Django Ajax的使用教程
简介:
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 是与服务器交换数据并更新部分网页的艺术,在不重新加载整个页面的情况下。
Ajax
很多时候,我们在网页上请求操作时,不需要刷新页面。实现这种功能的技术就要Ajax!
jQuery中的ajax就可以实现不刷新页面就能向后台请求或提交数据的功能,现用它来做django中的ajax,所以先把jquey下载下来,版本越高越好。
一、ajax发送简单数据类型:
html代码:在这里我们仅发送一个简单的字符串
views.py
#coding:utf8
from django.shortcuts import render,HttpResponse,render_to_response
def Ajax(request):
if request.method=='POST':
print request.POST
return HttpResponse('执行成功')
else:
return render_to_response('app03/ajax.html')
ajax.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ajax</title>
</head>
<body>
<input id='name' type='text' />
<input type='button' value='点击执行Ajax请求' onclick='DoAjax()' />
<script src='/static/jquery/jquery-3.2.1.js'></script>
<script type='text/javascript'>
function DoAjax(){
var temp = $('#name').val();
$.ajax({
url:'app03/ajax/',
type:'POST',
data:{data:temp},
success:function(arg){
console.log(arg);
},
error:function(){
console.log('failed')
}
});
}
</script>
</html>
运行,结果:


二、ajax发送复杂的数据类型:
html代码:在这里仅发送一个列表中包含字典数据类型
由于发送的数据类型为列表 字典的格式,我们提前要把它们转换成字符串形式,否则后台程序接收到的数据格式不是我们想要的类型,所以在ajax传输数据时需要JSON
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-">
<title>Ajax</title>
</head>
<body>
<input id='name' type='text' />
<input type='button' value='点击执行Ajax请求' onclick='DoAjax()' />
<script src='/static/jquery/jquery-3.2.1.js'></script>
<script type='text/javascript'>
function DoAjax(){
var temp = $('#name').val();
$.ajax({
url:'app03/ajax/',
type:'POST',
data:{data:temp},
success:function(arg){
var obj=jQuery.parseJSON(arg);
console.log(obj.status);
console.log(obj.msg);
console.log(obj.data);
$('#name').val(obj.msg);
},
error:function(){
console.log('failed')
}
});
}
</script>
</html>
views.py
#coding:utf
from django.shortcuts import render,HttpResponse,render_to_response
import json
# Create your views here.
def Ajax(request):
if request.method=='POST':
print request.POST
data = {'status':,'msg':'请求成功','data':['','','']}
return HttpResponse(json.dumps(data))
else:
return render_to_response('app/ajax.html')
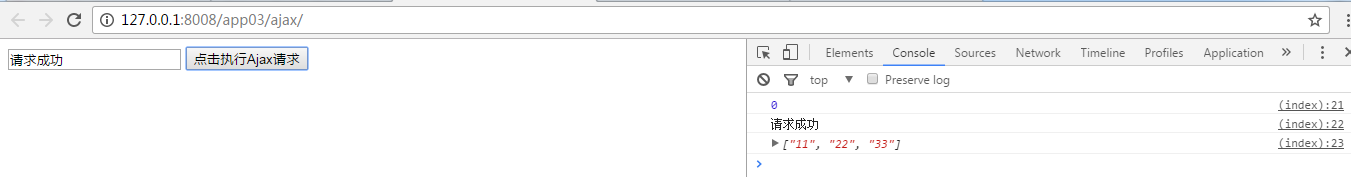
打印数据样式:


以上所述是小编给大家介绍的Django Ajax的使用教程,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
- django中的ajax组件教程详解
- 详解Django解决ajax跨域访问问题
- 基于Django框架利用Ajax实现点赞功能实例代码
- 基于Django与ajax之间的json传输方法
- Django 使用Ajax进行前后台交互的示例讲解
- django 通过ajax完成邮箱用户注册、激活账号的方法
- Django中使用jquery的ajax进行数据交互的实例代码
- django获取ajax的post复杂对象的实现方法
- django+js+ajax实现刷新页面的方法
- Python的Django应用程序解决AJAX跨域访问问题的方法
- 使用Python的Django框架结合jQuery实现AJAX购物车页面
- Django框架利用ajax实现批量导入数据功能
- Django中的ajax请求
相关文章

Ajax登陆使用Spring Security缓存跳转到登陆前的链接
这篇文章主要介绍了Ajax登陆使用Spring Security缓存跳转到登陆前的链接,需要的朋友可以参考下2019-04-04












最新评论