safari调试iOS app web页面的步骤
Overview
当下移动端开发过程中大量使用前段H5、js等等技术,而这些web页面的调试在Xcode控制台中不太明了,经常我们移动app运行了就是方法,但是不能显示响应的效果,这时候或许就是已经报错了,但是我们在Xcode控制台是看不到这些错误。这时候我们就可以用功能强大的Safari浏览器来开启开发模式连接iPhone来调试app脸面的web页面了。
Safari设置
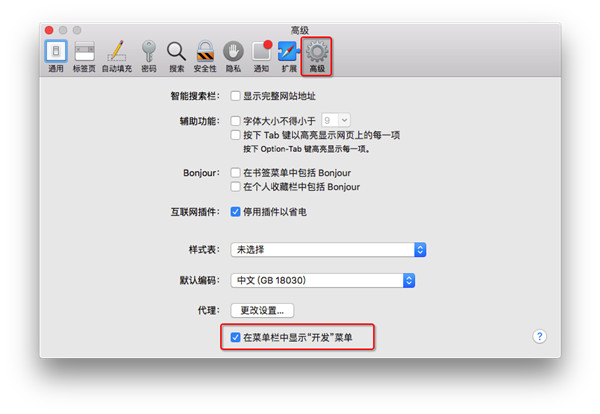
打开Safari偏好者设置,选中“高级菜单”,在页面最下方看到“在菜单中显示开发菜单”的复选框,在复选框内打钩,这样设置完毕就能在Safari菜单中看到开发菜单了

iPhone设置
打开iPhone手机设置app 选择Safari,找到高级选项,有JavaScript开关web检查器开关,讲两个开关都打开

调试
到此,准备工作完成。这时候讲iPhone链接到mac上,打开Safari浏览器,运行手机app里面的web页面,在开发菜单中选择连接的手机,找到调试的网页,就能在Safari里面调试了

手机截屏

Safari调试窗口

Safari控制台
在Safari中鼠标右键,选择检查元素,就可以看见Safari控制台了。如果看不到检查元素选项,依照上面Safari设置打开开发选项
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

iOS 条码及二维码扫描(从相册中读取条形码/二维码)及扫码过程中遇到的坑
本文主要给大家介绍ios中从手机相册中读取条形码和二维码的问题及解决办法,需要的朋友参考下2017-01-01
iOS实现UIScrollView的无限轮播功能(原理)详解
在现在的一些App中常常见到图片轮播器,一般用于展示广告、新闻等数据,下面这篇文章主要给大家介绍了关于iOS实现UIScrollView的无限轮播功能(原理)的相关资料,文中通过示例代码介绍的非常详细,需要的朋友可以参考下2018-09-09












最新评论