android中RecyclerView悬浮吸顶效果
更新时间:2017年06月19日 11:19:22 作者:wenld_
本篇文章主要介绍了android中RecyclerView悬浮吸顶效果,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
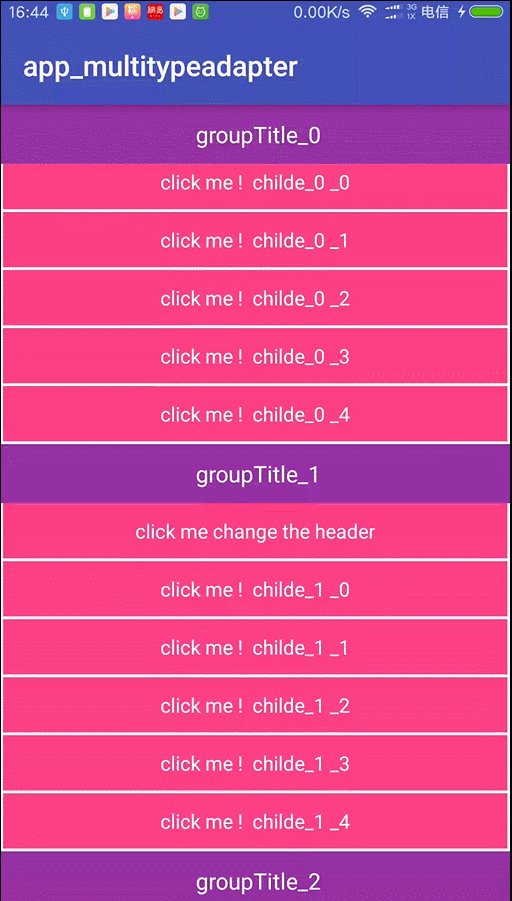
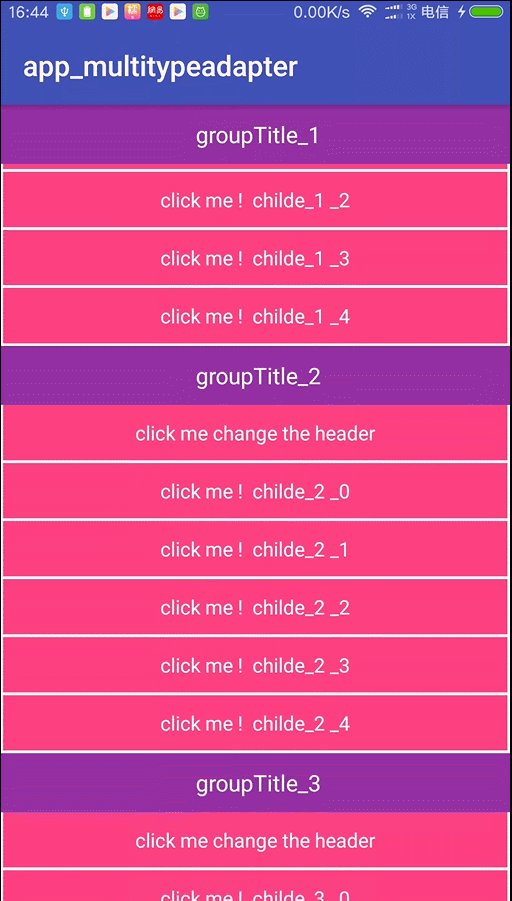
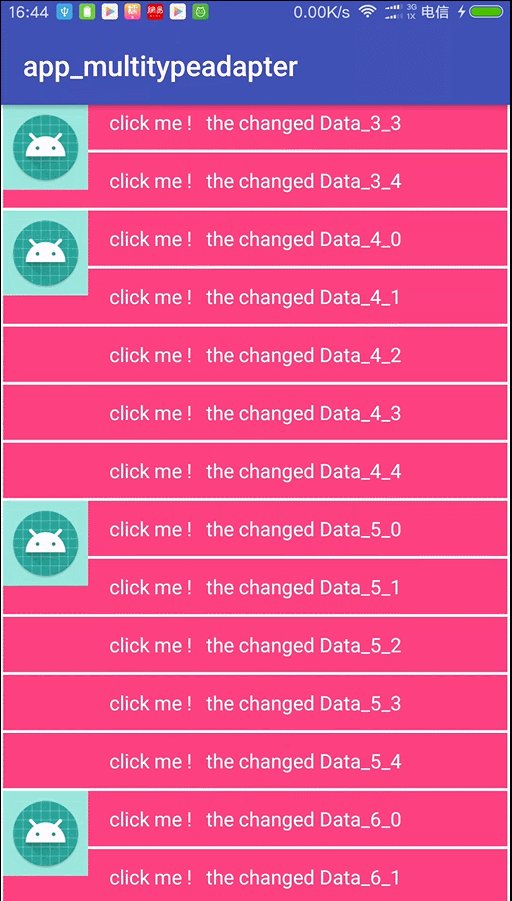
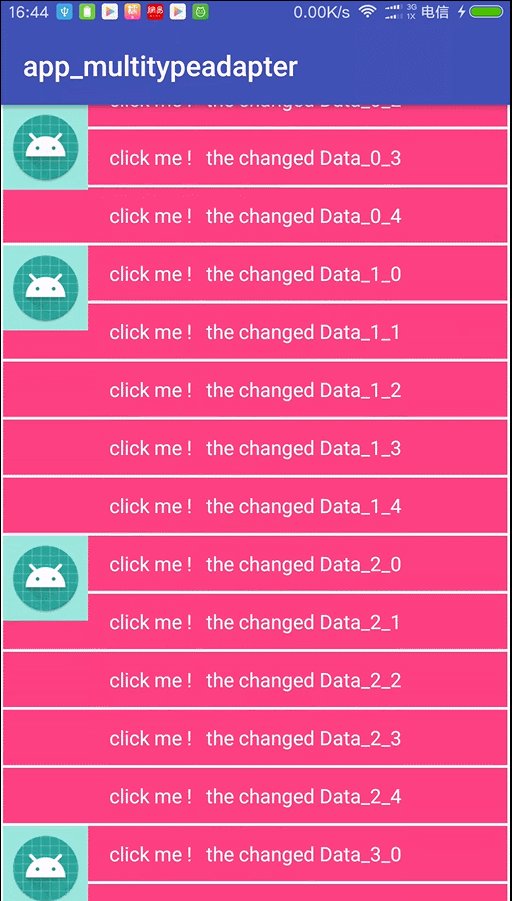
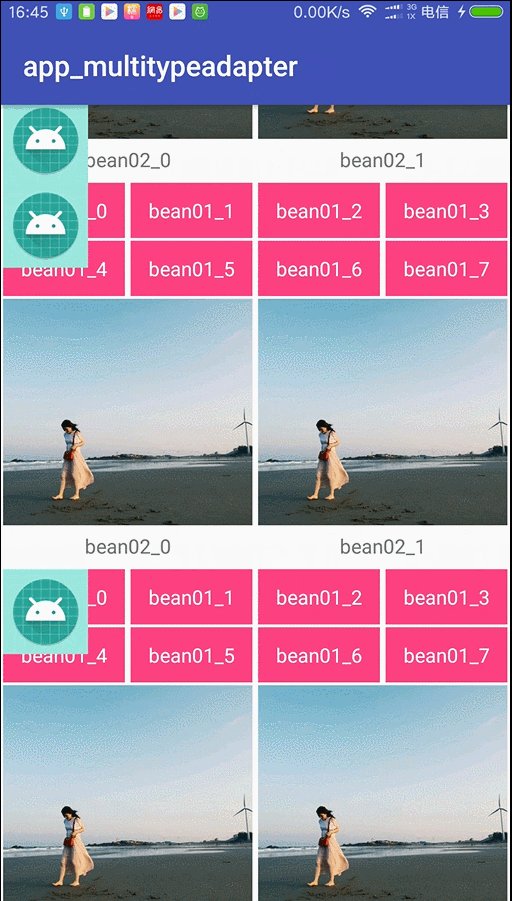
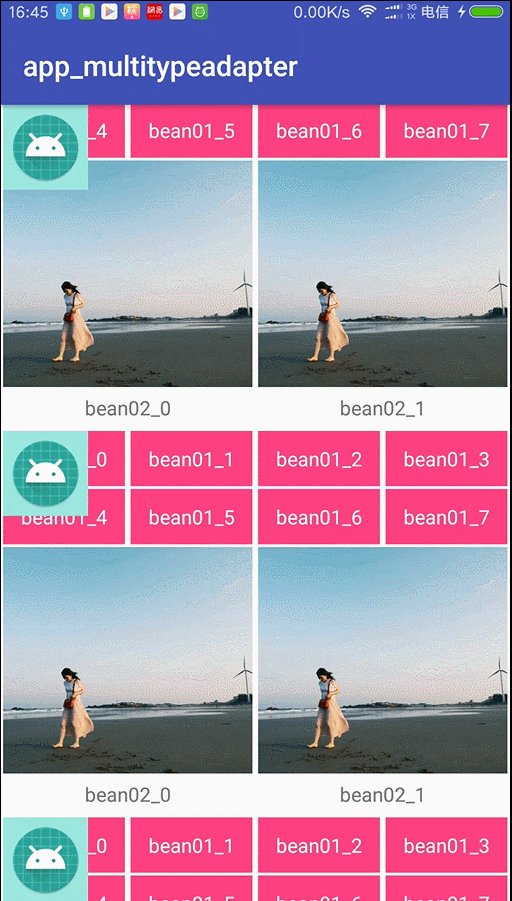
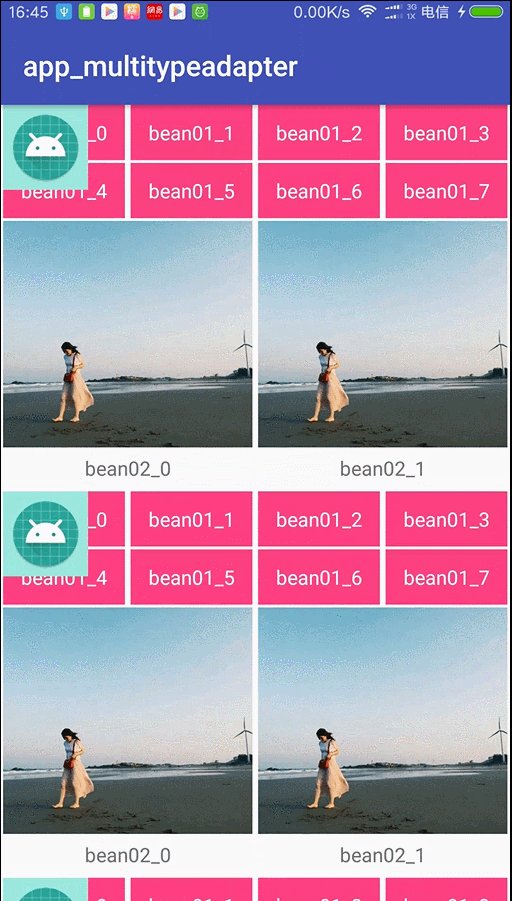
MultiType-Adapter打造悬浮吸顶效果
注:当前版本只适合配合RecyclerView快速打造一款 展示UI 悬浮吸顶效果,如 通讯录效果,由于实现机制的原因,暂时不支持触摸事件。
MultiType-Adapter介绍地址:MultiType-Adapter
是一款轻量级支持多数据类型的 RecyclerView 适配器; 使用简单,完全解耦;
悬浮吸顶效果


```groovy
// root build.gradle
