JavaScript运动框架 解决速度正负取整问题(一)
这里说的运动是指缓冲运动,缓冲运动会使物体逐渐‘着陆’,而不是‘硬着陆’,到达目标位置的过程中速度越来越慢,看起来很舒服。
缓冲的特点:
- 速度随着距离的缩短而降低
- 速度 = (目标值 - 当前值) / 缩放系数;
- 速度一定要是整数
比如,一个div从最左边运动到left等于400的位置停下,可以如下实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>运动框架(一)</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
#div1 {
width: 100px;
height: 100px;
background: orange;
position: absolute;
}
#div2 {
width: 1px;
height: 300px;
background: black;
position: absolute;
left: 400px;
}
#btn1 {
width: 60px;
height: 40px;
background: #fff;
position: absolute;
left: 10px;
top: 150px;
}
</style>
</head>
<body>
<div id="div1"></div>
<div id="div2"></div>
<input id="btn1" type="button" value="start" onclick="startMove()" />
<script type="text/javascript">
var oDiv = document.getElementById('div1');
var oBtn = document.getElementById('btn1');
var timer = null;
function startMove() {
/* 每次启动定时器应该把上次的定时器清理掉,
因为有的人会多次点击按钮,多次启动定时器,速度会叠加越来越快!
*/
clearInterval(timer);
timer = setInterval(function() {
//每次速度都随着距离的缩短而变慢
var speed = (400 - oDiv.offsetLeft) / 10;
if (oDiv.offsetLeft == 400) {
clearInterval(timer);
} else {
oDiv.style.left = oDiv.offsetLeft + speed + 'px';
document.title = oDiv.offsetLeft + ' , ' + speed;
}
}, 30);
}
</script>
</body>
</html>


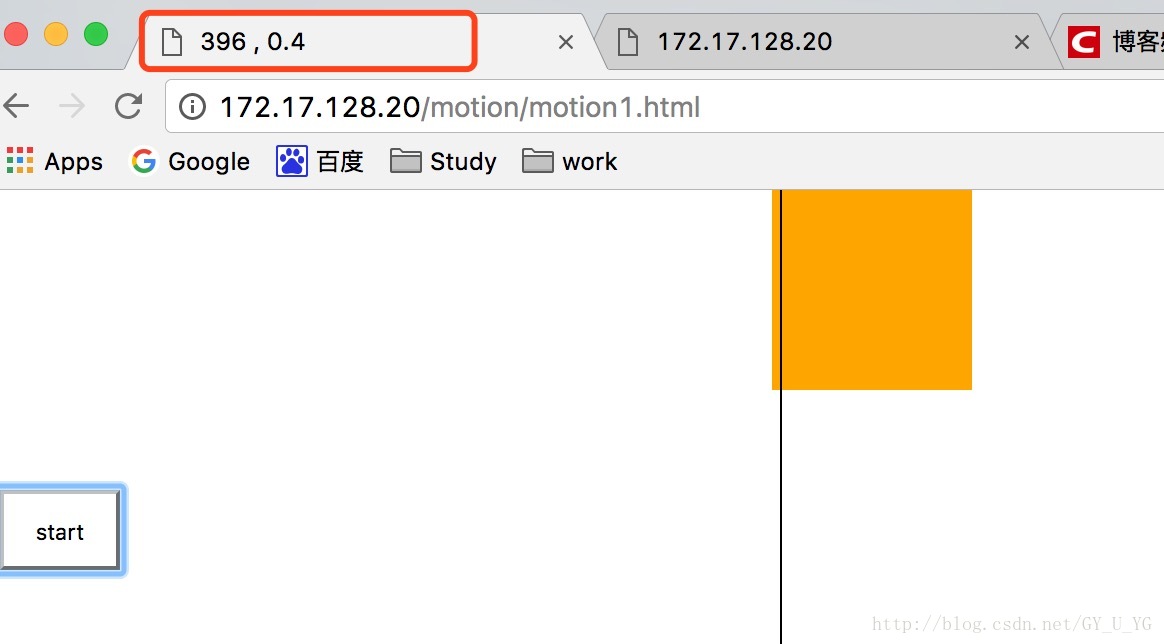
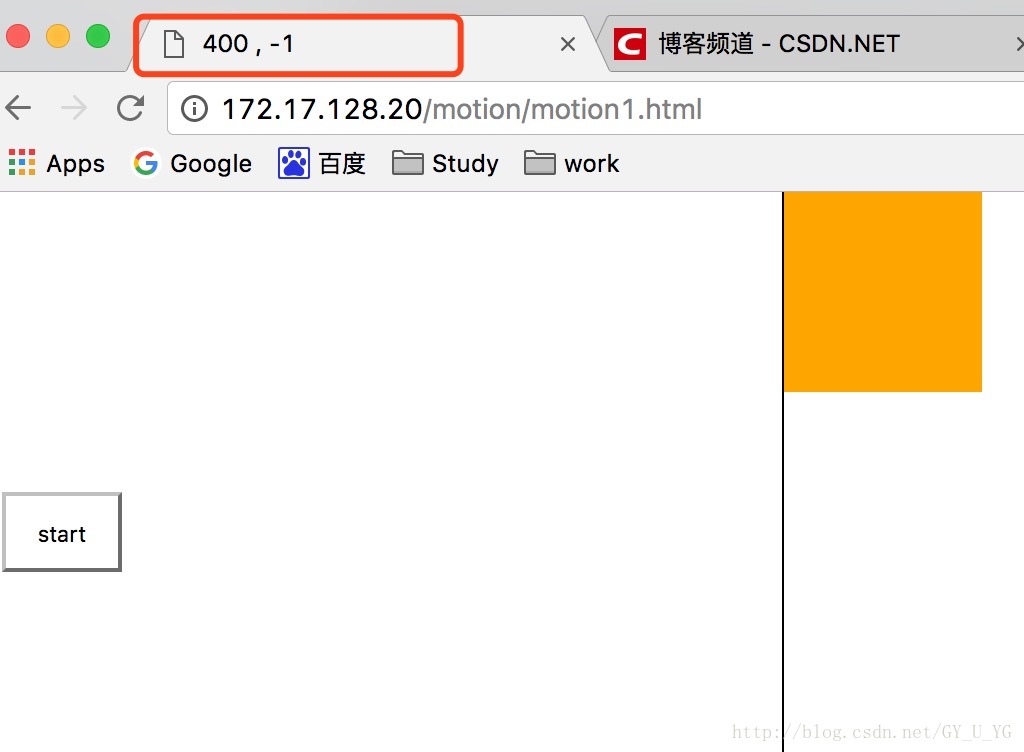
你会发现,启动按钮之后,div并没有准确到达400的位置,再看看title上打印的实际目标和速度,我们发现最终落脚点是396,速度为0.4,我们知道:1px是最小单位,没有小数的概念,所以0.4px是没有的概念,会被计算机认为是0px,仔细分析,当div运行到396px的时候,还剩下4px,速度为4/10 = 0.4,下一个单位时间(30ms)向前运行0.4px,实际上是0,所以永远的停下来了,而且永远不会执行清除定时器这一步!
怎么解决,Math中有个方法叫向上取整,也就是让速度取整,向上取整,努力帮助div跨过这一步
Math.ceil(3.2) ==> 4 Math.ceil(-9.7) ==> -9 Math.floor(5.98) ==> 5
function startMove() {
clearInterval(timer);
timer = setInterval(function() {
var speed = (400 - oDiv.offsetLeft) / 10;
speed = Math.ceil(speed);//划重点,划重点
if (oDiv.offsetLeft == 400) {
clearInterval(timer);
} else {
oDiv.style.left = oDiv.offsetLeft + speed + 'px';
document.title = oDiv.offsetLeft + ' , ' + speed;
}
}, 30);
}

