
alert('在模态框显示完毕后触发!');
});
$('#myModal').on('hide.bs.modal', function () {
alert('在 hide 方法调用时立即触发!');
});
$('#myModal').on('hiden.bs.modal', function () {
alert('在模态框显示完毕后触发!');
});
$('#myModal').on('loaded.bs.modal', function () {
alert('远程数据加载完毕后触发!');
});
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

原生js实现jquery函数animate()动画效果的简单实例
下面小编就为大家带来一篇原生js实现jquery函数animate()动画效果的简单实例。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-08-08
Javascript HTML5 Canvas实现的一个画板
这篇文章主要为大家详细介绍了Javascript HTML5 Canvas实现的一个画板的相关资料,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2016-05-05
Qt利用布局widget和ScrollArea实现抽屉效果(实例代码)
这篇文章主要介绍了Qt利用布局,widget和ScrollArea实现抽屉效果,本文通过实例代码图文展示给大家介绍的非常详细,感兴趣的朋友跟随小编一起看看吧2024-07-07
Bootstrap CSS组件之面包屑导航(breadcrumb)
这篇文章主要为大家详细介绍了Bootstrap CSS组件之面包屑导航(breadcrumb),具有一定的参考价值,感兴趣的小伙伴们可以参考一下2016-12-12












最新评论