微信小程序--组件(swiper)详细介绍
更新时间:2017年06月13日 09:09:10 投稿:lqh
这篇文章主要介绍了微信小程序--组件(swiper)详细介绍的相关资料,需要的朋友可以参考下
根据微信小程序官网提供的示例进行操作并进行总结:
swiper 主要设置的属性

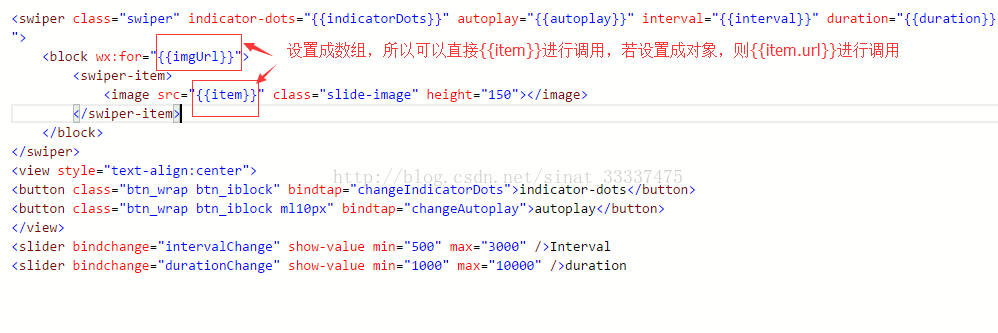
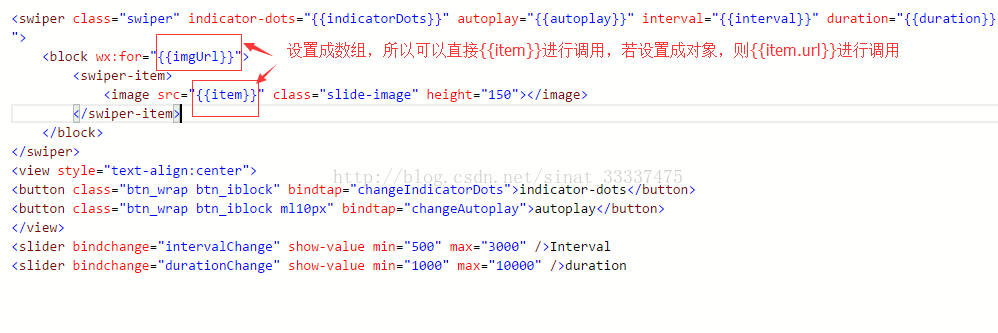
index.WXML 的设置:

index.js设置:

感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
相关文章

JS前端性能指标定位FMP使用详解
这篇文章主要为大家介绍了JS前端性能指标定位FMP使用详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪
2023-01-01 
Express框架两个内置中间件方法详解
这篇文章主要为大家介绍了Express框架两个内置中间件方法详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪
2023-03-03 
JS中this的4种绑定规则详解
如果你学过面向对象编程,那你肯定知道干什么用的,如果你没有学过,那么暂时可以不用看这篇文章,this既不指向函数自身,也不指函数的词法作用域,具体怎么使用JS中的this,JS中的this绑定规则又是什么?
2020-02-02 
js二进制数据及其互相转化实现详解
这篇文章主要为大家介绍了js二进制数据及其互相转化实现详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪
2023-02-02 
JavaScript事件委托原理
这篇文章主要介绍了JavaScript事件委托原理, 事件委托也称为事件代理。就是利用事件冒泡,把子元素的事件都绑定到父元素上。如果子元素阻止了事件冒泡,那么委托就无法实现,下面我们一起来学习文章的具体详细内容吧
2021-12-12
















最新评论