当然了,div除了可以正向运动,也可以负向运动,比如,从800运动到400.
如果不取整的话,依旧不能准确到达400。
#div1 {
width: 100px;
height: 100px;
background: orange;
position: absolute;
left: 800px;/*0 --> 800*/
}

function startMove() {
clearInterval(timer);
timer = setInterval(function() {
var speed = (400 - oDiv.offsetLeft) / 10;
console.log('speed = ' + speed);
speed = Math.floor(speed);//划重点,划重点,划重点
if (oDiv.offsetLeft == 400) {
clearInterval(timer);
} else {
oDiv.style.left = oDiv.offsetLeft + speed + 'px';
document.title = oDiv.offsetLeft + ' , ' + speed;
}
}, 30);
}

总结:
正向运动(速度 > 0), Math.ceil(speed);
反向运动(速度 < 0), Math.floor(speed);
var speed = (iTarget - cur) / 系数; speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
function startMove(iTarget) {
setInterval(function() {
var speed = (iTarget- oDiv.offsetLeft) / 10;
speed = speed > 0 ? Math.ceil(speed) : Match.floor(speed);
oDiv.style.left = oDiv.offsetLeft + speed + 'px';
}, 30);
}
速度取整,是为了最后时刻速度(绝对值)变大,跨过那一槛,不然只能停留在附近!
如果速度不取整,最后的结果就是停在目标值附近,还差几个像素,这个值最后算出来的速度的绝对值肯定小于1,导致还差几像素跨不过去了,如果你这时候让速度取整达到1,最后几个像素的距离其实就是匀速前行了,每次(30ms)都行走1px,因为最后几次都速度算出来都是1,1px 1px的行走到目的地!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

Array, Array Constructor, for in loop, typeof, instanceOf
虽然在 JavaScript 中数组是是对象,但是没有好的理由去使用 `for in` 循环 遍历数组。相反,有一些好的理由不去使用 for in 遍历数组。2011-09-09
javascript实现点击商品列表checkbox实时统计金额的方法
这篇文章主要介绍了javascript实现点击商品列表checkbox实时统计金额的方法,涉及javascript鼠标事件及页面元素操作的相关技巧,需要的朋友可以参考下2015-05-05


![JS 字符串连接[性能比较]](http://img.jbzj.com/images/xgimg/bcimg0.png)









最新评论