repositories {
jcenter()
maven { url "https://www.jitpack.io" }
}
// yout project build.gradle
dependencies {
compile 'com.github.LidongWen:MultiTypeAdapter:0.1.1'
}
使用
1、 自定义一个 StickyAdapter
在这里你可以设置 header 布局,header的位置
public class StickySigleTwoAdapter extends StickyAdapter {
public StickySigleTwoAdapter(Context context, RecyclerView.Adapter mAdapter) {
super(context, mAdapter);
}
@Override
public boolean isHeader(int position) {
if (position % 10 == 0) {
return true;
} else
return false;
}
@Override
public void onBindHeaderViewHolder(final ViewHolder viewholder, final int position) {
}
@Override
protected int getLayoutId() {
return R.layout.header_two;
}
}
2、在activity中设置
//将 adapter 包裹进 StickyAdapter
// setAdapter
//配置生效
stickyTestAdapter = new StickySigleTwoAdapter(this, adapter);
recyclerView.setAdapter(stickyTestAdapter);
StickyControl.single() // 设置单个
.adapter(stickyTestAdapter) //
.setRecyclerView(recyclerView)
.immersion() // 是否嵌入
.togo();
代码传送门:戳我!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

Android中Fragment的分屏显示处理横竖屏显示的实现方法
今天小编就为大家分享一篇关于Android中Fragment的分屏显示处理横竖屏显示的实现方法,小编觉得内容挺不错的,现在分享给大家,具有很好的参考价值,需要的朋友一起跟随小编来看看吧2019-03-03
Android 14新功能HighLights快速实现文本高亮
这篇文章主要为大家介绍了Android 14新功能HighLights快速实现文本高亮示例详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪2023-03-03












最新评论